标签:
(友情链接:http://wiki.jikexueyuan.com/project/material-design/whatis-material-design/material-properties.html)
(英文原版:https://material.google.com/#)
这里只记录了关于前端提高用户体验能力的部分,具体请参考原文。
1.目标
& 创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
& 创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。遵循基本的移动设计定则,同时支持触摸、语音、鼠标、键盘等输入方式。
2.设计原则
& Material Design 设计语言强调根据用户行为凸显核心功能,进而为用户提供操作指引。
1.环境
1)三维世界
Material 环境是一个三维的空间,这意味着每个对象都有 x , y , z 三维坐标属性,z 轴垂直于显示平面,并延伸向用户视角,每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准。 在网页上,z 轴被用来分层而不是为了视角。3D 空间通过操纵 y 轴进行仿真。
2)光影关系
光影关系(Light and shadow) 在 material 环境中,虚拟的光线照射使场景中的对象投射出阴影,主光源投射出一个定向的阴影,而环境光从各个角度投射出连贯又柔和的阴影。material 环境中的所有阴影都是由这两种光投射产生的,阴影是光线照射不到的地方,因为各个元素在z轴上占据了不同大小的位置遮挡住了这些光线。

2.Material 属性
(1)物理特性
1)材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)。
2)材料会形成阴影。阴影是由于材料元件之间的相对高度(Z 轴位置)而自然产生的。阴影描述材料元件之间的相对高度。阴影随着材料高度的变化而产生变化。
3)内容可被以任何形状和颜色显示在材料上。内容并不会增加材料的厚度。
4)材料能展示任何形状和颜色。内容的展示能够独立于材料,但要被限制在材料的范围里。内容的行为能独立于材料的行为。材料是实物。输入事件不能穿过材料。
5)输入事件只影响材料的前景。输入事件不能从材料下面穿过。多个材料元件不能同时占用相同的空间点。利用不同的高度区分材料元件是防止多个材料元件同时占用相同空间点的一个方法。材料不能穿过其他材料。
(2)材料的变化
1)材料能改变形状。
2)材料仅沿着它的水平面增长和收缩。
3)材料仅沿着它的水平面增长和收缩。
4)几片材料能合在一起组成一片材料。当材料被割开时,它还能自己复原。
(3)材料的移动
1)材料能在环境中的任何地方自动产生或消失。
2)材料可以沿各个轴移动。Z轴产生运动一般都是用户与材料交互而产生的。
3)Z 轴的运动是由于用户的交互而产生的提示。
3.高度和阴影
Material design 中的对象与现实生活中的对象具有相似的性质。在现实生活中,不同对象可以被堆积或粘贴起来,但是不能彼此交叉。对象自身塑造了自己的阴影并返回自己的光影。依据这些性质所构造出来的空间模型对于用户来说是非常熟悉的,这一模型也可以被长期应用于移动应用当中。支撑这一空间模型的正是“高度”(Elevation)和“光影”(Shadows)这两个概念。
(1)高度(安卓)
高度是在 Z 轴上两个不同平面之间的一种相对深度或距离。
详述:
*“高度”的度量单位与 XY 轴的度量单位相同,主要是 DP。由于所有 Material 元素都具有 1 单位 DP 的厚度,所以“高度”度量的是从一个平面顶部到另一个平面顶部的距离。
*一个子对象的高度与其父对象的高度相关。
(2)静止高度
所有 Material 对象除去大小之外,还有一个“静止高度”,或者称“默认高度”,它是不会变化的。当一个对象的高度产生变化时,它将会尽快恢复到自身的静止高度。
1)组件高度
某一元素类型的静止高度在移动应用中是一个常量。(比如,FAB 高度不会在某一个应用中是 6 dp 而在另一个应用中是 16 dp)
2)感应高度与动态高度偏移
一些元素类型拥有感应高度,也就是说它们会根据用户的输入(比如常规的、关注的和压制的)或系统事件来改变高度。这些高度的变化会通过动态高度偏移而不断生成。动态高度偏移是某一元素移动的目标高度,它与该元素的静止状态有关。可以确定的是高度的变化在事件和元素类型中是持久发生的。比如说,所有通过按压来提升的元素相对于其静态高度来说都具有相似的高度变化。
一旦输入事件完成或被取消,那么元素将会恢复到它的静止高度上。
3)避免高度冲突
处于感应高度的元素当它在静止高度与动态高度偏移之间移动的时候可能会遇到其他的元素。由于 Material 不能相互交叉,没有任何一种方式能够让元素之间产生冲突,无论是基于均元素基础(per-component basis)还是通过使用完整应用布局。
在某一个元素水平上,元素可以在它们产生冲突之前提前移动或被移动。比如说,一个“浮动动作按钮”(FAB)可以在用户选择一张卡片之前消失或移出屏幕,或者它也可以在某一个 “snack bar” 出现时移动。
在布局水平上,你需要通过设计你的应用布局来将产生冲突的机会降到最低水平。比如说,可以通过将 FAB 置于某个卡片流的一端来避免当用户尝试获取某个卡片时所产生的冲突。
1.material design 规范中,一个重要方面在于如何在“动作”完整的展现物体的各个真实的特性,譬如优雅、简约、美观和神奇的无缝的用户体验。
2.在 material design 中,应用是响应式的并且渴望用户操作的:
*触摸,语音,键盘及鼠标作为首要考虑的输入方式。
*虽然 UI 元素是有形的,但是他们被限制在屏幕里面(电脑或者移动设备的屏幕),视觉元素和动效能减少这种割裂,让用户能够立即感知自己的操作。
响应式交互把一个应用从简单展现用户所请求的信息,提升至能与用户产生更强烈、更具体化交互的工具。
(1)表层响应:
接收到输入事件,如点击屏幕,系统会立即在交互的触点上绘制出一个可视化的图形让用户感知到:如在点击屏幕时、使用麦克风时,或者键盘输入时,会出现类似于墨水扩散那样的视觉效果形状。触控涟漪是这种触摸效果的核心视觉机制。在进行触摸事件时,设备能清晰而及时地让用户感知触摸按钮和语音输入时的变化。
(2)元素响应:
和表层响应的触控涟漪一样,每个元素本身也能做出交互响应,物体可以在触控或点击的时候浮起来,以表示该元素正处于激活状态。用户可以通过点击、拖动来生成、改变元素或者直接对元素进行处理。
(3)点击浮动:
当卡片元素或可分离元素被激活时,应该浮起以表明正处于激活状态。
(4)径向响应:
所有的用户交互行为中都会有一个中心点,他们想通过该中心点来达到自己的目的。作为用户关注的中心点,应该绘制一个明显的视觉效果来让用户清晰地感知自己的输入(触摸屏幕、语音输入等)。在用户的操作中心点应该形成一个像涟漪一样逐渐发散开的径向动效响应。所有输入都有中心点,涟漪效果应从触控点、语音时屏幕上的语音图标、键盘输入时具体的按键点击位置上展开。这些输入动作产生时都应该在中心点形成一个视觉上的关联,从中心点展开一连串动作产生的涟漪效果。
3.视觉连贯性
在两个视觉效果不同的页面之间的转场应该平滑、轻快,更重要的是使用户感觉清晰而非困惑。一个好的转场可以四两拨千斤,让用户清楚地了解他们应该关注哪里。每一个转场应该包含以下三类元素:
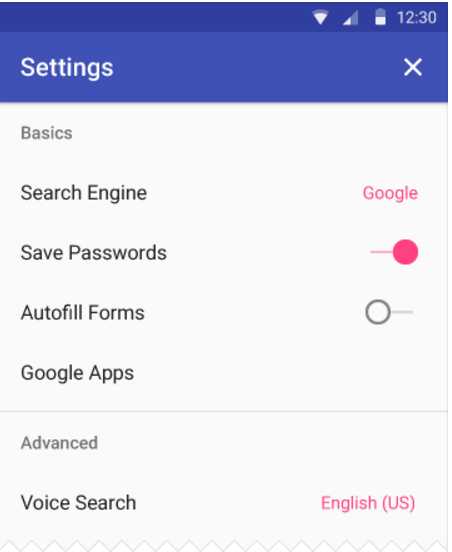
1.UI颜色使用
(1)选择你的调色板
限制颜色的数量,在众多基础色中选出三个色度以及一个强调色。强调色用于后背,可有可无。
(2)为灰色的文字、图标和分隔线加上 alpha 值
1)为了有效地传达信息的视觉层次,应该使用深浅不同的文本。对于白色背景上的文字,标准 alpha 值(透明度)为 87%(#000000)。视觉层次偏低的次要文字,应该使用 54%(#000000)的 alpha 值。而像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的 alpha 值。
2)其它元素,如图标和分隔线,也应该具有黑色的 alpha 值,而不是实心颜色,以确保他们能适应任何颜色的背景。
3)我们十分鼓励在 UI 中的大块区域内使用醒目的颜色。 UI 中不同的元素适合主题中不同的色彩。工具栏和大色块适合使用饱和度 500 的基础色,这也是你应用的主要颜色。状态栏适合使用更深一些的饱和度 700 的基础色。

(3)强调色
鲜艳的强调色用于你的主要操作按钮以及组件,如开关或滑片。左对齐的部分图标或章节标题也可以使用强调色。

(4)备用强调色
如果你的强调色相对于背景色太深或者太浅,默认的做法是选择一个更浅或者更深的备用颜色。如果你的强调色无法正常显示,那么在白色背景上会使用饱和度 500 的基础色。如果背景色就是饱和度 500 的基础色,那么会使用 100% 的白色或者 54% 的黑色。

(5)主题
主题是对应用提供一致性色调的方法。样式指定了表面的亮度、阴影的层次和字体元素的适当不透明度。为了提高应用间的一致性,提供两种主题选择:
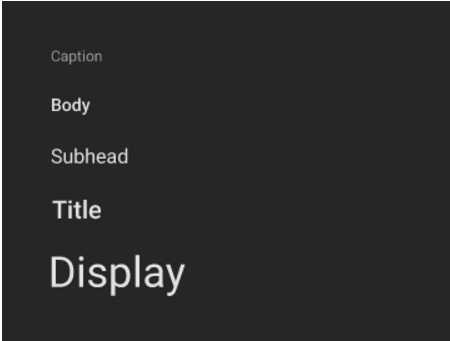
1.字体排版的缩放和基本样式(Typographic Scale & Basic Styles)
同时使用过多的字体尺寸和样式可以很轻易的毁掉布局。字体排版的缩放是包含了有限个字体尺寸的集合,并且他们能够良好的适应布局结构。最基本的样式集合就是基于 12、14、16、20 和 34 号的字体排版缩放。
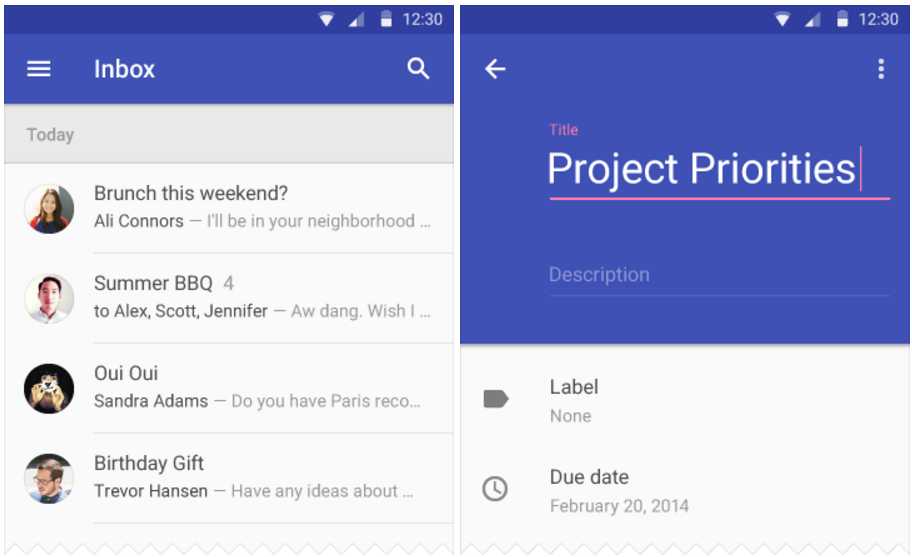
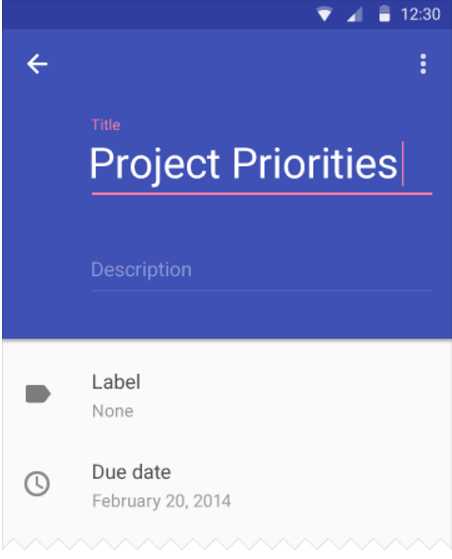
2.标题
就任何表格元素来讲,App Bar 中出现的所有标题都要使用“标题”样式。就任何表格元素来讲,App Bar 中出现的所有标题都要使用“标题”样式。
3.基本色/色彩对比度(Basic colors/Color contrast)
最基本的常识是,相同颜色的背景和文字是很难阅读的。但有些人不知道的是,带有过强对比度的文本会有些炫目,同样难以阅读。这一点在深色背景下尤其明显。要获得良好的辨识度,文本应当满足一个最低的对比度,也就是 4.5:1(依据明度计算)。7:1 的对比度是最适合阅读的。
这些色彩的组合同样要考虑到某些非典型用户对于对比度的不同反应。

4.大号字/动态字体尺寸(Big Type / Dynamic Type sizes)
如果使用得当,大号字会让应用显得更加有趣、容易辨别布局,并帮助用户快速理解内容。动态字体尺寸让大号字可以在文本长度未知的情况下保持在容器之内。动态尺寸是根据可用空间和预估的字符空间,从字体排版缩放中选择的。
避免轻率地的使用小号字来适配较小的容器,除非万不得已。
5.行高(Line Height)
行高是通过每个样式各自的尺寸和粗细决定的,以获得良好的可读性和合适的间距。只有“主体”、“次要标题”、“大纲”等类似的样式中才允许使用自动换行。其它所有样式应当以单行形式出现。
6.每行长度包含的字符(Characters per line lengths)
“要得到良好的阅读效果,每行应当包含 60 个字符左右。每行所包含的字符数量是决定阅读舒适度的关键因素。”
“过宽:如果每行文本过多,用户的眼睛将难以找到在文本上对焦。这是因为过长的文字导致用户难以判断一行的起始点,甚至在大段文字中出现读错行的现象。”
“过窄:如果每行文本过少,会导致眼睛来回扫视过于频繁,破坏阅读的节奏。过短的内容还会给人压力,导致用户完成本行阅读前过早跳转到下一行阅读(因此会错过潜在的重要信息)。”
1.原则
当使用绘画和摄影提升用户体验时,选择能够表达个人关联、信息和令人喜悦的图像。

1.语言
1)使用“你”对用户说话
直接使用“你”对用户说话,不要用“我”。不要用“我”或者“我的”之类的短语。
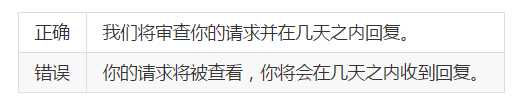
2)不要使用“我们”
书写要专注于用户以及用户可以用你的应用做的事情,而不是你或者你的应用正在为用户做的事情。

一个例外是当一个人(不是软件)真的是在为一个用户采取操作,例如重审一个提案或者反馈一个建议。这里,“我们”的使用是合适的,并且比强制被动的选择更加人性化。

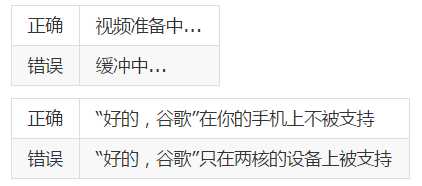
3)做到简洁
4)使用简单的单词形式
使用主动动词(“狗咬了树”)而不是被动动词(“树被咬”),除非被动动词更加短和简单(“树被咬”)或者没有明确的主体。
5)用现在时书写
大部分 UI 发生于现在,所以你可以用现在时书写。
6)书写简单直接
7)使用每个人都理解的简单单词,不要使用专业术语

8)省略不必要的短语
......
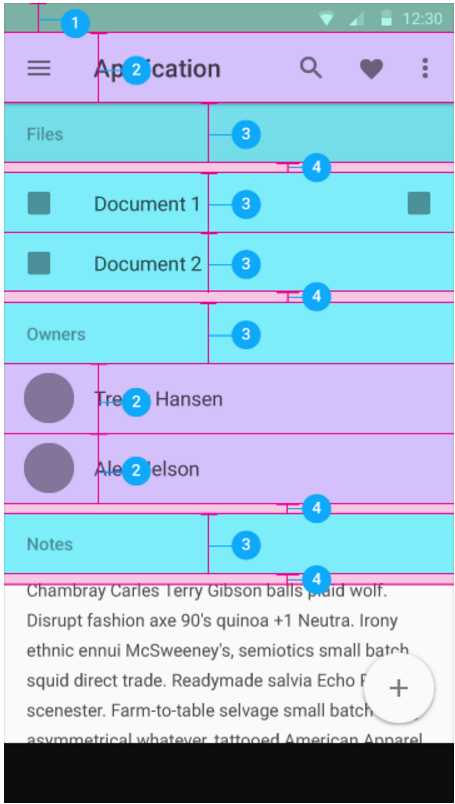
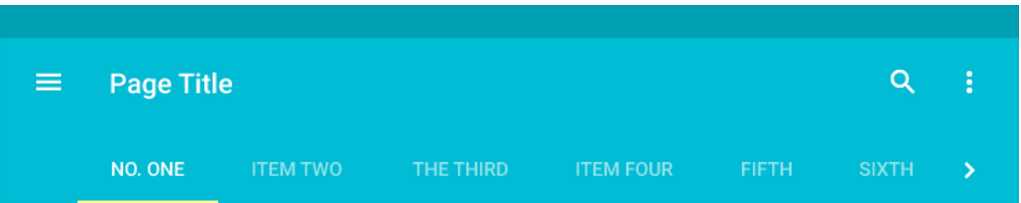
页面工具栏:工具栏是一个主要展示操作的条状页片。这些操作通常聚集在工具栏的左边缘和右边缘。与导航相关的操作(一个抽屉菜单[ drawer menu ] ,一个向上的箭头[ up arrow ])呈现在左边,而适用于当前情境的操作呈现在右边。
1)在工具栏左边和右边的操作不会被另一个页面分离。然而,工具栏的宽度被限制到小于页片的宽度。
2)绝对不允许一个页面被另一个页面隔开。
3)工具栏经常的在别的页面上形成一个叠层用来显示与工具栏操作相关的内容。当页面工 具栏的下方滚动时,工具栏卡在页面的入口点,阻止该页面完全穿过另一端。
4)工具栏也可以与另一个页面由开始的缝合状态演变成叠起来之后形成的层阶[step]。这种叠加形式上的变形称为瀑布。
5)同样的,这个工具栏也可以保持它本身的缝合线,就像两个页面一起移动一样推离出屏幕
6)工具栏有一个标准的高度,但也可以更高。当更高的时候,操作键可以放在工具栏的最顶端或最低端。
7)工具栏在被压住时可以动态改变其高度。当改变尺寸的时候,他们会在最大和最小(标准)的高度之间调整(界定阈值)。


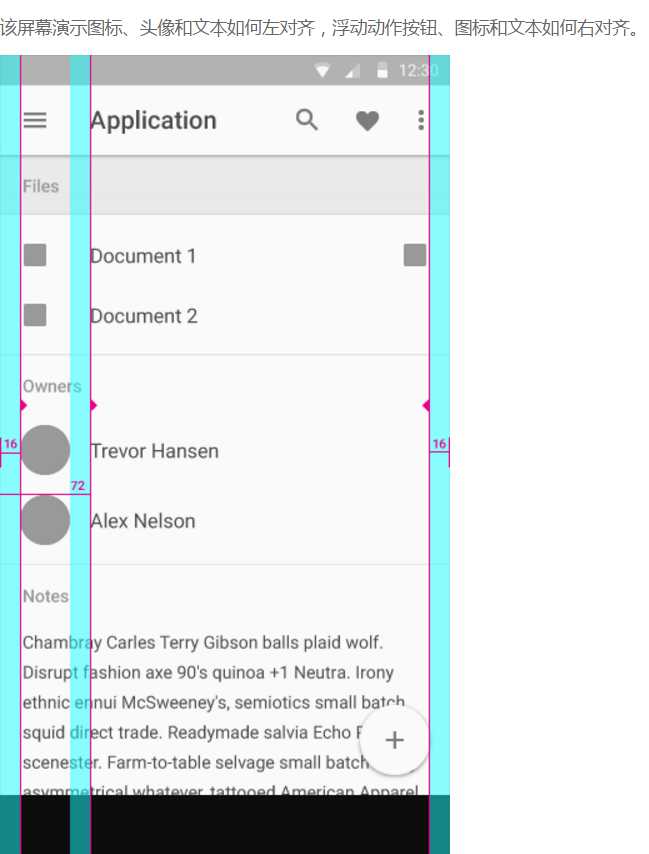
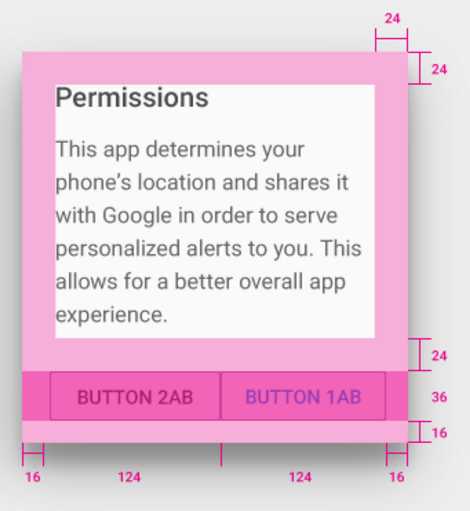
垂直边距
1.24dp
2.56dp
3.48dp
4.8dp
1)对话框中的按钮
对话框中使用扁平按钮作为主要按钮类型以避免过多的层次叠加。
2)底部固定按钮
*如果需要一个对用户持续可见的功能按钮,应该首先考虑使用悬浮响应按钮。如果需要一个非主要、但是能快速定位到的按钮,则可以使用底部固定按钮。
*底部固定按钮也可以用在内容可拉动的对话框中,前提是要加上 divider。

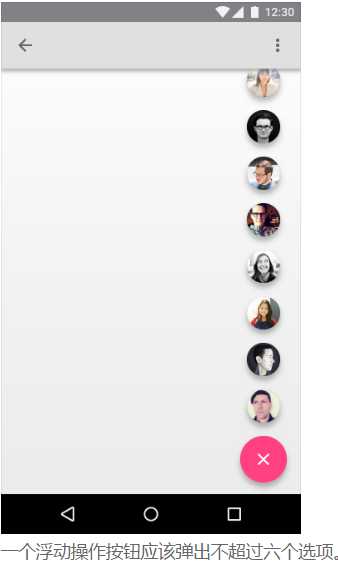
3)浮动按钮操作
*一个浮动操作按钮至少应该弹出三个以上的选项。一个浮动操作按钮应该弹出不超过六个选项。
*不要在浮动操作按钮的选项中放置外链按钮。从原始屏幕到目的页面应该最多两次点击。
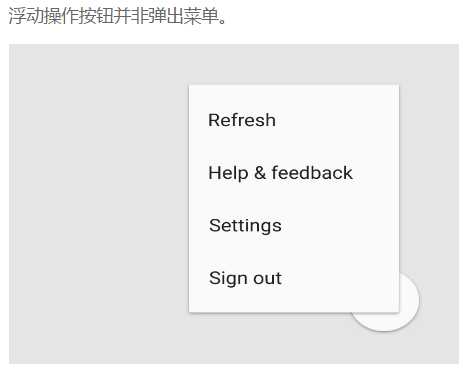
*浮动操作按钮并非弹出菜单,浮动操作按钮并非弹出菜单。


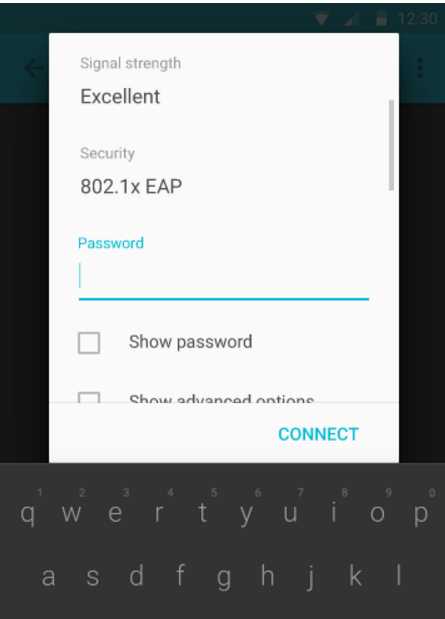
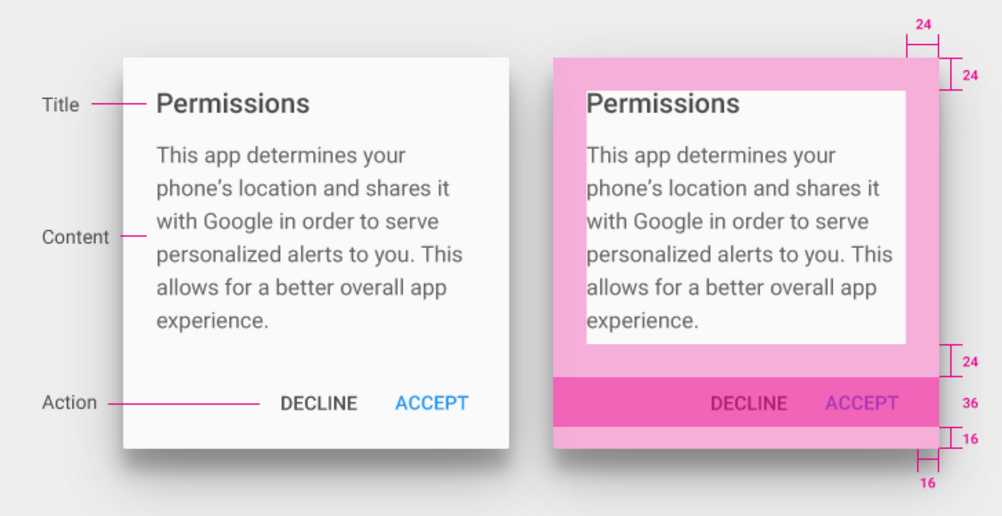
Dialog 包含了一个标题(可选),内容 ,事件。
标题:主要是用于简单描述下选择类型。它是可选的,要需要的时候赋值即可。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。
相关标准:

并排按钮(Side-by-side buttons)在每个按钮的文本信息都没有超过通常的按钮宽度时,推荐使用并排模式。比如说最常用的 确定/取消 按钮。

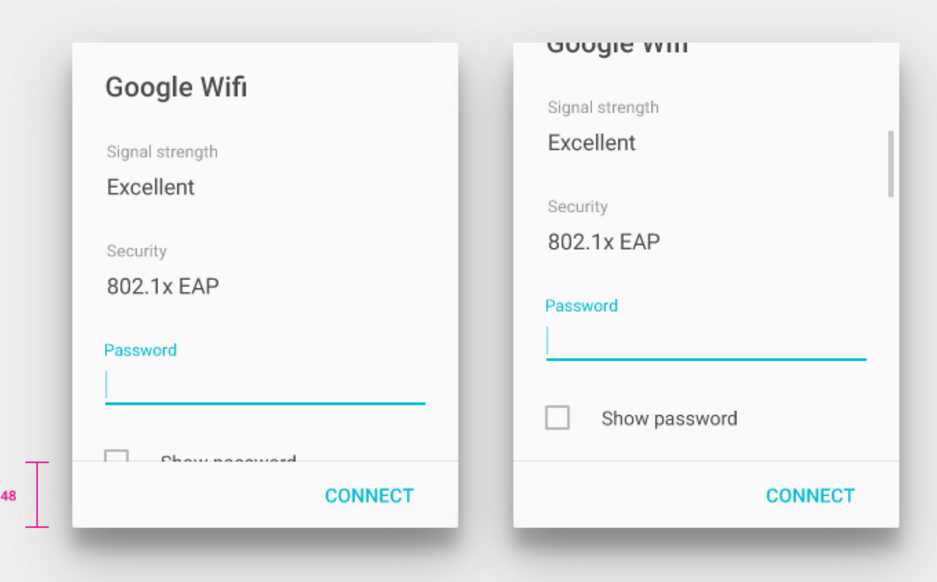
*提示框是与父视图是分隔开的。不会随着父视图滚动。
如果可以,请尽量保持提示框里面的内容不需要滚动 。如果滚动的内容太多了,那么可以考虑使用其它的容器或者是呈现方式。然而,如果内容是滚动的,那么请使用较明显的方式来提示用户。比如说被让文字或者是控件露一截出来。

1)等屏宽分隔线或以用于分隔列表中的每个数据项或者是页面布局中的不同类型的内容。
2)在有锚点元素(头像或者是图标)并且有关键字的标题列中,我们可以使用内凹分隔线。
3)在使用分隔的子标题时,可以将分隔线置于子标题之上,可以加强子标题与内容关联度。

1)如果有超过三行的文本需要在列表中显示,换用卡片(cards)代替。
2)如果内容的主要区别来源于图片,换用网格列表(grid list)。
1)不要把两个展示图标和操作图标放在一起,比如复选框和头像
2)如果列表的主操作是做导航作用的,那么就不要使用icon。列表它本身以及它的上下文就已经可以让用户明白这个列表的用处是什么。
3)次要操作以及信息应该放在标题的右边,次要操作通常要和主要操作分开单独可点击,因为越来越多的用户希望每个图标都能触发一个动作。
4)不推荐的做法:导航列表控制
通常情况下,列表本身的内容就已经隐含了导航信息,因此,列表里面就不需要额外的图标。
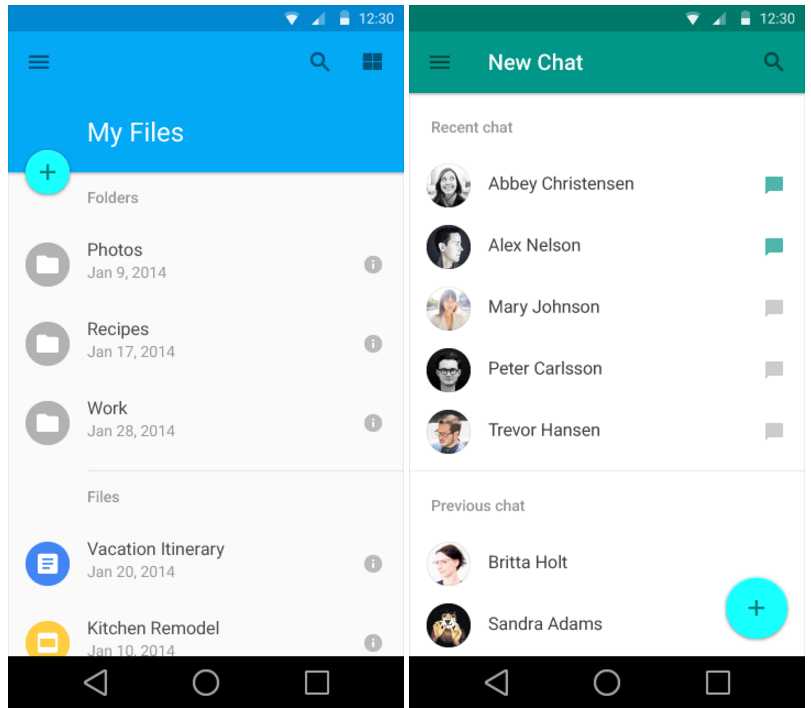
使用 tabs 将大量关联的数据或者选项划分成更易理解的分组,可以在不需要切换出当先上下文的情况下,有效的进行内容导航和内容组织。仅管 tab 的内容让人自然的联想到导航(例如:道路选项可以切换地图的视图,搜索结果引导到其他网站),但 tabs 本身并不是用来导航的。Tabs 也不是用于内容切换或是内容分页的。

1)Tab 特性
*Tabs 应该显示在一行内。
*Tabs 不应该被嵌套。也就是说,一个 tab 里的内容不应包含另一组 tabs。
*一组 tabs 至少包含 2 个 tab 并且不多于 6 个 tab。
*Tabs 控制的显示内容的定位要一致。
*Tab 中当前可见内容要高亮显示。
*Tabs 应该归类并且每组 tabs 中内容顺序相连。
*保持 tabs 和他们的内容相邻,可以明确两者间的关系,距离太远会让人误解。
2)Tab 的内容
即使是两个 tabs 之间,tab 中呈现的内容可以有很大的差别。比如,不同年份的 tab 组合或者是不同类型的设置。一组 tabs 中的所有内容应该互相关联并且在同一个主题下(例如:设置、指南),但是每个 tab 又是相互独立的。Tab 标签应该逻辑的组织相关内容,并提供有意义的区分。Tab 标签可能是图标或者文字并且不能省略。避免进行跨 tab 的内容比较。如果一个跨 tab 的内容比较是有必要的,那么也许应该换一种内容的组织和呈现方式。
1)关于时间, 使用大写的 AM 或 PM 区分时段, 用空格与时间分隔开:10:00 AM
2)如果时间戳正好是当日, 也通常不要要显示例如 "今天", 星期几或日期. 保持 "小时:分钟 AM/PM" 的时间显示格式:11:51 AM
3)如果是当前年份内某日, 显示缩写日期:Jul 14
4)如果不是当前年度份某日, 显示缩写日期和年份:Jul 14, 2012
5)如果显示一个时间段, 用两边没有空格的短破折号分隔开.
8:00 AM–12:30 PM
Jan 6–Feb 2 6)如果时间段的开始和结束都在当前年份, 则不必显示年. 否则, 在开始和结束时间都要添加年份: Dec 6, 2013–Jan 2, 2014
7)当时间段同处于上午或下午, 只需要在结束时间处添加 AM/PM: 8:00–10:30 AM
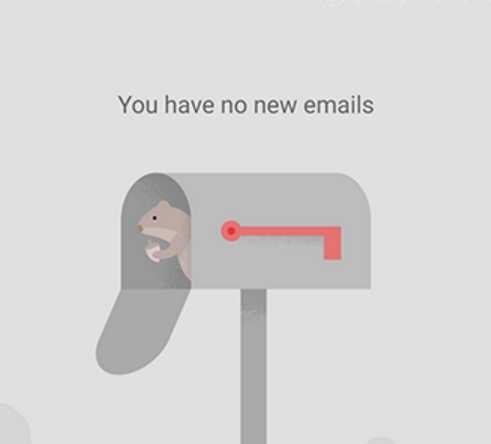
空状态发生于一个常规内容页面不能显示时。可能是一个没有条目的列表,或者一个没有返回结果的搜索。虽然这些情况不是典型的,但也是展示良好设计以避免用户失望或者困惑的好机会。
1)显示空状态(避免完全空的内容)
最基本的空状态显示一个非交互的图片和文本标语。
使用一个图片:
包含一个标语:

2)最佳匹配
如果没有东西匹配用户的查询,是否存在一些稍微有点区别的查询词的结果?如果有,显示结果,因为它们可能会帮助用户找到想要的。通过这个方法,在结果的顶部清楚地传达这个内容与真实查询结果的匹配,以确保不会被拼错。
错误是应用未按预期执行时出现的状况, 一般发生在:
用好的设计避免错误发生. 让你的应用理解用户, 而不是让用户去理解你的应用. 当错误不可避免的发生时, 向用户传达清晰的信息能更好地让用户理解发生了什么以及如何快速解决它. 随时随刻保存当前状态, 尤其是用户输入内容时.
1)用户输入错误
在用户输入错误时给予内容提示帮助用户修正错误. 礼貌并及时地告诉用户他们犯了一个错误需要作出更正. 不要在用户提交了一个很长的表单后才告诉他们出现了一个错误. 而应该在检测到错误时禁用表单提交按钮. 如果错误只有在用户提交表单后才能被发现, 要清晰地指明什么地方出现了错误以及解决它需要用户做什么.
2)文本输入框
辅助提示可以在用户输入前, 输入时或输入之后任何时间显示. 但错误提示不要在用户与输入框交互之前出现. 辅助提示可以在用户输错了文本后转换成错误提示.不要让太多的提示充斥屏幕以至于降低用户的效率. 不是每个文本框都需要辅助或错误提示.如果在文本框下方展示错误提示, 那么该提示与其所指的出错文本框之间要留出 16dps 的间距.
1)在应用里有两种更新内容的方法。较好的方法是用sync自动更新内容。Syncing 能保持内容自动更新,因为它不需要用户操作。另外一种,手动刷新需要用户通过动作或者手势启动内容更新。手动刷新提供同步的同时保持当前的滚动位置。例如在Gmail里检查新邮件。
2)滑动刷新不应该用在以下的情景:
3)刷新图标,当下拉停止时,在刷新内容的垂直正中间位置。刷新图标位置靠近刷新内容的顶部
标签:
原文地址:http://www.cnblogs.com/jasmine-95/p/5620892.html