标签:style blog http 使用 strong 数据 for 2014
UITableView.05 性能优化:
【为何要性能优化】:TableView拖屏过程中,不断有对象"消失"在屏幕上,但是这样的对象还是存在的,当拖拉过多后,导致内存严重泄漏。
解决方法:仅提供有限的对象,拖拉过程中,只是将内存地址存放的内容进行改变。
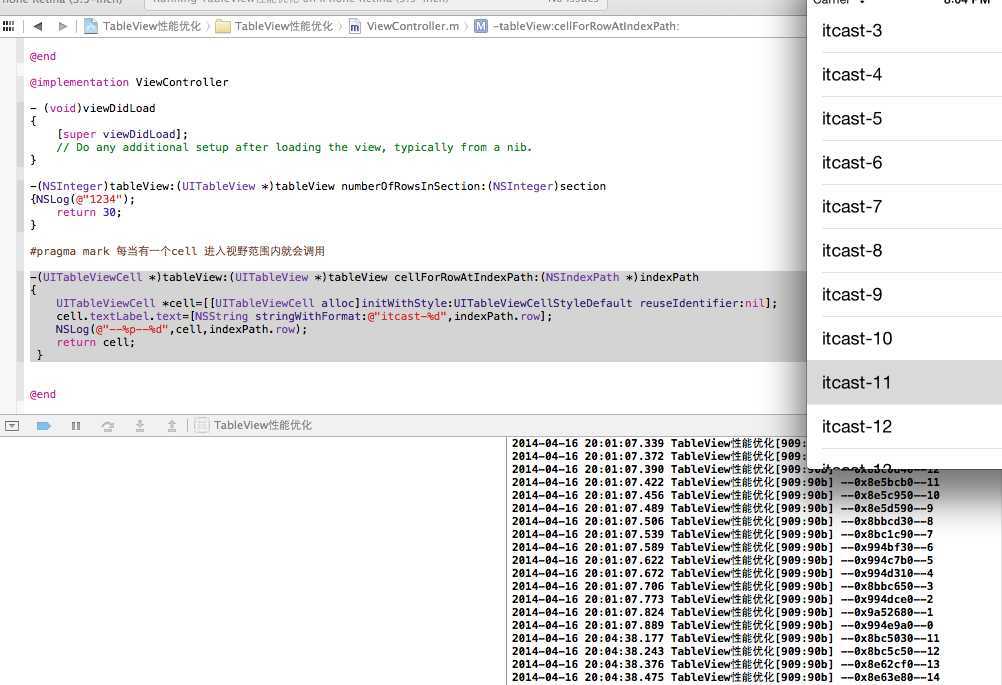
【旧代码】
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
cell.textLabel.text=[NSString stringWithFormat:@"itcast-%d",indexPath.row];
NSLog(@"--%p--%d",cell,indexPath.row);
return cell;
}
【旧代码测试】:
如图片所示,view中每显示一个新的row,都会创建一个新的内存地址,所以,拖的多了,就会产生许多个对象,这样会严重影响性能。

【新代码】
#pragma mark 每当有一个cell进入视野范围内就会调用,返回当前这行显示的cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 0.用static修饰的局部变量,只会初始化一次< # # >
static NSString *ID = @"Cell";
// 1.拿到一个标识先去缓存池中查找对应的Cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.如果缓存池中没有,才需要传入一个标识创建新的Cell
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
// 3.覆盖数据
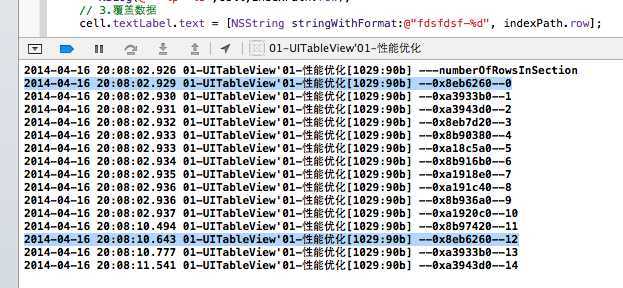
cell.textLabel.text = [NSString stringWithFormat:@"fdsfdsf-%d", indexPath.row];
return cell;
}
【新代码测试】:
由测试图可以看出,新代码只产生12个对象,其余内容都使用原先的12个内存地址。
运行步骤:1.第一次加载需要加载11行,首先查找[缓存池]中是否有这11行的对象,缓存池中没有。所以创建
2.第二次,用户拖屏后,数据显示第12行,也是先去[缓存池]中寻找是否有这个对象,缓存池中没有,创建。
3.第三次,用户拖屏后,数据显示到第12行,第一行的数据已经不显示再view上了,第一行就移动到[缓存池]。
4.当用户拖屏,数据显示到第13行时候,缓存池中有对象,于是,就将这个对象移出,作为第13行内容,第2行移动到[缓存池]
5.以此类推.
【如图】第0行和第12行的内存地址相同,很好的佐证了上面的理论依据。

【UIKit】UITableView.05 性能优化,布布扣,bubuko.com
标签:style blog http 使用 strong 数据 for 2014
原文地址:http://www.cnblogs.com/iflewless/p/3893396.html