标签:
转载:http://android.jobbole.com/82117/
点九图片文件扩展名为:.9.png,通过点九图片可以做局部拉伸,比如,一张圆角矩形图片,我们不想让它的四个边角都被拉伸从而导致模糊失真,使用点九图就可以控制拉伸区域,让四个边角保持完美显示。效果如下图:

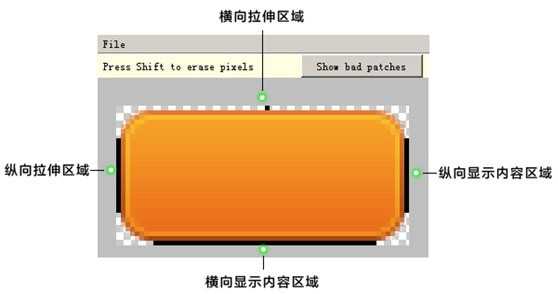
画点九图一般用Android SDK工具集里的draw9patch工具,只需要在四条边画黑线就可以了,如下图所示:

拉伸区域就是图片会被拉伸的部分,可以为1个点,也可以为一条线,甚至也可以为断开的几个点或几条线,总之,有黑点的地方就会被拉伸,没有黑点的地方就不会被拉伸。而显示内容区域其实就等于默认给使用的控件设置了padding,控件的内容只能显示在内容区域内。
标签:
原文地址:http://www.cnblogs.com/lipeineng/p/5654864.html