标签:
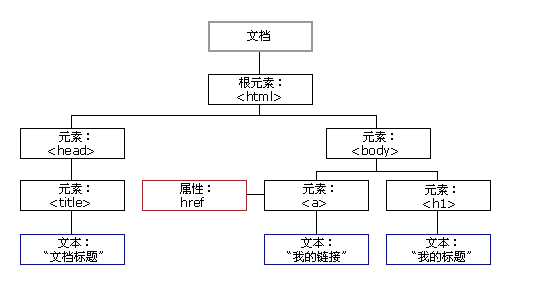
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。

1)document.getElementById 根据ID获取一个标签

<body>
<div id="id_1">
123
</div>
<script type="text/javascript">
var i = document.getElementById(‘id_1‘); //查找指定的id
i.innerText = ‘456‘; //innerText修改指定的字符串
</script>
</body>
2)document.getElementsByName 根据name属性获取标签集合

<body>
<div name="name_1">
123
</div>
<script type="text/javascript">
var i = document.getElementsByName(‘name_1‘); //查找指定的name,这里和ID不一样name可以有多个
for (var item in i) {
i[item].innerText = ‘456‘; //innerText修改指定的字符串
};
</script>
</body>
3)document.getElementsByClassName 根据class属性获取标签集合
4)document.getElementsByTagName 根据标签名获取标签集合

<body>
<div>
123
</div>
<div>
234
</div>
<script type="text/javascript">
var i = document.getElementsByTagName(‘div‘); //查找指定的标签类型,这里同样和ID不一样标签比如<div>标签可以有多个
for (var item in i) {
i[item].innerText = ‘456‘; //innerText表示获取文本; 这整句是修改指定的字符串
};
</script>
</body>
&

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title id="2">Title</title> 6 </head> 7 <body> 8 9 <div> 10 <h2>ok</h2> 11 <form action="#" id="1" class="form1" name="form1"> 12 <input type="text"> 13 <input type="text"> 14 <p>男:<input id=3 type="checkbox" name="男" value="nan"></p> 15 <input type="submit"> 16 </form> 17 <h1>hao</h1> 18 <input type="datetime-local"> 19 </div> 20 <script> 21 //选择器 22 // var names = document.getElementsByClassName(‘form1‘); // 根据class属性获取标签集合; 得到的是一个列表对象 23 // var names = document.getElementsByName(‘form1‘); //根据name属性获取标签集合;得到的是一个列表对象 24 // var names = document.getElementsByTagName(‘FORM‘); // 根据标签名获取集合;得到的是一个列表对象 25 var names = document.getElementById(‘1‘); //根据ID获取一个标签,得到一个普通对象 26 // var names = document.querySelector(‘*‘); //得到一个最先找到的对象,可以使用通配符* 27 28 console.log(names); 29 </script> 30 31 </body> 32 </html>
标签包含文本:
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点
标签:
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
123
<div class="c1">asdf</div>
<div class="c1" id="i1">
<p>asdf</p>
<div name="n1">
<span>asd</span>
</div>
<div name="n1">
<a>1</a>
<a>11111</a>
</div>
</div>
<div class="c1">asdf</div>
</div>
<script>
var i1 = document.getElementById(‘i1‘);
var p1_text = i1.parentNode;
var p1 = i1.parentElement;
var eles_node = p1_text.childNodes; // 含文本所有标签
for(var j=0;j<eles_node.length;j++){
var current_node = eles_node[j];
if(current_node.nodeType == 1){
console.log(eles_node[j])
}
}
var eles = p1.children; // 不含文本所有标签
for(var i=0;i<eles.length;i++){
console.log(eles[i]);
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title id="2">Title</title>
</head>
<body>
<div>
<h2>ok</h2>
<form action="#" id="1">
<input type="text">
<input type="text">
<p>男:<input id=3 type="checkbox" name="男" value="nan"></p>
<input type="submit">
</form>
<h1>hao</h1>
</div>
<script>
// var names = document.getElementById(‘1‘).childElementCount; //查询子元素个数
//var names = document.getElementById(‘1‘).firstElementChild; //查询第一个元素
//var names = document.getElementById(‘1‘).getAttribute(‘action‘); //获取该元素属性对应的值,不存在则为null
//var names = document.getElementById(‘1‘).hasAttribute(‘name‘); //查询元素是否设置了name属性
//var names = document.getElementById(‘1‘).lastElementChild; //查询最后一个元素,如果查询的元素内没有包含其它元素,则返回null
//var names = document.getElementById(‘1‘).nextElementSibling; //查询下一个同级别元素
//var names = document.getElementById(‘1‘).previousElementSibling; //查询同级别的上一个元素
//var names = document.getElementById(‘1‘).querySelector(‘H1‘); //在子元素里查询找到的第一个子元素标签
//var names = document.getElementById(‘1‘).querySelectorAll(‘INPUT‘); //查询子元素内所有INPUT的标签,如果设置了ID则会将ID一并返回
//var names = document.getElementById(‘1‘).removeAttribute(‘action‘); //移除存在的属性
//var names = document.getElementById(‘1‘).setAttribute(‘method‘,‘post‘); //添加属性,并设置属性值
//var names = document.getElementById(‘1‘).tagName; //查询元素的标签名
//var names = document.getElementById(‘1‘).attributes; //查询元素所有属性
//var names = document.getElementById(‘1‘).baseURI; //查询元素所属url
//var names = document.getElementById(‘1‘).id; //查询元素ID
//var names = document.getElementById(‘2‘).innerText ="hhh"; //设置元素内文本属性
//var names = document.getElementById(‘1‘).innerHTML; //查询元素内的html及文本内容
var names = document.getElementById(‘1‘).innerText; //查询元素内文本属性
console.log(names);
</script>
</body>
</html>
innerText 获取文本 outerText innerHTML 获取标签、文本信息 value 值

<!DOCTYPE html> <html> <body> <h1 id="header">Old Header</h1> <script> var element=document.getElementById("header"); element.innerHTML="New Header"; </script> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.etiantian.org">老男人<span>666</span> </a>
<input id="txt" type="text" />
<select id="sel">
<option value="1">上海</option>
<option value="2">北京</option>
</select>
<script>
var obj = document.getElementsByTagName(‘a‘)[0]; // [a,]
// alert(obj.innerText); 获取文本
// alert(obj.innerHTML) 获取标签、文本信息
// value
var val = document.getElementById("txt").value;
console.log(val);
obj.innerText = ‘123‘;
obj.innerHTML = ‘<p>123</p>‘;
</script>
</body>
</html>
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById(‘n1‘).setAttributeNode(atr);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title id="2">Title</title>
</head>
<body>
<div>
<h2>ok</h2>
<form action="#" id="1" class="form1" name="form1">
<input id =5 type="text">
<input type="text">
<p>男:<input id=3 type="checkbox" name="男" value="nan"></p>
<input type="submit">
</form>
<h1 id="h1">hao</h1>
<input type="datetime-local">
</div>
<script>
var names = document.getElementById(‘5‘); //得到一个普通对象
names.id = ‘newid‘; //修改设置新标签属性ID
names.className = "form"; //设置或修改标签css
names.style.fontSize = ‘20px‘; //设置标签样式
names.setAttribute(‘txt‘,‘mydefine‘); //添加新属性
names.setAttribute(‘txt‘,‘mydefine‘); //添加新属性,存在则忽略不报错
names.removeAttribute(‘txt‘); //移除属性
names = names.getAttribute(‘id‘); //获取属性值
console.log(names);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="全选" onclick="CheckAll();"/>
<input type="button" value="取消" onclick="CancelAll();"/>
<input type="button" value="反选" onclick="ReverseCheck();"/>
<table border="1" >
<thead>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
</tbody>
</table>
<script>
function CheckAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = true;
}
}
}
function CancelAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = false;
}
}
}
function ReverseCheck(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
if(inp.checked){
inp.checked = false;
}else{
inp.checked = true;
}
}
}
}
</script>
</body>
</html>
Demo
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
a、创建标签

var tag = document.createElement(‘a‘) tag.innerText = "wupeiqi" tag.className = "c1" tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二 var tag = "<a class=‘c1‘ href=‘http://www.cnblogs.com/wupeiqi‘>wupeiqi</a>"
b、操作标签

3 4 5 6 7 8 9 10 11 // 方式一 var obj = "<input type=‘text‘ />"; xxx.insertAdjacentHTML("beforeEnd",obj); xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘)) //注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘ // 方式二 var tag = document.createElement(‘a‘) xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1])

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>
<input type="text" />
<input type="button" value="添加" onclick="AddElement(this);" />
</div>
<div style="position: relative;">
<ul id="commentList">
<li>alex</li>
<li>eric</li>
</ul>
</div>
</div>
<script>
function AddElement(ths) {
// 获取输入的值
var val = ths.previousElementSibling.value;
ths.previousElementSibling.value = "";
var commentList = document.getElementById(‘commentList‘);
//第一种形式,字符串方式
//var str = "<li>" + val + "</li>";
// ‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘
// beforeEnd内部最后
// beforeBegin 外部上边
//afterBegin 内部贴身
//afterEnd 外部贴墙
//commentList.insertAdjacentHTML("beforeEnd",str);
//第二种方式,元素的方式
var tag = document.createElement(‘li‘);
tag.innerText = val;
var temp = document.createElement(‘a‘);
temp.innerText = ‘百度‘;
temp.href = "http://etiantian.org";
tag.appendChild(temp);
// commentList.appendChild(tag);
commentList.insertBefore(tag,commentList.children[1]);
}
</script>
</body>
</html>

var obj = document.getElementById(‘i1‘) obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";

//Hello World!样式改变 <!DOCTYPE html> <html> <body> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p> <script> document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger"; </script> </body> </html>

// 点击后修改样式 <!DOCTYPE html> <html> <body> <h1 id="id1">My Heading 1</h1> <button type="button" onclick="document.getElementById(‘id1‘).style.color=‘red‘"> 点击这里!</button> </body> </html>
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="margin: 0;">
<div style="height: 20px;"></div>
<div style="padding: 8px;margin: 20px;position: relative;">
<div id="i1" style="height:200px;border: 40px solid green;padding: 10px; margin: 90px;">asdf</div>
</div>
<script>
var t1 = document.getElementById(‘i1‘);
console.log(t1.clientTop); // 边框高度
console.log(t1.clientHeight); // height + padding上 + padding下
console.log(t1.offsetTop); //可见内容距离顶部高度;单纯距离顶端高度,从边框外部开始计算
console.log(t1.offsetHeight); //可见内容高度;自身高度 height + padding上 + padding下 + border上 + border下
console.log(t1.scrollTop);
console.log(t1.scrollHeight); // 内容高度,height + padding上 + padding下
</script>
</body>
</html>
可以通过找到的对象obj,修改标签内容
obj.innerText = "ok" obj.innerHtml = "<h1>ok</h1>"
对于特殊的标签
input系列
textarea标签
select标签
需要通过obj.value = ‘ok‘形式修改内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title id="2">Title</title>
</head>
<body>
<div>
<h2>ok</h2>
<form action="#" id="1" class="form1" name="form1">
<input id =5 type="text">
<input type="text">
<p>男:<input id=3 type="checkbox" name="男" value="nan"></p>
<input type="submit">
</form>
<h1 id="h1">hao</h1>
<input type="datetime-local">
</div>
<script>
var names = document.getElementById(‘5‘); //得到一个普通对象
// var names = document.querySelector(‘*‘); //得到一个最先找到的对象,可以使用通配符*
names.value = "ok";
var newtag = document.createElement(‘a‘);
newtag.href = "http://www.forts.cc";
// newtag.innerText = "堡垒";
var container = document.getElementsByTagName(‘form‘)[0]; // 找到第一个H1标签
// container.appendChild(newtag); //将新标签放到该标签里面,作为H1标签的子标签
// container.insertBefore(newtag,container.firstChild); //将新标签插到H1标签第一个子标签位置
// container.innerHTML = "<input type=‘text‘ />"; //这种方式会直接把container里面的所有元素覆盖
//‘beforeBegin‘, ‘afterBegin‘,‘beforeEnd‘,‘afterEnd‘
// container.insertAdjacentHTML(‘beforeEnd‘, "<a href=‘#‘>Hello</a>"); // 插在容器末尾最后一个子元素
// container.insertAdjacentHTML(‘beforeBegin‘, "<a href=‘#‘>Hello</a>"); //插在容器前,同级插入
container.insertAdjacentHTML(‘afterBegin‘, "<a href=‘#‘>Hello</a>"); //插在容器内,成为容器的第一个儿子
// container.insertAdjacentHTML(‘afterEnd‘, "<a href=‘#‘>Hello</a>"); //同级插入,在容器标签的后面
console.log(names);
</script>
</body>
</html>
更多详见:http://www.cnblogs.com/wupeiqi/articles/5643298.html
标签:
原文地址:http://www.cnblogs.com/kongqi816-boke/p/5657338.html