标签:
今天学习了响应式布局颇有些感慨,其中有些重要的方法和属性的用法我在这里跟大家分享一下。
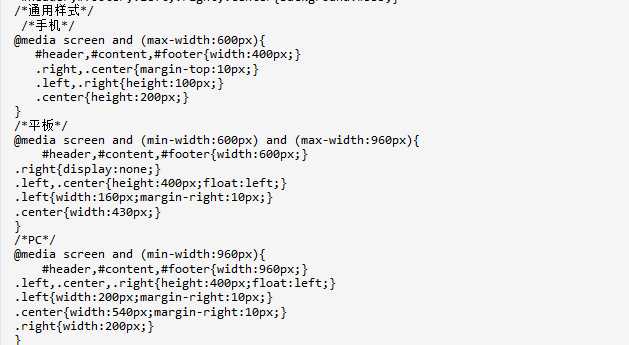
这个是我案例截图的一部分
大家看了以上的代码可知:它是通过@media媒介查询判断来执行的CSS样式,也就是说你写了一套代码,现在可以分别适配在手机、平板、PC上。通过@media的媒体查询来实现的响应式布局。
其中还有个重要的问题就是在手机设备上,我们要禁止用户来缩放屏幕。不禁止的话,可能在显示上会造成错位,以及显示的不是手机网站的样式。所以,我们要通过代码来禁止用户在手机端上缩放屏幕,已达到正常的手机网站效果。
代码断为:<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
下面我说一下响应式布局的优缺点:
优点:1.面对不同分辨率的灵活性强。 2.能够快捷解决多设备显示适应问题。
缺点:不能完全兼容所有浏览器,加载时间长。
其实响应式布局跟自适应有些类似的地方比如:都是检测设备,根据不同的设备采用不同的css,而且css都是采用的百分比的,而不是固定的宽度。
不同点:响应式的模板在不同的设备上看上去是不一样的,会随着设备的改变而改变展示样式,而自适应不会,所有的设备看起来都是一套的模板,不过是长度或者图片变小了,不会根据设备采用不同的展示样式。
以上就是我对响应式布局的理解,欢迎大家评论、留言、
标签:
原文地址:http://www.cnblogs.com/sunqinghe/p/5653821.html