标签:


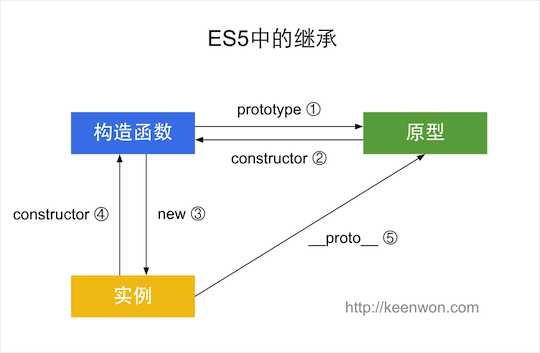
function CreateGf(name, age){ this.name = name; this.age = age; } CreateGf.prototype.sayWhat = function(name){ console.log(this.name + ‘ say: hi!‘); } var gf1 = new CreateGf(‘gf1‘,20); var gf2 = new CreateGf(‘gf2‘,22); gf1.sayWhat(gf1.name); gf2.sayWhat(gf2.name); console.log(CreateGf.prototype.constructor == CreateGf); //true console.log(gf1.constructor == CreateGf); //true console.log(gf1.__proto__ == CreateGf.prototype); //true


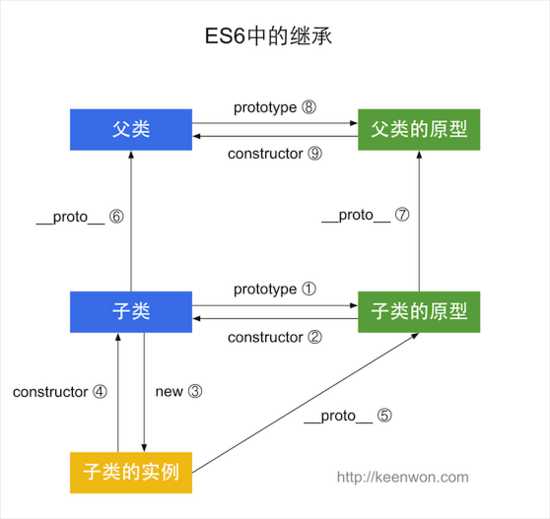
class Point { constructor(x, y){ this.x = x; this.y = y; } toString(){ return ‘(‘ + this.x + ‘,‘ + this.y + ‘)‘; } } class ColorPoint extends Point{ constructor(x, y, color){ super(x,y); this.color = color; } toString(){ return this.color + ‘:‘ + super.toString(); } } let colorPoint = new ColorPoint(); console.log(ColorPoint.prototype.__proto__ == Point.prototype); //true console.log(ColorPoint.__proto__ == Point); //true
标签:
原文地址:http://www.cnblogs.com/erduyang/p/5647599.html