标签:
dl就是定义一个列表
dt说明白了就是这个列表的标题
dd就是内容,能缩进
和UL,OL性质差不多
<dl> <dt>标题标题</dt> <dd>内容内容</dd> <dd>内容内容</dd> </dl>
dl,dt,dd是一个解释型的列表
比较常用的如:
<dl> <dd><img src=”图片路径” alt=”" /></dd> <dt>图片标题</dt> </dl>
以及
<dl> <dt>电影标题</dt> <dd>主要演员:刘德华,周润发</dd> <dd>影片长度:90分钟</dd> <dd>内容介绍:……..</dd> </dl>
除了这些功能之外,可以比用在其他很多地方
其实dl dt dd表示的就是有标题的内容快,其余和 ul li 之类的都是表示列表性的内容,而一下情况则更适合用dl dt dd
<ul> <li class=”title”>标题说明<li> <li>列表内容</li> </ul> 可以考虑用 <dl> <dt>标题说明</dt> <dd>列表内容</dd> </dl> <div> <h3></h3> <p></p> <h3></h3> <p></p> <h3></h3> <p></p> </div> 可以考虑 <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl>
下面看几个例子吧:
1、使用不加任何样式的标签:
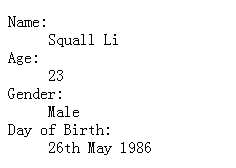
<dt>Name: </dt> <dd>Squall Li</dd> <dt>Age: </dt> <dd>23</dd> <dt>Gender: </dt> <dd>Male</dd> <dt>Day of Birth:</dt> <dd>26th May 1986</dd>
在浏览器中你会看到:

是不是看起来很乱。下面加点样式来看看
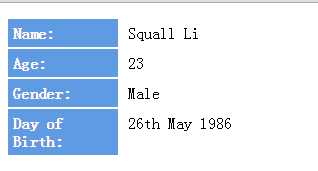
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> dl { margin-bottom:50px; } dl dt { background:#5f9be3; color:#fff; float:left; font-weight:bold; margin-right:10px; padding:5px; width:100px; } dl dd { margin:2px 0; padding:5px 0; } </style> </head> <body> <dl> <dt>Name: </dt> <dd>Squall Li</dd> <dt>Age: </dt> <dd>23</dd> <dt>Gender: </dt> <dd>Male</dd> <dt>Day of Birth:</dt> <dd>26th May 1986</dd> </dl> </body> </html>

2、下面来看一个更加具体的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>News</title> <style type="text/css"> body{ font-size:12px; font-family:"SimSun"; } dl.news{ margin:0; padding:0 0 8px 0; color:#10478c; border:solid 1px #999; } dl.news dt{ margin:0; padding:0 0.5em; font-weight:bold; position:relative; height:26px; line-height:26px; border-bottom:solid 1px #999; background:#f7f7f7; } dl.news dd{ margin:0 5px; padding:2px 70px 0 20px; position:relative; height:auto; min-height:22px; _height:22px; line-height:18px; border-bottom: dashed 1px #ddd; background:url(http://bbs.blueidea.com/images/smilies/default/han.gif) left center no-repeat; } dl.news span{ position:absolute; width:70px; text-align:right; top:0; right:0; } dl.news dt span{ font-weight:normal; padding:0 4px 0 0; color:#666; } dl.news dd span{ color:#ccc; } a:link,a:visited{ color:#1e50a2; text-decoration: none; } a:hover{ color:#ba2636; text-decoration:underline; } </style> </head> <body> <div style="width:300px;"> <dl class="news"> <dt>国内新闻<span><a href="#">更多信息</a></span></dt> <dd> <a href="#">商务部披露汇源并购案审查过程</a> <span>2009-02-14</span> </dd> <dd> <a href="#">萧万长称台日确认特殊伙伴关系</a> <span>2009-02-14</span> </dd> <dd> <a href="#">台定今年为台日特殊伙伴关系年</a> <span>2009-02-14</span> </dd> <dd> <a href="#">云南公安厅规定若出现牢头狱霸直接领导免职</a> <span>2009-02-14</span> </dd> <dd> <a href="#">出台6条警规治理队</a> <span>2009-02-14</span> </dd> <dd> <a href="#">出现假冒大相国寺高僧</a> <span>2009-02-14</span> </dd> <dd> <a href="#">著名笑星笑林涉虚假代言</a> <span>2009-02-14</span> </dd> <dd> <a href="#">福建莆田关闭模拟信号 强行推广数字电视</a> <span>2009-02-14</span> </dd> </dl> </div> </body> </html>
3、
标签:
原文地址:http://www.cnblogs.com/duhuo/p/5656511.html