标签:
jQuery File Upload
<script src="js/vendor/jquery.ui.widget.js"></script>
<script src="//blueimp.github.io/JavaScript-Templates/js/tmpl.min.js"></script>
<script src="//blueimp.github.io/JavaScript-Load-Image/js/load-image.all.min.js"></script>
<script src="//blueimp.github.io/JavaScript-Canvas-to-Blob/js/canvas-to-blob.min.js"></script>
window.testUIWidget = $.blueimp.fileupload; window.xxx =$.blue
jquery.fileupload-ui.js

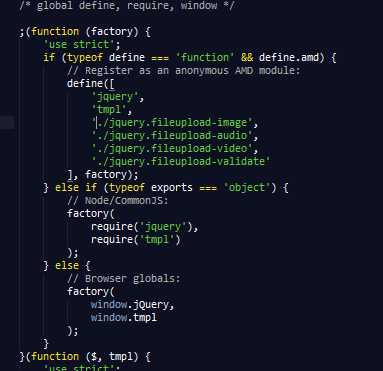
判断 define define.amd 是否存在 ..存在就用define 写法 define([‘jquery,tmpl,‘./jquery.fileupload-image‘‘])
判断 exports===‘object‘ factory() require(‘xxx‘)
http://www.iteye.com/problems/75329 是$.widget 的用法 其实就是一个给jq对象添加方法的..
标签:
原文地址:http://www.cnblogs.com/esZhang/p/5656502.html