标签:
position:fixed默认是相对浏览器定位的
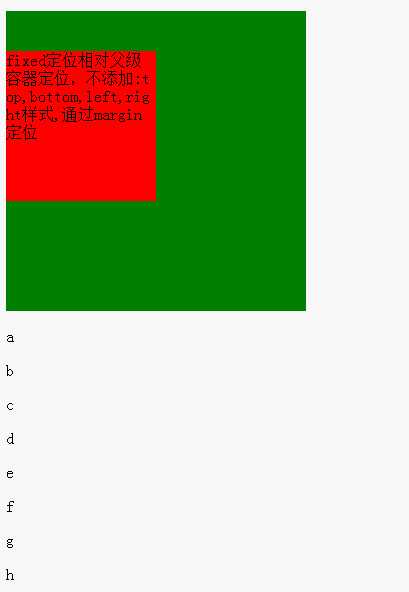
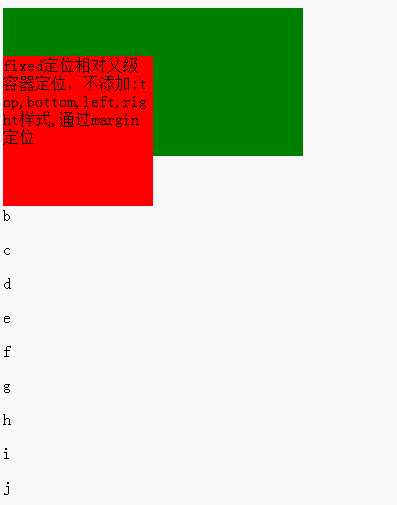
原理:fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位
代码:http://jsbin.com/tegodideyi/edit?html,css,output
HTML布局:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <div class="father"> <div class="son"> fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位 </div> </div> <p>a</p> <p>b</p> <p>c</p> <p>d</p> <p>e</p> <p>f</p> <p>g</p> <p>h</p> <p>i</p> <p>j</p> <p>k</p> <p>l</p> <p>m</p> <p>n</p> <p>o</p> <p>p</p> </body> </html>
CSS样式:
.father { width:300px; height:300px; background:green; } .son { position:fixed; margin-top: 40px; width:150px; height:150px; background:red; word-break: break-all; }
结果:
未滚动时:

滚动后:

标签:
原文地址:http://www.cnblogs.com/lqcdsns/p/5657219.html