标签:
Github Pages + Jekyll 方案的优点:
· 免费
· 有版本管理,修改方便
· 支持markdown
缺点:
· 它生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能要使用第三方服务(如disqus)。
· 它不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
步骤:
1.注册Github
2.域名
1)去买域名
2)用Github pages提供的免费域名
http://{username}.github.io //用你的Github用户名替换网址中的{username}`
后面有详细说明。
3.安装Git环境
现讨论window环境的。这里可以下载:https://git-for-windows.github.io/
工作需要,这个是旧版的:

新版的图标比较好看。
在打开的命令行窗口(Shell)内执行以下命令,设置你的git用户名和邮箱:
$ git config --global user.name "{username}" // 用你的用户名替换{username}
$ git config --global user.email "{name@site.com}" // 用你的邮箱替换{name@site.com}
为了和Github的远程仓库进行传输,需要进行SSH加密设置。
在刚才打开的Shell内执行:
$ ssh-keygen -t rsa -C"{name@site.com}" // 用你的邮箱替换{name@site.com}
可以不输入其他信息,一直敲回车直到命令完成。 这时你的用户目录(win7以上系统默认在C:\Users\你的计算机用户名)内会出现名为 .ssh 的文件夹,点进去能看到 id_rsa 和 id_rsa.pub两个文件,其中 id_rsa 是私钥,不能让怪人拿走, id_rsa.pub 是公钥,无需保密。
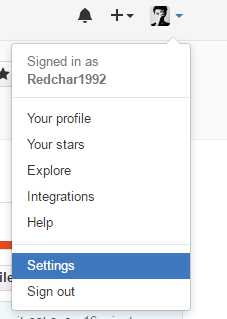
接下来用你的浏览器登录Github,点击右上角的“Settings”:

用文字处理软件打开刚才的 id_rsa.pub 文件,复制全部内容。
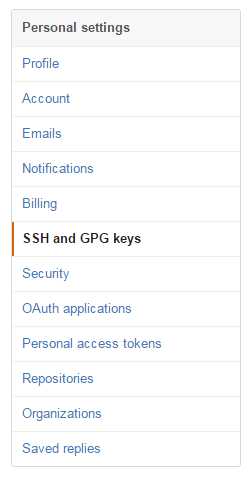
点击“SSH and GPG Keys”,

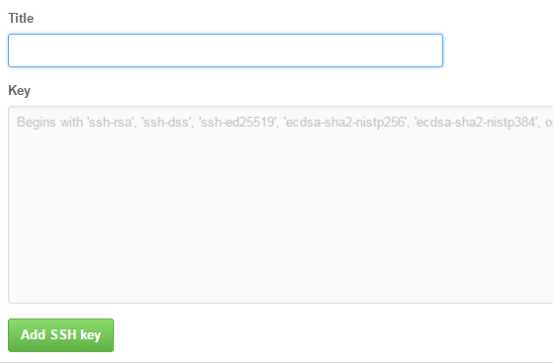
点击“New SSH Key”,将复制的内容粘贴在Key中,点“Add Key”确定。

5.创建项目
1)Fork(Git系统的创建分支,简单来说是把当前仓库复制一份到你的仓库,你可以进行修改,因为你的仓库是原来仓库的新的分支)已有的开源博客仓库,在巨人的肩膀上进行符合自我的创作(找个大神的作品自己改改)。
可以去这里挑:
https://github.com/jekyll/jekyll/wiki/sites
这个就挺好,知乎上看到的:https://github.com/Huxpro/huxpro.github.io
然后点fork:

去主页里找到刚才fork的分支:

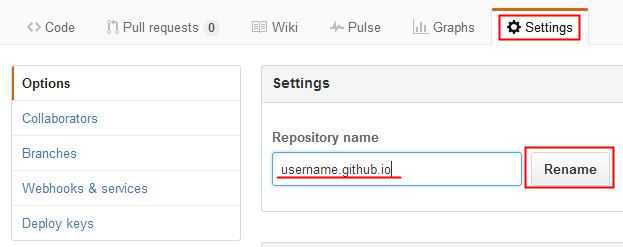
点击“Settings”,将“Repository name”改为 {你的Github用户名}.github.io,点击“Rename”。

此时就可以通过 http://{你的Github用户名}.github.io 访问你fork下来的网站了。
2)自建
自建比较慢,以后讨论。
6.写东西
1)克隆
再次打开Git Bash,输入以下命令切换到你想放置本地代码仓库的位置:
$ cd {本地路径} // 比如:cd d:/hahah
或者随便找个地方右键Git Bash。
clone(克隆)你自己的远程仓库:
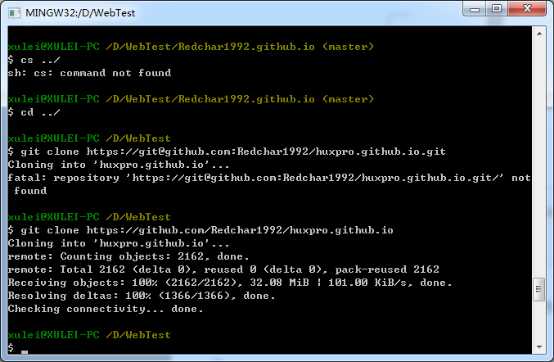
$ git clone https://github.com/{username}/{username}.github.io.git // 用你的Github用户名替换{username}
失败的话可能是打错了或者网不好,网不好的话可以找工具tiao墙,网慢就等一会:

2)写博客
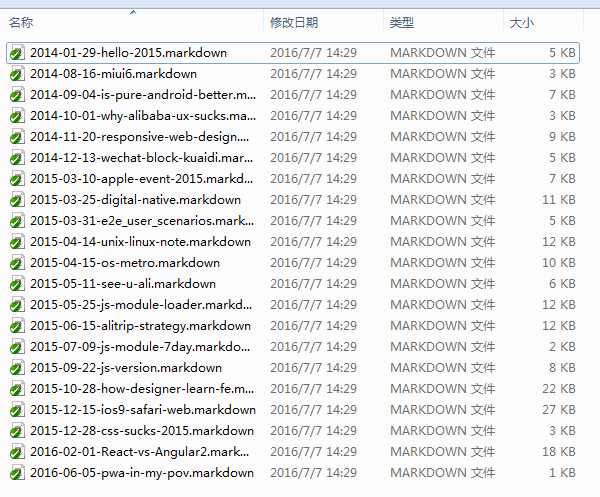
打开本地的 _posts 文件夹,你的所有博文都将放在这里,写新博文只需要新建一个标准文件名的文件,在文件中编写文章内容。 比如我们fork的模版中 _posts 文件夹里有一篇2014-01-29-hello-2015.markdown,你的文件命名也要严格遵循 年-月-日-文章标题.文档格式 这样的格式,注意月份和日期是两位数。

推荐使用Markdown语言写文章,windows下推荐MarkdownPad这个软件编写Markdown文本。
最开始写可以直接模仿别人的博文语法,更多Markdown语法可参考 认识与入门Markdown。
3)修改和提交
当你使用Git Bash对你的本地仓库进行操作时,先用 cd 命令将你的工作目录设置到你要操作的本地仓库
$ cd {你刚才clone下来的项目文件夹路径}
每当你对本地仓库里的文件进行了修改,只需在Bash中依次执行以下三个命令即可将修改同步到Github,刷新网站页面就能看到修改后的网页:
$ git add . $ git commit -m "statement" //此处statement填写此次提交修改的内容,作为日后查阅 $ git push origin master
报错的情况会单独讨论。
7.搭建本地环境
1).先安装Ruby:

x64对应64位系统,挑一个顺眼的。
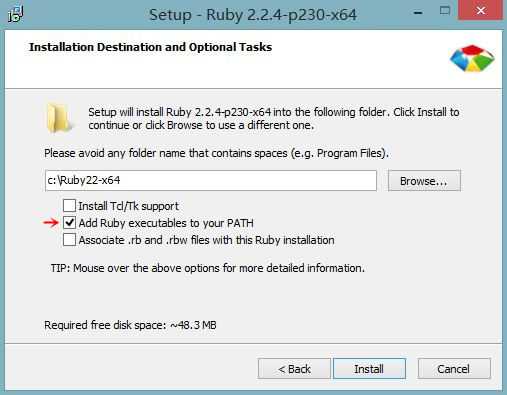
记得勾选添加到环境变量PATH,忘了就卸载重安。

2).安装 RubyGems
windows下下载ZIP格式较为方便,下好后解压到本地任意路径,下面以 {unzip-path} 代替你解压的路径。 打开windows的cmd终端(按win+R快捷键打开“运行”,输入cmd,确定),输入命令:
$ cd {unzip-path} //如果你没有解压在C盘,windows的终端切换到其他盘需要写为 cd /d {unzip-path}$ ruby setup.rb
3).安装Jekyll
在终端里输入
$ gem install jekyll
4).安装jekyll-paginate
在终端里输入
$ gem install jekyll-paginate
如遇到以下错误,说明网络不通:
ERROR: While executing gem ... (Gem::RemoteFetcher::FetchError)Errno::ECONNRESET: An existing connection was forcibly closed by the remote host.
其他错误度娘或google,忘了当时报的什么错了。
8.开启本地预览
上一小节的安装都完成以后,在终端中输入命令
$ cd {local repository} // {local repository}替换成你的本地仓库的目录
$ jekyll serve
如果没有报错,在浏览器地址栏输入 http://localhost:4000/ 回车就可以预览了。不过 jekyll serve 服务需要一直开着。
摘取自:http://playingfingers.com/2016/03/26/build-a-blog/
扩展阅读:
Github Pages
Git教程 - 廖雪峰
Jekyll中文文档
认识与入门Markdown
Ruby和Gem
使用Github Pages建独立博客
搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门
标签:
原文地址:http://www.cnblogs.com/xulei1992/p/5650329.html