标签:
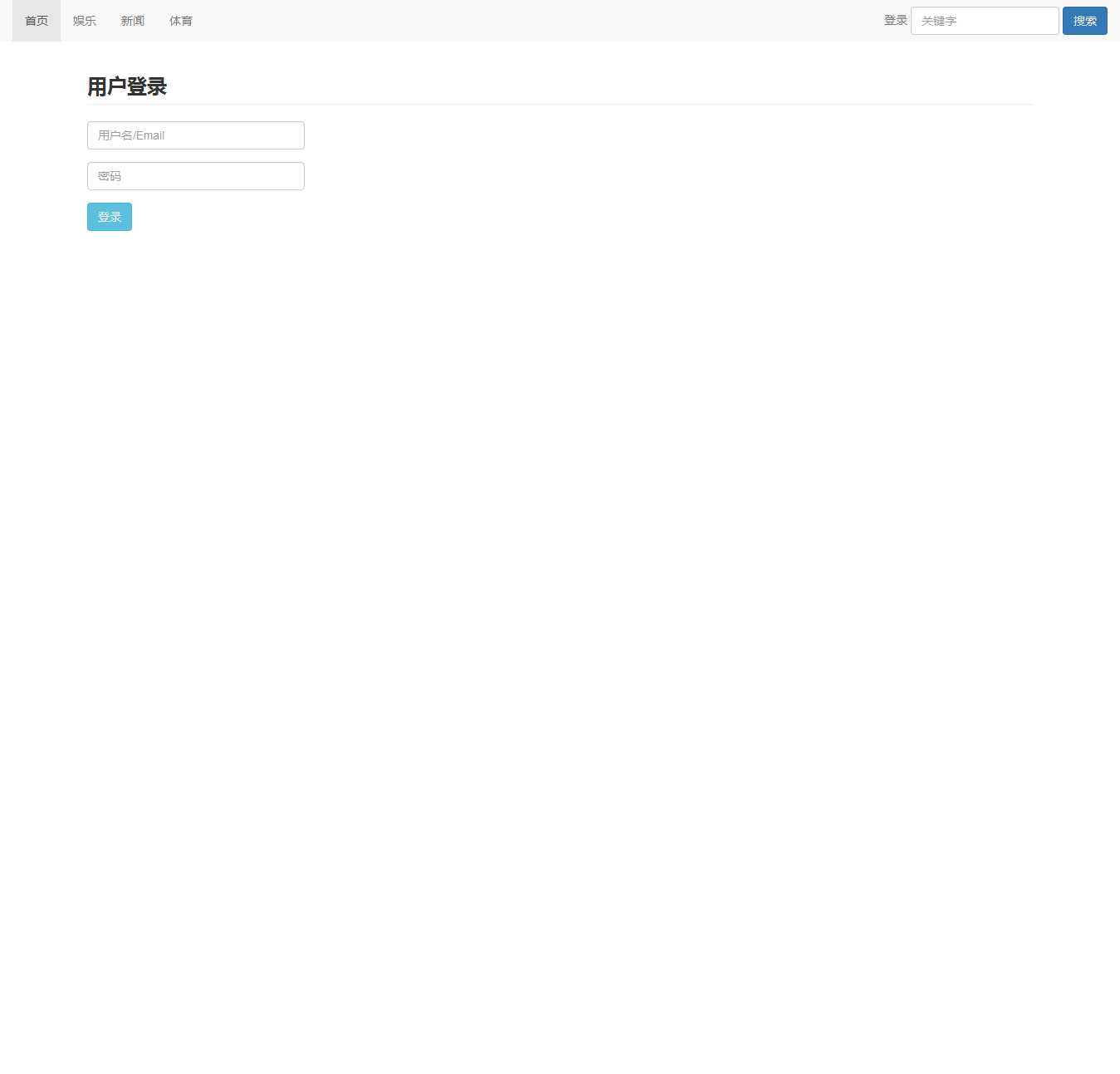
直接上代码+效果图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>登录界面</title> </head> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery-1.8.0.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <body> <nav class="nav navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">娱乐</a></li> <li><a href="#">新闻</a></li> <li class="dropdown"> <a href="#">体育</a> </li> </ul> <div class="navbar-form navbar-right" > <a class="navbar-link">登录</a> <input type="text" class="form-control" placeholder="关键字" /> <button class="btn btn-primary">搜索</button> </div> </div> </div> </nav> <div style="height: 50px;"></div> <div class="container"> <h1 class="page-header" style="font-size: x-large;font-weight:bolder;"> 用户登录</h1> <form class="form-horizontal "> <div class="form-group"> <div class="col-md-3"> <input type="text" class="form-control" placeholder="用户名/Email"/> </div> </div> <div class="form-group"> <div class="col-md-3"> <input type="password" class="form-control" placeholder="密码"/> </div> </div> <div class="form-group"> <div class="col-md-2"> <button class="btn btn-info">登录</button> </div> </div> </form> </div> <div style="height: 1000px;"></div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/lwd0912/p/5645304.html