标签:
表单
<form id"" name=“” method=“post/get”action“负责处理的服务端”>id不可重复;name可以重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
<form>
1、文本输入
文本框<input type="txt" name="" id=""value=""/>
密码框<input type="possword" name="" id="" value=""/>
文本域<textarea name"" id="" cols=""(字符多少) row=""(几行高)></txetarea>
隐藏域<input type="hidden" name="" id="" value=""/>
2、按钮
提交按钮<input type= "submit" name="" id="" disabled(使按钮失效)="disabled" value=""/>点击后转到form内的提交服务器地址
重置按钮<input type= "reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type= "botton" name="" id="" disabled="disabled" value=""/>
图片按钮<input type= "image" name="" id="" disabled="disabled" src="图片地址"/>
disabled,使按钮失效;enable,使可用
3、选择输入
单选按钮组<input type= "redio" name="" checked=“checked” value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
复选框组<input type= "checkbox" name="" checked=“checked” value=""/>
文件上传<input type="file" name="" id=""/>
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同。
下拉列表框
<select name="" id="" siae="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> ---selected,设为默认
<option value="值">内容3</option>
</select>
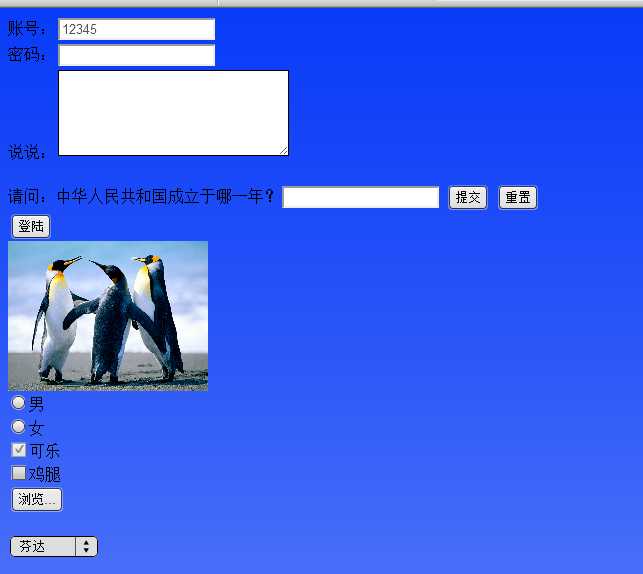
例


内嵌网页

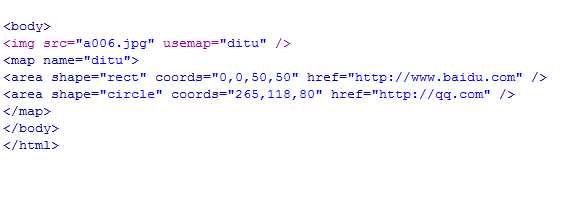
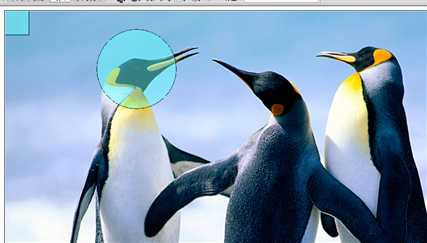
图片热点


框架
1、frameset
frameset最外城的去掉body用franeset
<frameset rows="100,*(表示所有)"frameborder=“no”> -- 上下分,第一行100像素,剩余为第二行;rows换成cols,则上下分变为左右分。frameborder=“no”,去掉分割线。
<frame src="页面地址" noresize=“noresize”> --- 禁止窗口调整大小
<frame src="" scrolling="no"> -- scrolling="no", 取消显示滚动条
</ frameset>
在超链接制定目标页面显示在哪个框架窗口中
第一步:给药显示内容的目标frame设置name属性
第二部:给超连接的target属性赋值成第一步设置的name
让整个frameset页面跳转至某个页面:
把超链接的target属性设置为“—top”
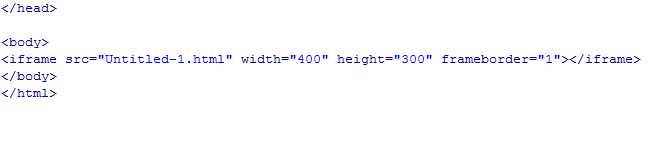
2、iframe
在原来页面嵌入小窗口显示其他页面
<iframe src="其他页面的地址" width="" height="" frameborder="0"
scrolling="no"></iframe>
frameborder,边线;scrolling,滚动条。如果设置高和宽为0,则不显示,但是在后台存在这么一个页面,例如熊猫烧香病毒。
标签:
原文地址:http://www.cnblogs.com/zzzy0828/p/5656071.html