标签:
Ueditor是由百度web前端研发部开发所见即所得的编辑器,具有轻量,可定制,注重用户体验等特点。Ueditor基于BSD开源协议,除了具有代码精简、加载迅速的轻量级特质
外,还采用了分层理念,使开发者可以根据实际应用和需求自由定制。
Ueditor编辑器划分为了三层架构。其中,核心层为开发者提供了诸如range、selection、domUtils类的底层API接口,中间的命令插件层不仅提供了大量的基础command,还允许开发者基于核心层进行command命令的开发,而面向用户端的界面层则可以提供自由定制的用户交互界面。Ueditor开源编辑器这种拥有可配性的模式,令开发者能够根据自身需要接入任何一层进行开发。
下载utf8-php版本的UEditor文本编辑器,将其放入项目里面就可以使用了。
找到index.html,用DW软件打开,可以看到文本编辑器是怎么调用的。

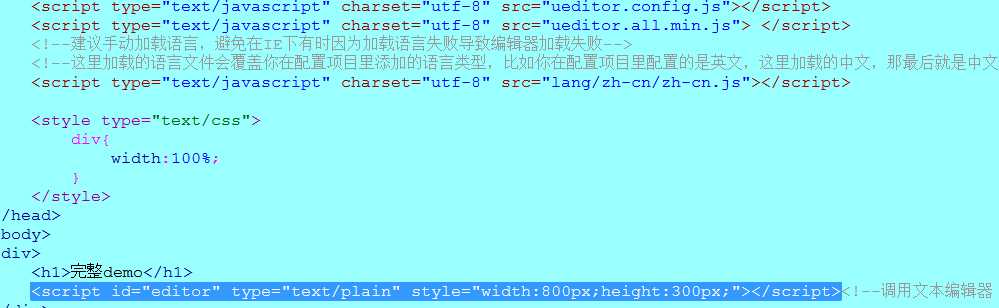
必须先加载配置文件ueditor.config.js。用<div><script id="editor" type="text/plain" style="width:800px;height:300px;"></script></div>调用文本编辑器,可以对其样式进行设置。
下面是很多按钮:

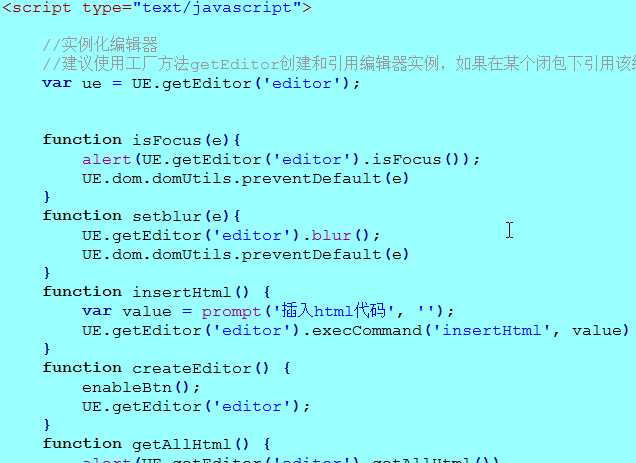
下面是按钮对应的点击事件:

首先要实例化编辑器:var ue = UE.getEditor(‘editor‘);
我们可以根据需要选择调用相应按钮与其对应的方法,而且可以自由设置。
主要是获得内容与写入内容,因为是在JS中操作,所以要用ajax传递数据。
<script type="text/javascript"> //获取内容 function getContent() { UE.getEditor(‘editor‘).getContent(); } //写入内容 function setContent(isAppendTo) { UE.getEditor(‘editor‘).setContent(‘内容参数‘, isAppendTo); } </script>
以aaa表为例:
控制器AaaController.class.php:

<?php namespace Home\Controller; use Home\Controller\CheckController; class AaaController extends CheckController { public function Add() { if(empty($_POST["str"])) { $this->display(); } else { $canshu = $_POST["canshu"]; if($canshu==1) { $model = M("aaa"); $content = $model->content = $_POST["str"]; $times = $model->times = date("Y-m-d H:i:s"); if($model->add()) { $id = $model->max("id"); $attr = $model->where("id= ‘{$id}‘")->select(); $str = $attr[0]["content"]; session("str",$str); $this->ajaxReturn("OK","eval"); } else { $this->ajaxReturn("NO","eval"); } } else { $str= session("str"); $this->ajaxReturn("{$str}","eval"); } } }
模板Add.html:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <load href="__PUBLIC__/ueditor/utf8-php/ueditor.config.js" /> <load href="__PUBLIC__/ueditor/utf8-php/ueditor.all.min.js" /> <load href="__PUBLIC__/ueditor/utf8-php/lang/zh-cn/zh-cn.js" /> <load href="__PUBLIC__/Js/jquery-1.11.2.min.js" /> </head> <body> <div> <script id="editor" type="text/plain" style="width:800px;height:300px;"></script><!--调用文本编辑器 --> </div> <div id="btns"> <div> <button onclick="getContent()">确定</button> <button onclick="setContent()">修改</button> </div> </div> <div id="xianshi"></div> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor‘)就能拿到相关的实例 var ue = UE.getEditor(‘editor‘); //获取内容 function getContent() { var str = UE.getEditor(‘editor‘).getContent(); $("#xianshi").html(UE.getEditor(‘editor‘).getContent()); //将获取内容传给数据库 $.ajax({ url:"__ACTION__", data:{str:str,canshu:1}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { alert("添加成功!"); } else { alert("添加失败!"); } } }); } //写入内容 function setContent(isAppendTo) { $.ajax({ url:"__ACTION__", data:{canshu:2}, type:"POST", dataType:"TEXT", success: function(data){ UE.getEditor(‘editor‘).setContent(data, isAppendTo); } }); } </script>
附:完整UEditor文本编辑器

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>完整demo</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script> <!--建议手动加载语言,避免在IE下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script> <style type="text/css"> div{ width:100%; } </style> </head> <body> <div> <h1>完整demo</h1> <script id="editor" type="text/plain" style="width:800px;height:300px;"></script><!--调用文本编辑器 --> </div> <div id="btns"> <div> <button onclick="getAllHtml()">获得整个html的内容</button> <button onclick="getContent()">获得内容</button> <button onclick="setContent()">写入内容</button> <button onclick="setContent(true)">追加内容</button> <button onclick="getContentTxt()">获得纯文本</button> <button onclick="getPlainTxt()">获得带格式的纯文本</button> <button onclick="hasContent()">判断是否有内容</button> <button onclick="setFocus()">使编辑器获得焦点</button> <button onmousedown="isFocus(event)">编辑器是否获得焦点</button> <button onmousedown="setblur(event)" >编辑器失去焦点</button> </div> <div> <button onclick="getText()">获得当前选中的文本</button> <button onclick="insertHtml()">插入给定的内容</button> <button id="enable" onclick="setEnabled()">可以编辑</button> <button onclick="setDisabled()">不可编辑</button> <button onclick=" UE.getEditor(‘editor‘).setHide()">隐藏编辑器</button> <button onclick=" UE.getEditor(‘editor‘).setShow()">显示编辑器</button> <button onclick=" UE.getEditor(‘editor‘).setHeight(300)">设置高度为300默认关闭了自动长高</button> </div> <div> <button onclick="getLocalData()" >获取草稿箱内容</button> <button onclick="clearLocalData()" >清空草稿箱</button> </div> </div> <div> <button onclick="createEditor()"> 创建编辑器</button> <button onclick="deleteEditor()"> 删除编辑器</button> </div> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor‘)就能拿到相关的实例 var ue = UE.getEditor(‘editor‘); function isFocus(e){ alert(UE.getEditor(‘editor‘).isFocus()); UE.dom.domUtils.preventDefault(e) } function setblur(e){ UE.getEditor(‘editor‘).blur(); UE.dom.domUtils.preventDefault(e) } function insertHtml() { var value = prompt(‘插入html代码‘, ‘‘); UE.getEditor(‘editor‘).execCommand(‘insertHtml‘, value) } function createEditor() { enableBtn(); UE.getEditor(‘editor‘); } function getAllHtml() { alert(UE.getEditor(‘editor‘).getAllHtml()) } function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以获得编辑器的内容"); arr.push("内容为:"); arr.push(UE.getEditor(‘editor‘).getContent()); alert(arr.join("\n")); } function getPlainTxt() { var arr = []; arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容"); arr.push("内容为:"); arr.push(UE.getEditor(‘editor‘).getPlainTxt()); alert(arr.join(‘\n‘)) } function setContent(isAppendTo) { var arr = []; arr.push("使用editor.setContent(‘欢迎使用ueditor‘)方法可以设置编辑器的内容"); UE.getEditor(‘editor‘).setContent(‘欢迎使用ueditor‘, isAppendTo); alert(arr.join("\n")); } function setDisabled() { UE.getEditor(‘editor‘).setDisabled(‘fullscreen‘); disableBtn("enable"); } function setEnabled() { UE.getEditor(‘editor‘).setEnabled(); enableBtn(); } function getText() { //当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容 var range = UE.getEditor(‘editor‘).selection.getRange(); range.select(); var txt = UE.getEditor(‘editor‘).selection.getText(); alert(txt) } function getContentTxt() { var arr = []; arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容"); arr.push("编辑器的纯文本内容为:"); arr.push(UE.getEditor(‘editor‘).getContentTxt()); alert(arr.join("\n")); } function hasContent() { var arr = []; arr.push("使用editor.hasContents()方法判断编辑器里是否有内容"); arr.push("判断结果为:"); arr.push(UE.getEditor(‘editor‘).hasContents()); alert(arr.join("\n")); } function setFocus() { UE.getEditor(‘editor‘).focus(); } function deleteEditor() { disableBtn(); UE.getEditor(‘editor‘).destroy(); } function disableBtn(str) { var div = document.getElementById(‘btns‘); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { if (btn.id == str) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } else { btn.setAttribute("disabled", "true"); } } } function enableBtn() { var div = document.getElementById(‘btns‘); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } } function getLocalData () { alert(UE.getEditor(‘editor‘).execCommand( "getlocaldata" )); } function clearLocalData () { UE.getEditor(‘editor‘).execCommand( "clearlocaldata" ); alert("已清空草稿箱") } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/xinghun/p/5647467.html