标签:
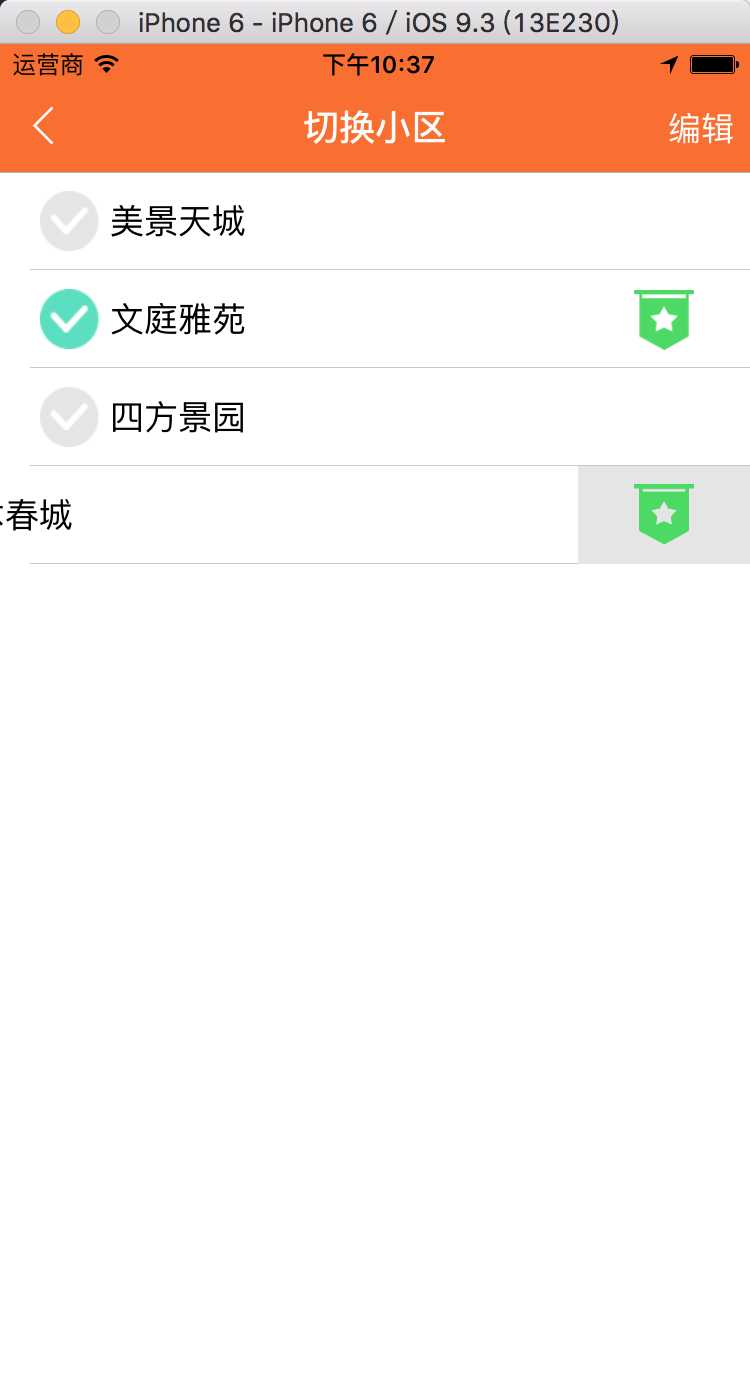
有时候客户会有一些特殊的要求,更改tableViewCell的侧滑删除按钮的样子就是其中之一,就像这样:

这个效果其实也不难,只需在自定义的cell里重写layoutSubviews方法就好,具体代码如下:
//修改删除模式的样式
-(void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subView in self.subviews)
{
if([subView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")])
{
UIView *confirmView=(UIView *)[subView.subviews firstObject];
//改背景颜色
confirmView.backgroundColor=[UIColor colorWithWhite:0.898 alpha:1.000];
for(UIView *sub in confirmView.subviews)
{
//修改字的大小、颜色,这个方法可以修改文字样式
/*
if ([sub isKindOfClass:NSClassFromString(@"UIButtonLabel")]) {
UILabel *deleteLabel=(UILabel *)sub;
deleteLabel.backgroundColor = [UIColor redColor];
//改删除按钮的字体大小
deleteLabel.font=[UIFont boldSystemFontOfSize:20];
//改删除按钮的文字
deleteLabel.text=@"嘿嘿";
}
*/
//添加图片
if ([sub isKindOfClass:NSClassFromString(@"UIView")]) {
UIView *deleteView = sub;
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"iconfont-zhuchang"];
imageView.frame = CGRectMake(CGRectGetMaxX(sub.frame) - 58, -5, 30, 30);
[deleteView addSubview:imageView];
}
}
break;
}
}
}
这样你就成功的将那个红色背景颜色的delete按钮修改成了一张自定义的图片了。
不过细心的小伙伴一定会发现每次当你点击按钮的时候按钮都会短暂的出现白色的delete文字,别怕,咱们再重写一个方法就好:
#pragma mark 更改删除按钮文字(使文字为空)
-(NSString*)tableView:(UITableView*)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath*)indexpath {
return @" ";
}
这样就解决了。
有时候也会有侧滑显示两个选项的要求,这个也很简单,在- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath;方法中添加UITableViewRowAction就行,具体的大家自己摸索一下就出来了。
标签:
原文地址:http://www.cnblogs.com/Coder-DJ/p/5645392.html