标签:
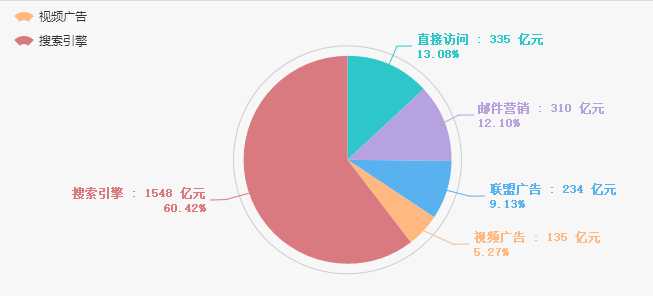
1、echarts之饼图显示数字
option={ title: { text: ‘某站点用户访问来源‘, subtext: ‘纯属虚构‘, x: ‘center‘ }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: ‘vertical‘, x: ‘left‘, data: [ ‘直接访问‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘搜索引擎‘ ] }, calculable: true, series: [ { name: ‘访问来源‘, type: ‘pie‘, radius: ‘55%‘, center: [ ‘50%‘, ‘60%‘ ], itemStyle: { normal: { label: { show: true, textStyle: { fontFamily: ‘MicrosoftYaHei‘, fontSize: ‘12‘, fontWeight: ‘bold‘ }, formatter: ‘{ b }: { c }亿元\n{ d }%‘ }, labelLine: { show: true } } }, data: [ { value: 335, name: ‘直接访问‘ }, { value: 310, name: ‘邮件营销‘ }, { value: 234, name: ‘联盟广告‘ }, { value: 135, name: ‘视频广告‘ }, { value: 1548, name: ‘搜索引擎‘ } ] } ] }

标签:
原文地址:http://www.cnblogs.com/xtreme/p/5651023.html