标签:
在此之前一直使用sublime text2,用着并无大问题,但作为一个走在时代前沿的汉子,不能固步自封,一定要有追逐新鲜事物的探索精神。sublime text3发布有一段时间了,网上教程更是玲琅满目,结合个人感受,做个入门教程,所谓工欲善其事必先利其器,一个好的编辑器能让人编码兴趣大增,sublime便是如此。
ok,废话少叙
前往官网下载sublime text3。
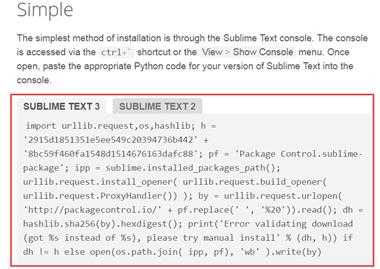
都知道,sublime以插件著称,安装插件首先需要安装package control,打开package control官网,找到sublime text3 package control配置代码,在sublime编辑器里按“ctrl + ~”键打开配置输入框,将此处代码复制进去,回车,package control安装完成。

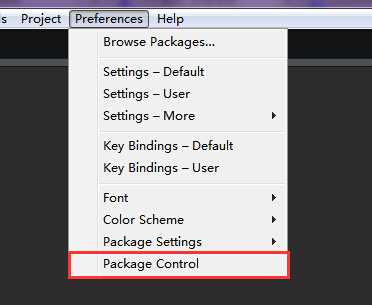
发现编辑器中Preferences中有package control,便表示安装成功。

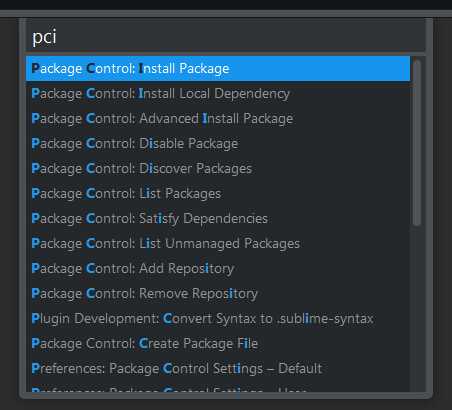
“ctrl + shift + p”打开package control,输入pci,找到如图所示,回车

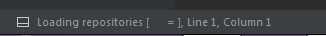
若编辑器左下角出现下图所示,表示正在打开,稍等片刻即可

随后,在输入框中输入想要的插件名称即可。
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
支持jquery的智能语法提示,很赞。
路径只能提示插件,大大提高效率
像这些符号是成对的:花括号{}, 中括号[],括号:() ,引号“” 等。 这些符号当我们鼠标放在开始符号的位置的时候, 希望能明显看到结尾符号在哪儿sublime默认是下划线,很不明显, 想要明显一点,可以安装插件 BracketHighlighter。
以前用dreamweave的时候在引用文件的时候,可以自动补全文件名的功能,这个插件让sublime有了这个功能。
自动完成插件,可在全部打开的文件中,自动完成。
对齐插件,强迫症患者必备,可以按等号对齐两边的变量。
增强sublime的右键功能。
扩展多行编辑的功能。
如果你也喜欢md语法,那么安装这个插件吧,可以很方便的预览。
当你想输入html实体标签时,然后又记不住时,使用这个插件吧。
| 快捷键 | 功能 |
|---|---|
| ctrl+shift+p | 打开命令面板 |
| ctrl+p | 搜索项目中的文件 |
| ctrl+r | 前往Method |
| ctrl+g | 跳转到第几行 |
| ctrl+k & ctrl+b | 切换侧边栏显示状态 |
| ctrl+shift+(backspace|del) | (左侧|右侧)全部删除 |
| ctrl+y | 重做或重复 |
| shift+方向键 | 移动并选择 |
| ctrl+([|]) | 缩进|取消缩进 |
| ctrl+shift+([|]) | (折叠|展开)代码 |
| ctrl+l | 选择行,重复可依次增加选择下一行 |
| ctrl+m | 跳转到对应括号 |
| ctrl+shift+m | 选中括号间的内容 |
| alt+. | close tag |
| ctrl+/ | 当前行注释状态切换 |
| ctrl+h | 替换 |
| ctrl+[shift]+f | [全局]查找 |
| ctrl+[shift]+tab, ctrl+pageup, alt+num | 切换tab面板 |
| ctrl+shift+y | 将光标处的表达式计算,对于数学不好的很有用 |
| ctrl+[shift]+v | [缩进]粘贴 |
| ctrl+d | 选择一个选中项的下一个匹配项 |
| alt+f3 | 选择文件中的所有匹配项项 |
| ctrl+shift+’ | 选择所有选中项的标签 |
| ctrl+shift+a | 选择当前选中项的父容器,可连续使用 |
| ctrl+shift+(↑|↓) | (上|下)移动一行 |
| ctrl+shift+d | 复制行或选中项 |
| alt+shift+w | 用标签包裹行或选中项 |
| ctrl+(↑|↓), alt+(↑|↓), alt+shift+(↑|↓) | (加|减)1, (加|减)10, (加|减)0.1 |
| ctrl+shift+; | 移除未闭合的容器元素 |
| ctrl+j | 合并选中的行(多行边一行) |
| ctrl+kk | 从光标处删除至行尾 |
| ctrl+shift+k | 删除整行 |
标签:
原文地址:http://www.cnblogs.com/goodcaokai/p/5641931.html