标签:des style blog http 使用 io strong 文件
UITableView.04:

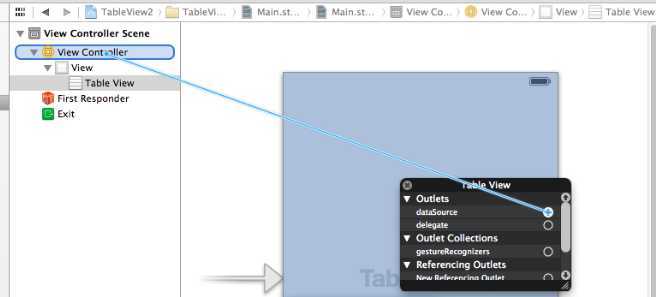
【1】拖入一个UITableView
【2】将TableView的dataSource与控制器连接

【3】首先得遵循UITableView的数据源协议<UITableViewDataSource>
【4】加入图标文件
【5】代码
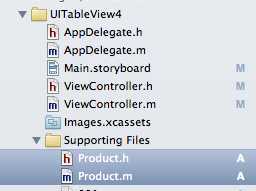
1.创建一个Product类,用来作为对象内容表示产品信息

2.在Product.h中添加声明代码
@interface Product : NSObject /*********设置产品内容信息*********/ /* 图片*/ @property (nonatomic,strong)NSString *icon; /* 产品名称*/ @property (nonatomic,strong)NSString *name; /* 产品描述(不能写description)*/ @property (nonatomic,strong)NSString *desc; @end
3.创建1个空个数组,创建30个Product,分别加入产品信息,然后加入数组。
- (void)viewDidLoad
{
[super viewDidLoad];
// 空的数组
NSMutableArray *data=[NSMutableArray array];
for(int i=0;i<30;i++)
{
/**********创建30个product************/
Product *p=[[Product alloc] init];
// 产品名
p.name=[NSString stringWithFormat:@"产品-%d",i];
// 产品描述
p.desc=[NSString stringWithFormat:@"%@好好好好!!!!",p.name];
/**********随机插入图片****************/
// 创建1-9的随机数
int index=arc4random_uniform(8)+1;
p.icon=[NSString stringWithFormat:@"00%d.png",index];
/**********加入数组*******************/
[data addObject:p];
}
// 赋值
self.data=data;
}
4.返回一共有多少行
#pragma mark 数据源方法
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.data.count;
}
5.返回每一行显示的数据内容
#pragma mark 返回每一行显示的数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
/**********取出这行对应的Product对象************/
// 创建一个product指向这一行
Product *p=self.data[indexPath.row];
// 加入标题
cell.textLabel.text=p.name;
// 加入内容
cell.detailTextLabel.text=p.desc;
//加入图片
cell.imageView.image=[UIImage imageNamed:p.icon];
return cell;
}
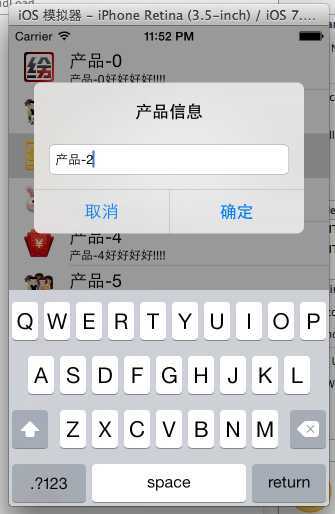
6.要使用点击一下,就会显示一个Alert,就需要使用代理
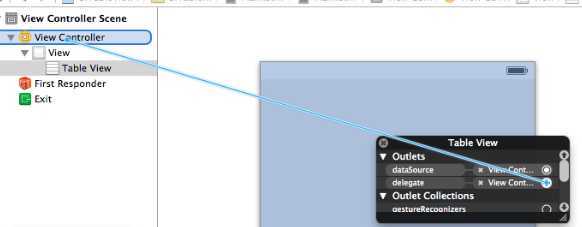
1)连线

2)加入协议<UITableViewDelegate>
3) 代码
#pragma mark -代理方法
#pragma mark 该方法是选中某一行就会调用
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.获得被点击这行对应的产品信息
Product *p = self.data[indexPath.row];
// 弹窗
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"产品信息"
message:nil
delegate:self
cancelButtonTitle:@"取消"
otherButtonTitles:@"确定", nil];
/****保存点击的行号给下面的Alert方法使用********/// 这一行实际效果不在这一行。
alert.tag = indexPath.row;
// alert 样式设置
alert.alertViewStyle=UIAlertViewStylePlainTextInput;
// 取出文本输入框,将文本内容赋值给输入框
[alert textFieldAtIndex:0].text=p.name;
// alert 调用show方法显示对话框
[alert show];
NSLog(@"第%d行",indexPath.row);
}
7.将弹出来的文本框中的“确定”按钮能真正修改,需要使用协议
1) 添加协议<UIAlertViewDelegate>
2) 1.获取到文本框中内容
2.将内容先更新到对象数组
3.将数组进行局部更新或者全局更新
#pragma mark -AlertView 代理方法
#pragma mark 点击了AlertView的某个按钮时调用
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
if(buttonIndex==1) //点击了确定按钮
{
//1.取得文本框的文字
NSString *name= [alertView textFieldAtIndex:0].text;
// 2. 显示到对应的行上去使用MVC
/***********更新数据************/
//(alertView,tag 就是行号)
Product *p=self.data[alertView.tag];
// 修改对象,只改掉模型,只能通过下面的刷新后显示
p.name=name;
//3.刷新界面
/*重新加载数据
本质:重新向数据源请求数据(重新调用数据源的响应方法)
*/
/*******局部更新*******/
//表示的是哪一行
NSIndexPath *path = [NSIndexPath indexPathForRow:alertView.tag inSection:0];
//刷新单行,并且有动画
[self.tableView reloadRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationLeft];
/*******这个是全部更新******/
//[self.tableView reloadData];// 这个是全部更新
}
}
【UIKit】UITableView.04,布布扣,bubuko.com
标签:des style blog http 使用 io strong 文件
原文地址:http://www.cnblogs.com/iflewless/p/3893393.html