标签:des style blog http 使用 io strong 数据
UITableView.06:
【1】拖入ToolBar,TableView
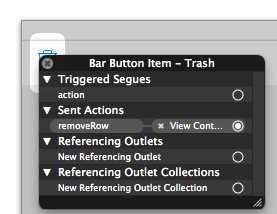
【2】连线,设置代理模式,数据源等(ToolBar中的垃圾桶也需要连接方法removeRow)

【3】代码
1.声明
mydata :所有的数据,人工初始化的数据30行。
selectedData:选中的数据,视频中点击后选中的数据
selectedRows:只是为了删除时候能得到所选择的数据行而创建的数组
@interface ViewController () // 所有的总数据 @property (strong,nonatomic) NSMutableArray *mydata; // 选中的数据 @property (strong,nonatomic) NSMutableArray *selectedData;// 拿到被选中的数据内容 /********* 这个是用来显示删除动画而选中的数据行 ********/ @property (strong,nonatomic)NSMutableArray *selectedRows; @end
2.初始化数据
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化数据
self.mydata=[NSMutableArray array];
self.selectedData=[NSMutableArray array];
self.selectedRows=[NSMutableArray array];
//创建30个对象存放到数组mydata中去
for(int i=0;i<30;i++)
{
NSString *text=[NSString stringWithFormat:@"哈哈哈--%d",i];
[self.mydata addObject:text];
}
}
3.设置返回行数
#pragma mark- 数据源方法
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.mydata.count;
}
4. 判断选中的需要不需要打钩
#pragma mark 每当有一个cell进入视野范围内就会调用,返回当前这行显示的cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 0.用static修饰的局部变量,只会初始化一次< # # >
static NSString *ID = @"Cell";
// 1.拿到一个标识先去缓存池中查找对应的Cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.如果缓存池中没有,才需要传入一个标识创建新的Cell
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
// 取出当前这行数据【判断是否打钩】
NSString *curentText=self.mydata[indexPath.row];
// 3.覆盖数据
cell.textLabel.text = self.mydata[indexPath.row];
// 4.覆盖状态【判断是否打钩】
if([self.selectedData containsObject:curentText]) // 判断选中的这行数据内容和我数组里面的内容是否相等,如果相等
{
//需要打钩
cell.accessoryType=UITableViewCellAccessoryCheckmark;
}else
{
cell.accessoryType=UITableViewCellAccessoryNone;
}
return cell;
}
5.选中方法,调用,需要使用代理监听
/******************************************** 刷新,更新界面 *************************/ |
|
[tableView reloadRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationMiddle]; |
// 刷新当前行 |
[tableView reloadData]; |
// 全局刷新 |
#pragma mark- 代理方法
#pragma mark 该方法选中某一行就会调用
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.通过代码取消选中当前这行(去掉蓝色背景)【点击一下背景变蓝色,闪烁一下】
[tableView deselectRowAtIndexPath:indexPath animated:YES]; // animated 是否需要动画
// 2.取出这行对应的数据
NSString *currentText = self.mydata[indexPath.row];
// 3【新】.应用MVC修改数据控制界面内容
if([self.selectedData containsObject:currentText])
{
// 删除数据
[self.selectedData removeObject:currentText];
/****显示删除动画的数组中移除这个行****/
[self.selectedRows removeObject:indexPath];
}else
{
// 添加数据
[self.selectedData addObject:currentText];
/****显示删除动画的数组中添加这个行****/
[self.selectedRows addObject:indexPath];
}
/************************ 刷新,更新界面 *************************/
[tableView reloadRowsAtIndexPaths:@[indexPath] // 刷新这一行
withRowAnimation:UITableViewRowAnimationMiddle]; // 刷新当前行
// [tableView reloadData]; // 全局刷新
}
//【与上面【3】新,同样的操作】
/*************下面注释掉的是直接进行界面的更改,违反了MVC模式,所以不建议使用**************/
/*
// 3.让选中的行打钩,对应的cell打钩
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; // 这个方法就是通过indexPath得到所
// 判断selectedData数组中是否包含currentText,如果已经包含(说明已经打钩)
if([self.selectedData containsObject:currentText])
{
// 取消打钩
cell.accessoryType=UITableViewCellAccessoryNone;
// 删除数据
[self.selectedData removeObject:currentText];
}
else
{
// 没有包含这行数据,(说明没有打钩)
// 打钩
cell.accessoryType=UITableViewCellAccessoryCheckmark;
// 添加数据
[self.selectedData addObject:currentText];
}*/
6.设置点击垃圾桶按钮操作
注意:
| 作用 | 代码 | 注意事项 |
刷新选中单行 |
[self.tableView reloadRowsAtIndexPaths:self.selectedRows withRowAnimation:UITableViewRowAnimationMiddle]; |
数据个数要保持不变,否则也要报错 |
删除选中单行 |
[self.tableView deleteRowsAtIndexPaths:self.selectedRows |
比如说,移除了3行,那么对应的数组中也需要移除3行。 |
#pragma mark - 按垃圾桶删除对应的行
-(IBAction)removeRow
{
// 删除数据分两步
// 1.更改数据
[self.mydata removeObjectsInArray:self.selectedData];
// 2.刷新UI界面
// [self.tableView reloadData];
/*******这个方法的要求:再数据count不变。刷新固定的那几行********/
/*【[self.tableView reloadRowsAtIndexPaths:self.selectedRows
withRowAnimation:UITableViewRowAnimationMiddle];
】*/
/*******这个方法的要求:这个使用需要也是数组中删除一定的数据(这个方法里挪掉多少个,数据也要挪掉多少个)********/
[self.tableView deleteRowsAtIndexPaths:self.selectedRows withRowAnimation:UITableViewRowAnimationLeft];
// 3.清除选中的所有数据
[self.selectedData removeAllObjects];
[self.selectedRows removeAllObjects];
}
其他:
遵循协议后【取消选中将监听的方法】
#pragma mark 取消选中
-(void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"取消选中了%d",indexPath.row);
}
【UIKit】UITableView.06,布布扣,bubuko.com
标签:des style blog http 使用 io strong 数据
原文地址:http://www.cnblogs.com/iflewless/p/3893459.html