### 画完配送范围之后无法获取地图属性发生变化的事件
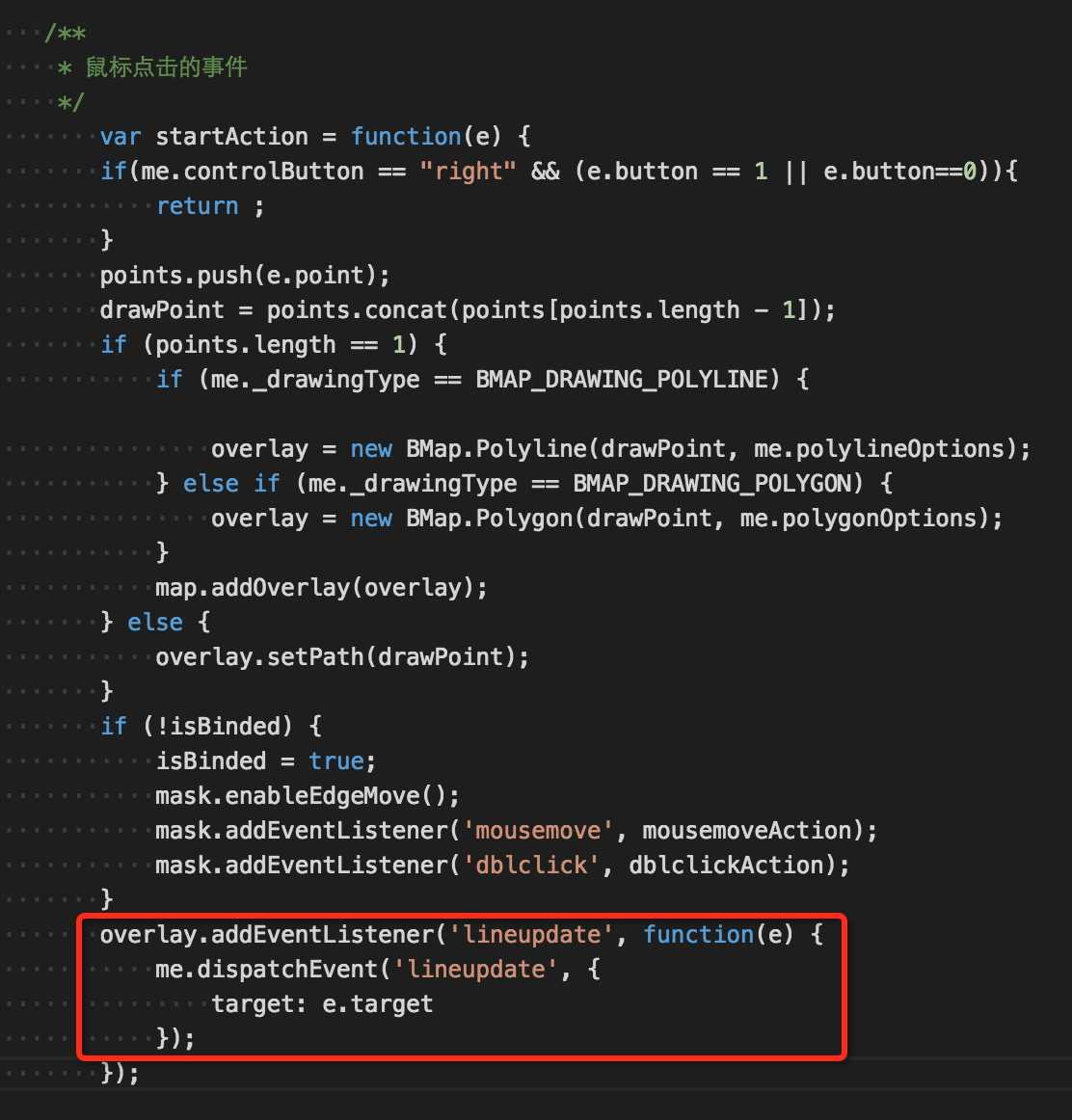
- 前提:地图初始化完之后是有个lineupdate 事件,但是画覆盖物和初始化地图引用的是不同的库,而在`BMapLib_DrawingManager.js`库中没有提供这个事件的接口,
导致画完地图没办法获取拖拽后地图变化的各个点的坐标
- 原因:`BMapLib_DrawingManager.js`库中就没有提供`lineupdate `事件
- 解决办法:将`BMapLib_DrawingManager.js`库下载到本地,添加`lineupdate`事件
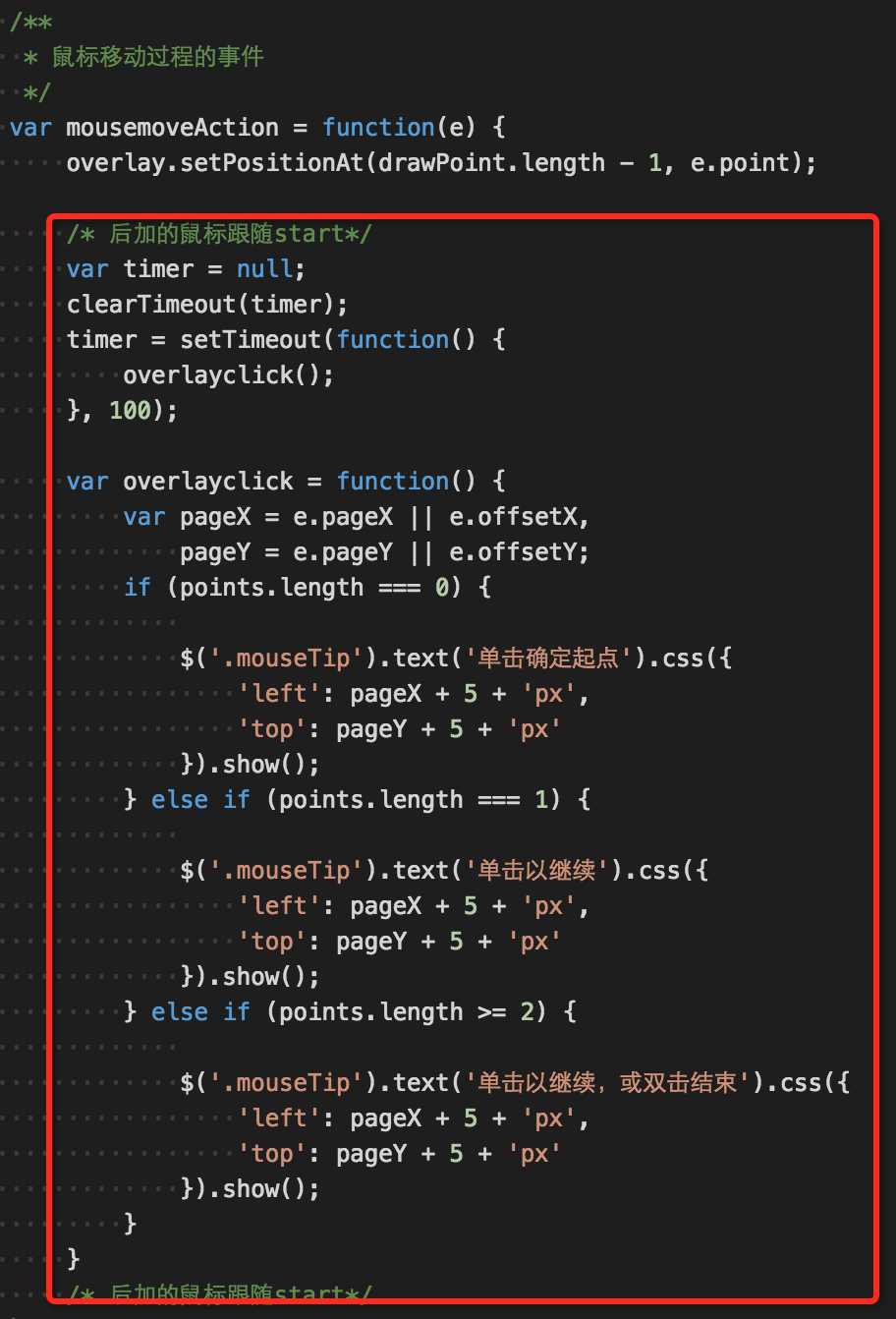
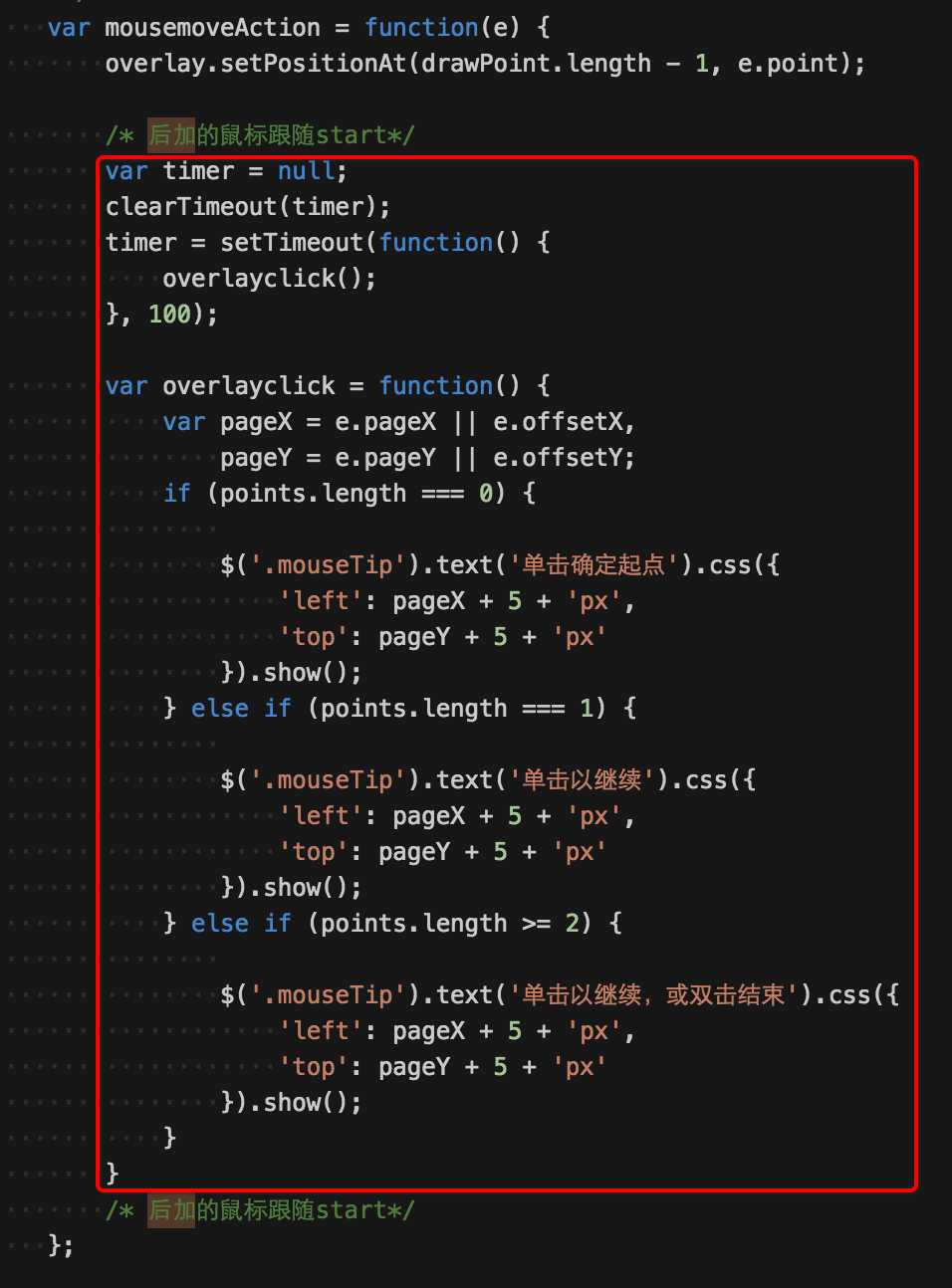
### 画配送范围时鼠标跟随
- 前提:由于项目的需求,在画覆盖物的时候有鼠标有跟随的tip
- 原因:`BMapLib_DrawingManager.js`库中依然没有提供
### 双击删除覆盖物的可编辑的点
- 原因:百度地图没有提供这样的功能(但是高德地图是有的)
- 解决办法:自己写喽~在地图上触发双击事件并获取点击的经纬度坐标,利用这个坐标,遍历所有`overlay`的点经纬度坐标做比较,
在某点的经度以及纬度都在一定的差值内,就相当于是删除的这个点。
(这个差值是0.001,是自己找的,是经过一些实验发现这个差值还比较算合理)
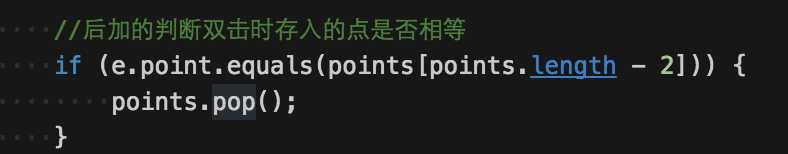
### 画配送范围的时候,右键双击
- 原因:因为在右键双击的时候会传入两个相同的经纬度点,计算面积的时候没有角度,就导致最后的结果是0(高德地图在画`overlay`的时候一旦右键就删除
覆盖物,现在想想也可以这样解决,但是在这个库中右键事件应该不可以,可以尝试一下)
- 解决办法:由于画配送范围的时候所有代码都在`BMapLib_DrawingManager.js`库中,所以依然要该这里的代码。
但是这里面又没有封装右键双击事件,自己添加上去的又不好使,就将鼠标点击的时候的坐标点和前一个坐标点比较,如果相等的就`pop()`一个
### 计算面积出错,
- 前提:百度地图计算面积的时候不能交叉,提供的库就明显注释会计算错误,这个问题出现的方式除了画的时候图形复杂,或者点离得特别近的时候
还有一点是在画完重新拖拽的时候,将一个点离另一个点超级近的时候,也会出现
总而言之:都是因为坐标点几乎重叠,其次是图形太复杂
- 原因:如果想要实现这个功能,必须调整传过去点的顺序,以及当点的靠的太近也要去掉其中一个,这个太麻烦了,而且在我返回overlay的时候,
我还需要将原来点的顺序调回来,这个最后没有实现,给予了相应的错误提示,但是这个提示也是依据计算面积的库返回过来的数据判断,提示的信息也不是很理想。
### 鼠标进入tip提示
- 前提:在画配送范围时有相应的鼠标跟随提示,但是百度地图没有提供相应的`API`
- 解决方案:依然是改`BMapLib_DrawingManager.js`库中的代码,发现mousemoveAction这个函数里可以在画overlay时触发的回调函数,就在这里添加了相应的鼠标tip。
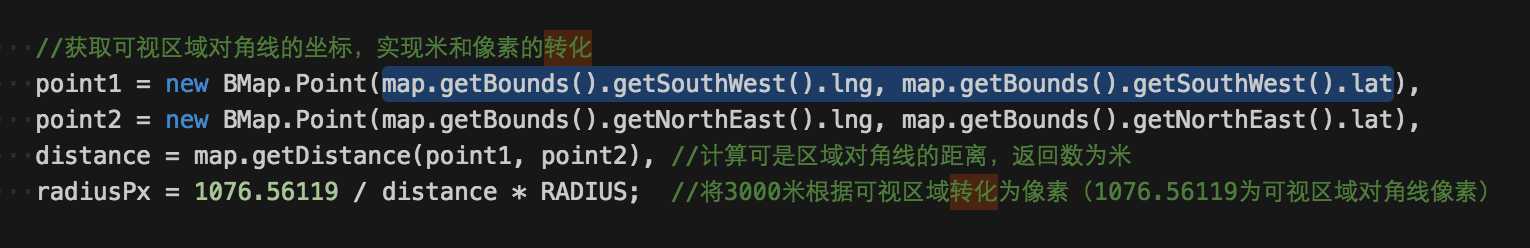
### 将米和像素换算
- 前提:因为项目需求初始化的正六边形覆盖物的半径是不超过3公里,然而我需要在一个平面上计算
- 解决办法:通过使用百度地图提供的方法`getDistance()` 获取展示地图区域的两个角之间的距离,返回单位为米,然后算出页面对角线的像素值,
将米和像素换算一下,从而将公里和像素的单位互相转化
### 百度API不全,需要找网上资料
- 前提:记得有挺多的,但是能想到的就这一个了。在画完配送范围之后,让图形可编辑
### 最后:百度地图存在一些坑,且码且珍惜,虽然没有使用过高德地图,但是听有经验的人士的讲述,感觉上述的很多问题高德地图是不存在的,反正各有利弊吧。
有可能有的问题会在以后修复,有的问题解决办法比较恶心,但是为了当时的场景也是没有太多办法,技术有的low,有什么更好的办法可以分享一下~嘿嘿~~非常感谢遇到问题帮助我的人~~