标签:
HTML5+CSS3的好处是,你可以编写一个页面分别用于不同的平台,只需要设置不同的css样式就可以了,现在基本主流浏览器都支持全新的HTML5和CSS3,因为它的跨平台开发。因为是原生代码所以它的页面打开速度会比一些WEB前端开发框架要快。
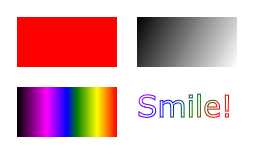
HTML5中的canvas就是一个可以减少页面图片的画布工具,使用<canvas> 标签定义图形,比如图表和其他图像,使用JS脚本来绘制图形。在Canvas上画一个矩形,渐变矩形,彩色矩形,和一些彩色的文字。 比如这些。
比如这些。
在使用canvas时,请注意要在canvas中定义画布的大小<canvas id="mycanvas" width="200px" height="100px" style="border: 1px solid red"></canvas>生成一个宽200像素,高100像素的画布,并且定义一个1像素、实线、红色的边框。
现在要在JS<script></script>脚本中绘制图形了
首先我们要找到并获取canvas的ID,并创建一个Context("2d")的对象。
var mycanvas = document.getElementById("mycanvas").getContext("2d");//获取canvas的ID并创建一个Context("2d")的对象。
mycanvas.fillStyle = "red"; //fillstyle是图形的填充样式可以是CSS颜色,渐变,或图案、默认是黑色。
mycanvas.fillRect(0,0,50,50);//fillRect填充矩形第一个0是水平起始位置(x轴)第二个0是垂直起始位置(y轴)50,50是图形的宽和高。
这样我们就的到了一个这样的图形 一个宽、高都是50像素的红色矩形。
一个宽、高都是50像素的红色矩形。
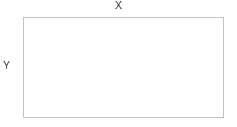
Canvas是一个二维网格,他的左上角坐标是(0,0),也就是(x,y)。
 上图mycanvas.fillRect(0,0,50,50)也就是从左上角(0,0)开始绘制一个50乘50像素的矩形。
上图mycanvas.fillRect(0,0,50,50)也就是从左上角(0,0)开始绘制一个50乘50像素的矩形。
使用canvas绘制线条
我们将使用moveTo(x,y) 定义线条开始坐标。lineTo(x,y) 定义线条结束坐标使用stroke();来绘制
<canvas id="mycanvas" width="200px" height="100px" style="border: 1px solid red"></canvas>//定义画布大小
<script>
var mycanvas = document.getElementById("mycanvas").getContext("2d");//获取canvas的ID并创建一个Context("2d")的对象。
mycanvas.moveTo(0,0); //绘制线条的起始位置也就是左上角
mycanvas.lineTo(200,100); //绘制线条的结束位置也就是右下角
mycanvas.stroke(); //用stroke()来绘制
</script>
这样我 们就可以画出这样的斜线了
好了关于canvas画图我们先介绍这两种简单的方法,我会继续介绍有关canvas的知识。
谢谢大家,有不对的地方请指正我们一起探讨。
标签:
原文地址:http://www.cnblogs.com/yxw08c/p/5651625.html