标签:
转自(http://blog.sina.com.cn/s/blog_667ac0360102ec0q.html)
初始化配置文件
$(function(){
DWZ.init("dwz.frag.xml", {
loginUrl:"login_dialog.html",
loginTitle:"登录", // 弹出登录对话框
loginUrl:"login.html", //
跳到登录页面
statusCode:{ok:200, error:300,
timeout:301}, //【可选】
pageInfo:{pageNum:"pageNum",
numPerPage:"numPerPage", orderField:"orderField",
orderDirection:"orderDirection"}, //【可选】
debug:false, //
调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"themes"});
// themeBase 相对于index页面的主题base路径
}
});
});
DWZ最大的特点是使用html扩展的方式来代替javascript代码,而不是使用传统的面向对象来开发javascript库;
html扩展方式的特点,简单、容易扩展、基于jQuery;
javascript库特点,思维方式更接近应用程序,以组件的方式调用;但是实现复杂,扩展不方便;
核心JS介绍:
dwz.core.js
提供了程序入口;
对jQuery做了针对DWZ的扩展,基础数据类型做了扩展;
dwz.ui.js
提供了全局回调方法;
在DWZ初始化时候回调了全局方法initEnv(),做了界面初始化;其中,自定义插件可以在initUI()方法中扩展;
dwz.ajax.js
提供了对ajax操作的全局工具方法;
dwz.regional.zh.js
提供了英文转中文的语言汉化实现;
常用组件列表:
1 链接(a)、对话框(dialog)、选项卡布局(navTab)组件
格式如下:

属性说明:
target:
ajax:发送ajax请求并返回到容器;
ajaxTodo:在ajax基础上增加一个选择对话框(需要title属性);
navTab:返回到类似选项卡组件上;
dialog:返回到对话框组件上;
dwzExport:导出文件用;targetType(dialog,navTab)默认是navTab;当前的容器的pagerForm表单会一并提交;title指定提示信息;
rel:执行调用者的指针(navTab与dialog默认是_blank);重新刷新页面可以使用rel属性,也可以使用服务端返回json中的navTabId值来动态传递;
navTab相关属性:
fresh:表示重复打开navTab时是否重新加载数据;默认true;
external:为external="true"或者href是外网连接时,以iframe方式打开navTab页面;
dialog相关属性:
Max:属性表示此dialog打开时默认最大化;
mask:表示打开层后将背景遮盖;
maxable: 是否可最大化;
minable: 是否可最小化;
mixable: 是否可最大化 ;
resizable: 是否可变大小;
drawable: 是否可拖动 ;
width: 打开时的默认宽度 ;
height: 打开时默认的高度;
width,height: 分别打开dialog时的宽度与高度;
fresh: 重复打开dialog时是否重新载入数据,默认值true;
close: 关闭dialog时的监听函数,需要有boolean类型的返回值;
param:
close监听函数的参数列表,以json格式表示,例{msg:’message’};
callback:回调函数;
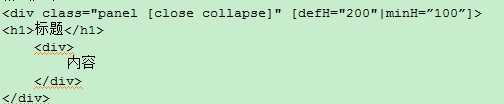
2 面板(panel)组件
格式如下:

属性说明:
close:关闭状态,默认;
collapse:可以折叠;
defH:高度(单位:px),默认是实际高度;
minH:最小高度(单位:px);
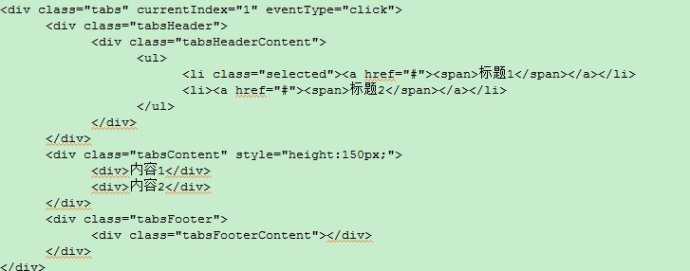
3 选项卡面板(tabs)组件
格式如下:

属性说明:
eventType,click:鼠标单击,hover:鼠标移动;
currentIndex,默认是0(0~n);
4 提示窗口
确认提示框
alertMsg.confirm("您修改的资料未保存,请选择保存或取消!", {
okCall: function(){
$.post(url, {accountId:
accountId}, DWZ.ajaxDone, "json");
},
cancelCall : function() {}
});
成功提示框,alertMsg.correct(‘您的数据提交成功!‘)
错误提示框,alertMsg.error(‘您提交的数据有误,请检查后重新提交!‘, [options])
警告提示框,alertMsg.warn(‘您提交的数据有误,请检查后重新提交!‘, [options])
信息提示框,alertMsg.info(‘您提交的数据有误,请检查后重新提交!‘, [options])
options对象属性:
okName:确定按钮名称;
okCal:确认按钮回调;
cancelName:取消按钮名称;
cancelCall:取消按钮回调;
keyCode:键盘按键定义,参考DWZ.keyCode;
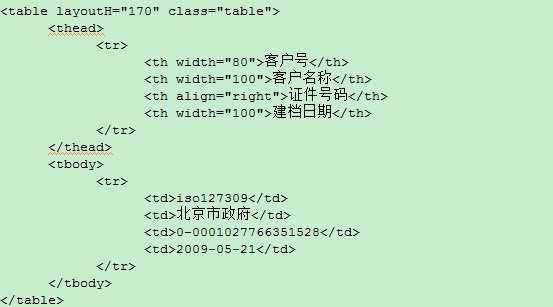
5 表格(table)
格式如下:

属性说明:
layoutH:父div高度 - 当前layoutH = 实际的高度,最小是50px;
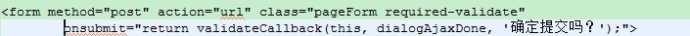
6 表单提交
格式如下:

class:定义是否验证表单;
onsubmit:提交时指定回调函数,默认调用DWZ.ajaxDone(json);若指定了提示信息,则会显示提示信息;
内置回调函数:
navTabAjaxDone:选项卡方式时候的默认回调;都会先调用DWZ.ajaxDone(json),来显示提示信息;
callbackType="closeCurrent",关闭当前窗口;
callbackType="forward",重定向当前窗口到forwardUrl;
callbackType="forwardConfirm",提示confirmMsg,确定的话重定向到forwardUrl,否则关闭;
dialogAjaxDone:对话框方式时候的默认回调;都会先调用DWZ.ajaxDone(json),来显示提示信息;
callbackType="closeCurrent",关闭当前窗口;
标签:
原文地址:http://www.cnblogs.com/wolfplan/p/5656620.html