标签:
页面布局方式,主要包含:文档流、浮动层、float属性。
?html页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
?浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
?float属性包括left(元素向左浮动)、right(元素向右浮动)、 none(默认值)、(inherit)从父元素继承float属性。
但是浮动有时候会很烦,为什么说很烦呢?
举个栗子吧


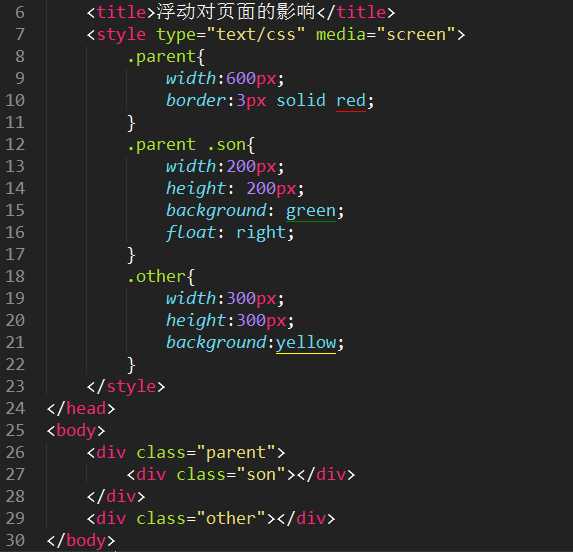
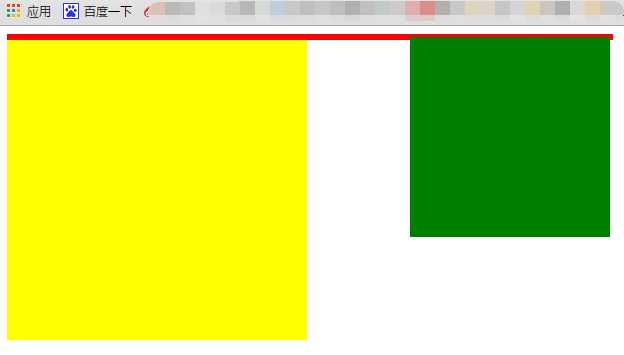
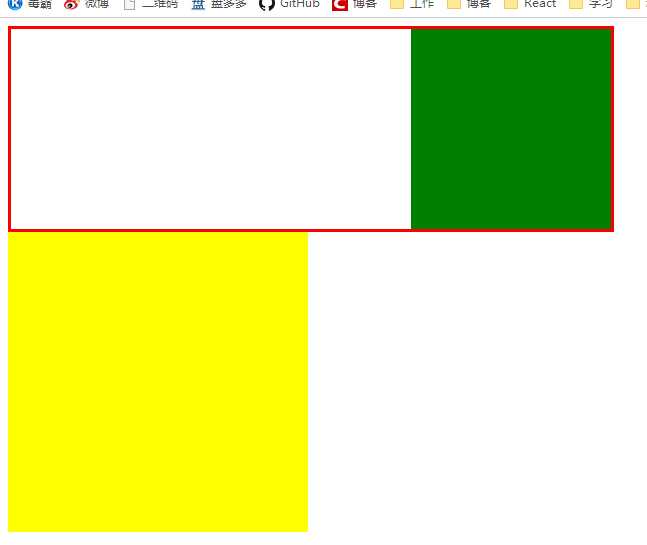
浮动对页面的影响:如果一个父盒子中有一个子盒子,并且父盒子没有设置高度,子盒子在父盒子中浮动,因为float会脱离文档流,这样就导致了父元素的height为0 ,下面的元素会自动补位。故需要进行清除浮动。
清楚浮动的方式有很多种,那就总结一下吧
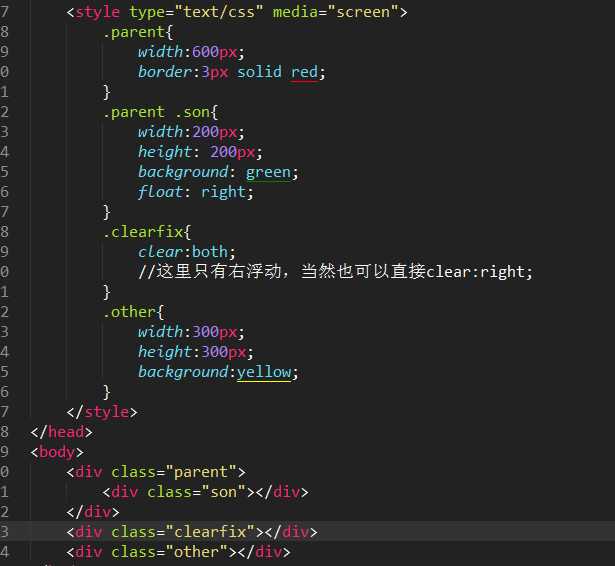
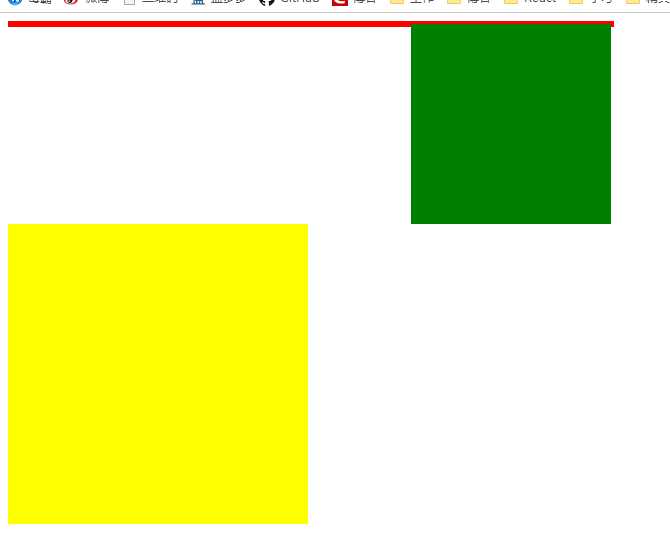
1、使用额外标签法:在浮动盒子下面添加一个标签,使用clear:both来清楚浮动


这里我们发现很明显的缺点:父盒子还是不会直接显示,而且这种浮动方式会增加页面的标签<div class="clearfix"></div>,故一般情况下不采用这种清楚浮动方式
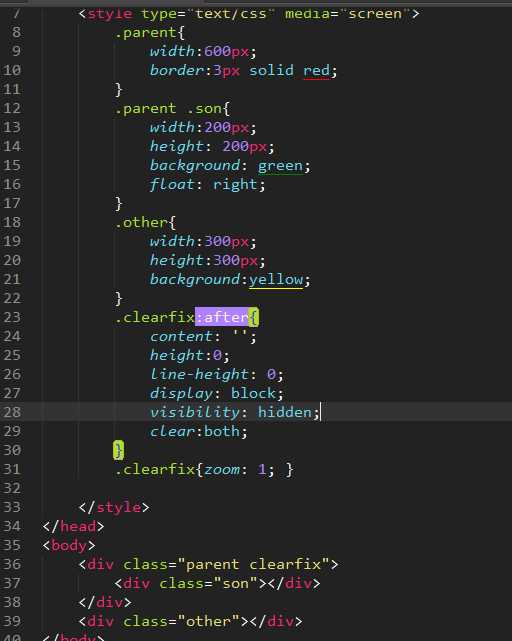
2、使用CSS的:after伪元素


说明:给浮动元素的容器添加一个clearfix的class类,然后给这个class添加一个:after伪元素实现元素末尾添加一个空的块级元素(这个元素的高为0,行高也为0,并且这个元素清楚了浮动) 。为了IE6和IE7浏览器,要添加一条zoom:1;触发haslayout。
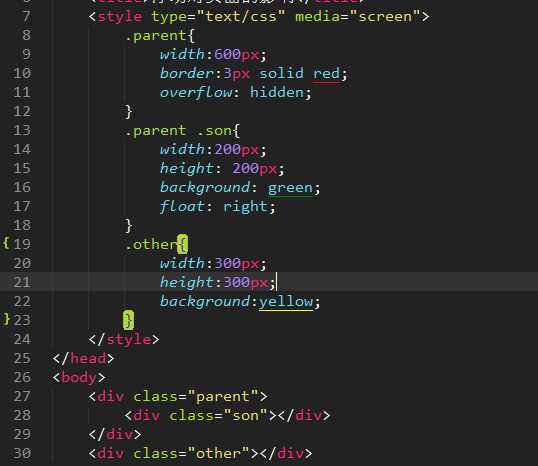
3、使用CSS的overflow属性
先找到浮动盒子的父元素,再在父元素添加添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。

注意:一般情况下也不使用这种清楚方式,因为overflow:hidden有一个属性,离开了这个元素所在的区域以后会被隐藏
综上所述:还是使用CSS的:after伪元素是最佳选择
关于浮动更多内容可以参考http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
标签:
原文地址:http://www.cnblogs.com/zuobaiquan01/p/5642018.html