标签:
对于HTML5,input元素有autofocus这个属性,用户在第一次进入界面时就可以和用户交互,对于浏览器来说,可以
把键盘焦点定位在某个元素上,但是对于非input元素,则不可以,我们可以使用指令实现焦点定位。
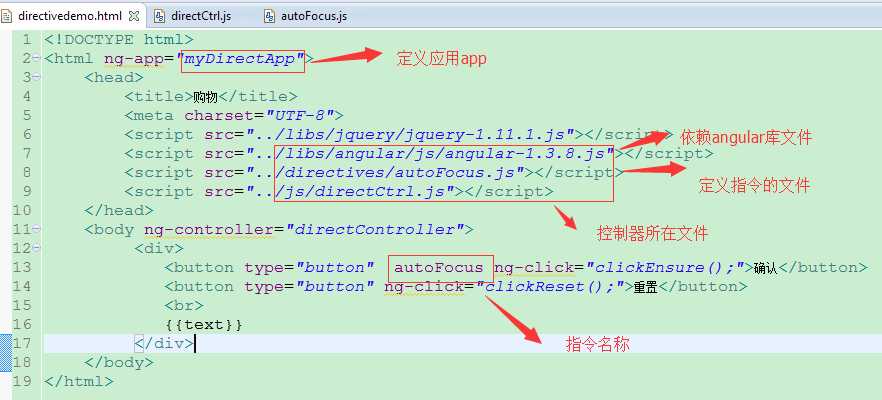
1:html文件:

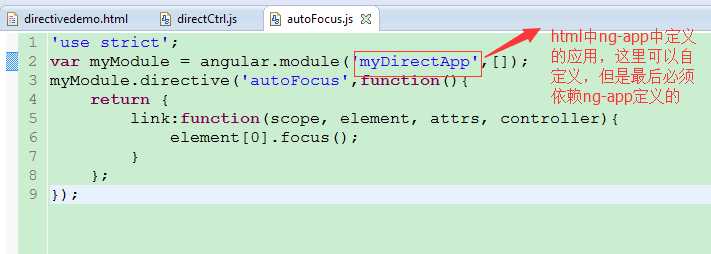
2:autoFocus.js 指令文件

3:directCtrl.js 控制器文件
(function(){ ‘use strict‘; var myModule = angular.module(‘myDirectApp‘,[]); myModule.controller(‘directController‘,[‘$scope‘,function($scope){ $scope.text = ‘没有点击时!‘; $scope.clickEnsure = function(){ $scope.text = ‘点击确认时!‘; }; $scope.clickReset = function(){ $scope.text = ‘点击重置时!‘; }; }]); })();
注意:在主页面加载js文件,要首先加载autoFocus.js文件,然后再加载directCtrl.js文件,否则会报错。
angular-1.3.8.js:11594 Error: [ng:areq] Argument ‘directController‘ is not a function, got undefined
不能识别这个控制器。
标签:
原文地址:http://www.cnblogs.com/warrior4236/p/5648215.html