标签:
版本3.7.
由于Nop自带编辑器功能比较简单,所以换成UEditor编辑器。
UEditor官网,http://ueditor.baidu.com/website/,在开发版中下载 .Net UTF-8版本,解压,删除 net 文件夹下的 net.sln 和 README.md 文件。
一:引入
Nop.Web/Content下创建文件夹ueditor,添加解压后的文件,然后生成。
二:调用
Nop.Admin/Views/Shared/EditorTemplates 下添加 UEditor.cshtml
代码如下:
1 @model String
2 @using Nop.Core
3 @using Nop.Core.Domain.Common
4 @using Nop.Services.Security
5 @using Nop.Web.Framework.UI
6 @{
7 Html.AddScriptParts("~/Content/ueditor/ueditor.config.js");
8 Html.AddScriptParts("~/Content/ueditor/ueditor.all.js");
9 Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");
10 }
11
12 <script>
13 UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", {
14 initialFrameWidth: 800,
15 initialFrameHeight: 400
16 });
17 </script>
18
19 @Html.TextArea(string.Empty, /* Name suffix */
20 ViewData.TemplateInfo.FormattedModelValue /* Initial value */
21 )
新闻为例,Nop.Admin/Views/News/_CreateOrUpdate.cshtml
1 <tr>
2 <td class="adminTitle">
3 @Html.NopLabelFor(model => model.Full):
4 </td>
5 <td class="adminData">
6 @Html.EditorFor(x => x.Full, "RichEditor")
7 @Html.ValidationMessageFor(model => model.Full)
8 </td>
9 </tr>
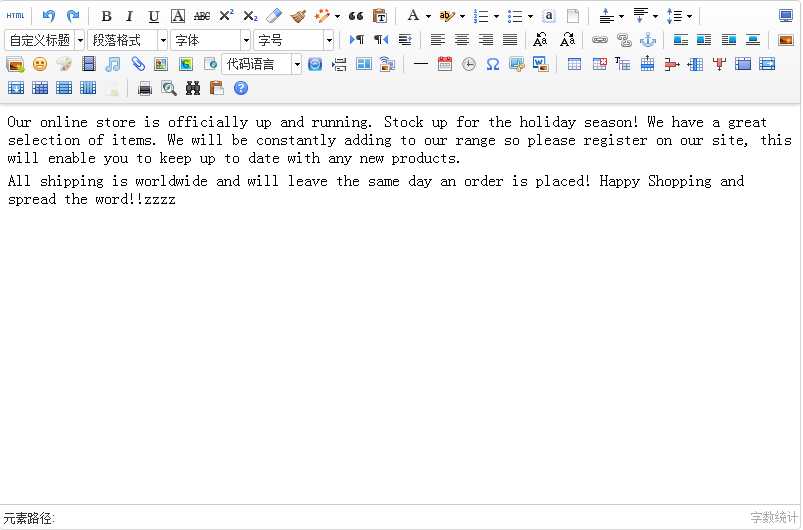
这是以前的调用,将 RichEditor 改成 UEditor 即可。
最后效果如下:

三:配置
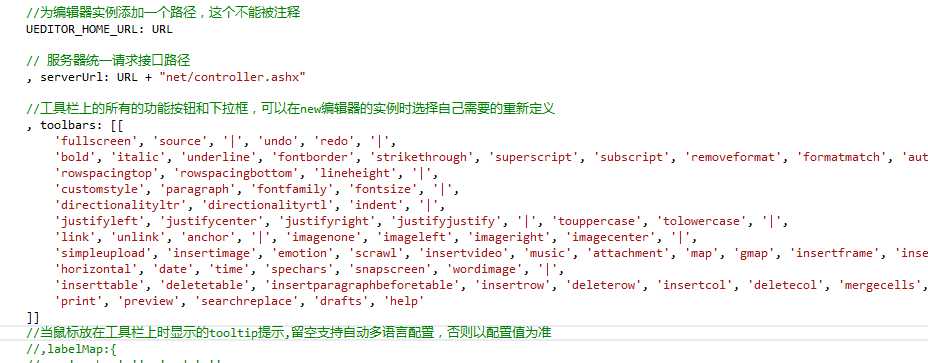
打开 Nop.Admin/Views/Shared/EditorTemplates/ueditor/ueditor.config.js ,配置文件。

根据需要,删除对应的工具栏。
上传文件设置,打开 Nop.Admin/Views/Shared/EditorTemplates/ueditor/net/config.json
按照注释,更新相对应代码。上传图片为例:
默认代码
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
更改后代码
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "", /* 图片访问路径前缀 */
"imagePathFormat": "/Content/Images/uploaded/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
更改原因为 上传路径 与 访问路径不匹配。上述更改代码只是例子,可根据个人需求修改。
Nop使用UEditor完毕。
谢谢支持!
标签:
原文地址:http://www.cnblogs.com/hcit/p/5656253.html