标签:
Project
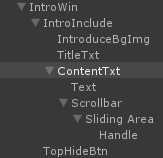
说明:Content(GameObject)为text的父物体,text用于显示文本内容。ScrollBar为滚动条。
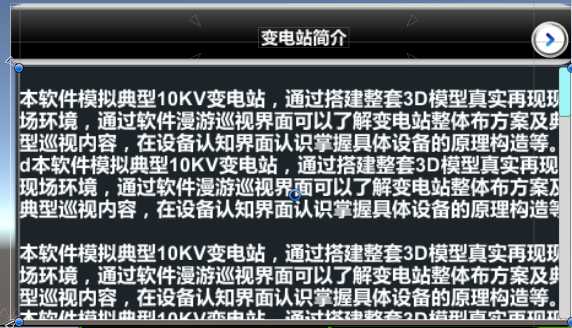
实现效果:

Hierarchy:

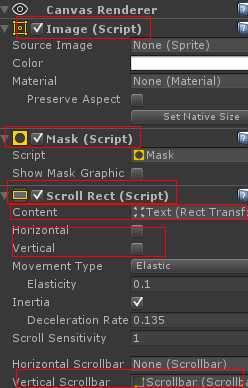
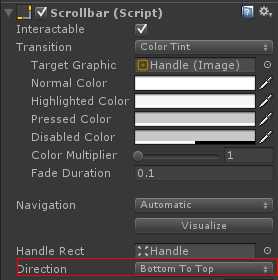
Inspector:

步骤:
1:GameObject新命名为Content,添加Text用于显示文本内容,ScrollBar的设置如下:
Direction 设置为Bottom to Top

2:在Content上依次添加组件:ScrollRect ,Image,Mask.
Vertical,Horzional属性消除勾号,ScrollBar属性绑定ScrollBar组件。属性Content绑定显示文字内容的Text文本。
3:Text在Scene中Center调成Pivot,将轴心点放在Text的左上角位置


参考项目:biandianzhan
标签:
原文地址:http://www.cnblogs.com/Cocomo/p/5647405.html