标签:style blog http color 使用 os io 文件
这两天需要给Datagrid加个分页,查找了一些相关的文章,发现有一个写了一个控件比较好,地址是 http://blog.csdn.net/zdw_wym/article/details/8221894
感谢这位大神12年的帖子,但是照着做了以后,发现除了点击数字和GO按钮好使意外,神马“首页、上一页、下一页、末页”都不好使。
继续找寻相关的资料和查看大神的源码,发现有的地方写的不对,因为textblock没有click事件,而大神写了click事件,所以没有得到触发,介于这个问题,我稍作了修改。
即给textblock添加里MouseLeftButtonUp事件,操作得以实现。
下面贴出全部源码,有需要的,可以使用
翻页控件xml文件

<UserControl x:Class="ImgProWPF.Paging" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d"> <UserControl.Resources> <Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="FontSize" Value="13"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Foreground" Value="#FF333333"/> </Style> <!--首页上一页等--> <Style x:Key="PageTextBlock2" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="Margin" Value="0,10,0,0"/> <Setter Property="Width" Value="40"/> <Setter Property="Height" Value="23"/> <Setter Property="FontSize" Value="13"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Foreground" Value="#FF333333"/> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000"/> <Setter Property="FontWeight" Value="Bold"/> </Trigger> </Style.Triggers> </Style> <!--中间页数--> <Style x:Key="PageTextBlock3" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="Margin" Value="0,10,0,0"/> <Setter Property="Height" Value="23"/> <Setter Property="Width" Value="30"/> <Setter Property="FontSize" Value="10"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Foreground" Value="#FF333333"/> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000"/> <Setter Property="FontWeight" Value="Bold"/> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FF000000"/> <Setter Property="FontWeight" Value="Bold"/> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageTextBox" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="25"/> <Setter Property="Width" Value="40"/> <Setter Property="BorderBrush" Value="{x:Null}"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="VerticalAlignment" Value="Bottom"/> <Style.Triggers> <Trigger Property="IsReadOnly" Value="True"> <Setter Property="Background" Value="#FFCCCCCC"/> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageButton" TargetType="{x:Type Button}"> <Setter Property="Height" Value="25"/> <Setter Property="Width" Value="30"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="VerticalAlignment" Value="Bottom"/> </Style> </UserControl.Resources> <Grid> <Border CornerRadius="3" Background="Transparent" BorderBrush="{x:Null}"> <Grid HorizontalAlignment="Stretch" Margin="5 0 5 0" VerticalAlignment="Top" Width="Auto" Height="30"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="500" MinWidth="500"/> </Grid.ColumnDefinitions> <TextBlock Name="tbkRecords" Grid.Column="0" Style="{StaticResource PageTextBlock1}"/> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right" Grid.Column="1"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Name="btnFirst" Text="首页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" MouseLeftButtonDown="btnFirst_MouseLeftButtonDown" MouseLeftButtonUp="btnFirst_MouseLeftButtonUp"/> <TextBlock Grid.Column="1" Name="btnPrev" Text="上一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" MouseLeftButtonDown="btnPrev_MouseLeftButtonDown" MouseLeftButtonUp="btnPrev_MouseLeftButtonUp"/> <Grid Grid.Column="2" Name="grid"> <Grid.RowDefinitions> <RowDefinition Height="30"/> </Grid.RowDefinitions> </Grid> <TextBlock Grid.Column="3" x:Name="btnNext" Text="下一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" MouseLeftButtonDown="btnNext_MouseLeftButtonDown" MouseLeftButtonUp="btnNext_MouseLeftButtonUp"/> <TextBlock Grid.Column="4" x:Name="btnLast" Text="末页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" MouseLeftButtonDown="btnLast_MouseLeftButtonDown" MouseLeftButtonUp="btnLast_MouseLeftButtonUp"/> <TextBox Grid.Column="5" x:Name="pageGo" MaxLength="6" IsReadOnly="True" Style="{StaticResource PageTextBox}"/> <Button Grid.Column="6" x:Name="btnGo" Content="GO" IsEnabled="False" Style="{StaticResource PageButton}" Click="btnGo_Click"/> </Grid> </StackPanel> </Grid> </Border> </Grid> </UserControl>
翻页控件.cs文件

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Data; using System.Text.RegularExpressions; namespace ImgProWPF { /// <summary> /// Paging.xaml 的交互逻辑 /// </summary> public partial class Paging : UserControl { public Paging() { InitializeComponent(); } #region 参数 private DataTable _dt = new DataTable(); //每页显示多少条 private int pageNum = 10; //当前是第几页 private int pIndex = 1; //对象 private DataGrid grdList; //最大页数 private int MaxIndex = 1; //一共多少条 private int allNum = 0; #endregion #region 初始化数据 public void ShowPages(DataGrid grd, DataTable ds, int Num) { if (ds == null || ds.Rows.Count == 0) return; if (ds.Rows.Count == 0) return; DataTable dt = ds; this._dt = dt.Clone(); this.grdList = grd; this.pageNum = Num; this.pIndex = 1; foreach (DataRow r in dt.Rows) this._dt.ImportRow(r); SetMaxIndex(); ReadDataTable(); if(this.MaxIndex>1) { this.pageGo.IsReadOnly = false; this.btnGo.IsEnabled = true; } } #endregion #region 画数据 private void ReadDataTable() { try { DataTable tmpTable = new DataTable(); tmpTable = this._dt.Clone(); int first = this.pageNum * (this.pIndex - 1); first = (first > 0) ? first : 0; //如果总数量大于每页显示数量 if (this._dt.Rows.Count >= this.pageNum * this.pIndex) { for (int i = first; i < pageNum * this.pIndex; i++) { tmpTable.ImportRow(this._dt.Rows[i]); } } else { for (int i = first; i < this._dt.Rows.Count; i++) { tmpTable.ImportRow(this._dt.Rows[i]); } } this.grdList.ItemsSource = tmpTable.DefaultView; tmpTable.Dispose(); } catch { MessageBox.Show("错误"); } finally { DisplayPagingInfo(); } } #endregion #region 画每页显示的数据 private void DisplayPagingInfo() { if (this.pIndex == 1) { this.btnPrev.IsEnabled = false; this.btnFirst.IsEnabled = false; } else { this.btnPrev.IsEnabled = true; this.btnFirst.IsEnabled = true; } if (this.pIndex == this.MaxIndex) { this.btnNext.IsEnabled = false; this.btnLast.IsEnabled = false; } else { this.btnNext.IsEnabled = true; this.btnLast.IsEnabled = true; } this.tbkRecords.Text = string.Format("每页{0}条/共{1}条", this.pageNum, this.allNum); int first = (this.pIndex - 4) > 0 ? (this.pIndex - 4) : 1; int last = (first + 9) > this.MaxIndex ? this.MaxIndex : (first + 9); this.grid.Children.Clear(); for (int i = first; i <= last; i++) { ColumnDefinition cdf = new ColumnDefinition(); this.grid.ColumnDefinitions.Add(cdf); TextBlock tbl = new TextBlock(); tbl.Text = i.ToString(); tbl.Style = FindResource("PageTextBlock3") as Style; tbl.MouseLeftButtonUp += new MouseButtonEventHandler(tbl_MouseLeftButtonUp); tbl.MouseLeftButtonDown += new MouseButtonEventHandler(tbl_MouseLeftButtonDown); if (i == this.pIndex) tbl.IsEnabled = false; Grid.SetColumn(tbl, this.grid.ColumnDefinitions.Count - 1); Grid.SetRow(tbl, 0); this.grid.Children.Add(tbl); } } #endregion #region 首页 /// <summary> /// 首页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnFirst_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { this.pIndex = 1; ReadDataTable(); } private void btnFirst_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 上一页 /// <summary> /// 上一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPrev_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { if (this.pIndex <= 1) return; this.pIndex--; ReadDataTable(); } private void btnPrev_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 下一页 /// <summary> /// 下一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnNext_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { if (this.pIndex >= this.MaxIndex) return; this.pIndex++; ReadDataTable(); } private void btnNext_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 末页 /// <summary> /// 末页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnLast_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { this.pIndex = this.MaxIndex; ReadDataTable(); } private void btnLast_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 设置最多页面 /// <summary> /// 设置最多页面 /// </summary> private void SetMaxIndex() { //多少页 int Pages = this._dt.Rows.Count / pageNum; if (this._dt.Rows.Count != (Pages * pageNum)) { if (_dt.Rows.Count < (Pages * pageNum)) Pages--; else Pages++; } this.MaxIndex = Pages; this.allNum = this._dt.Rows.Count; } #endregion #region 跳转到多少页 /// <summary> /// 跳转到多少页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnGo_Click(object sender, RoutedEventArgs e) { if(IsNumber(this.pageGo.Text)) { int pageNum = int.Parse(this.pageGo.Text); if(pageNum>0&&pageNum<=this.MaxIndex) { this.pIndex = pageNum; ReadDataTable(); } else if(pageNum>this.MaxIndex) { this.pIndex = this.MaxIndex; ReadDataTable(); } } this.pageGo.Text = ""; } #endregion #region 分页数字的点击触发事件 private void tbl_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { TextBlock tbl = sender as TextBlock; if (tbl == null) return; int index = int.Parse(tbl.Text.ToString()); this.pIndex = index; if (index > this.MaxIndex) this.pIndex = this.MaxIndex; if (index < 1) this.pIndex = 1; ReadDataTable(); } private void tbl_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion private static Regex RegNumber = new Regex("^[0-9]+$"); #region 判断是否是数字 public static bool IsNumber(string valString) { Match m = RegNumber.Match(valString); return m.Success; } #endregion } }
主页调用xml文件
<local:Paging x:Name="GridPaging"/>
主页调用.cs文件
public void Band() { DBConfig DB = new DBConfig(); ds = DB.SearchAll(txtSearch.Text); DGInformation.ItemsSource = null; DGInformation.ItemsSource = ds.Tables[0].DefaultView;//Datagrid数据绑定 GridPaging.ShowPages(this.DGInformation, ds.Tables[0], 20);//分页部分 }
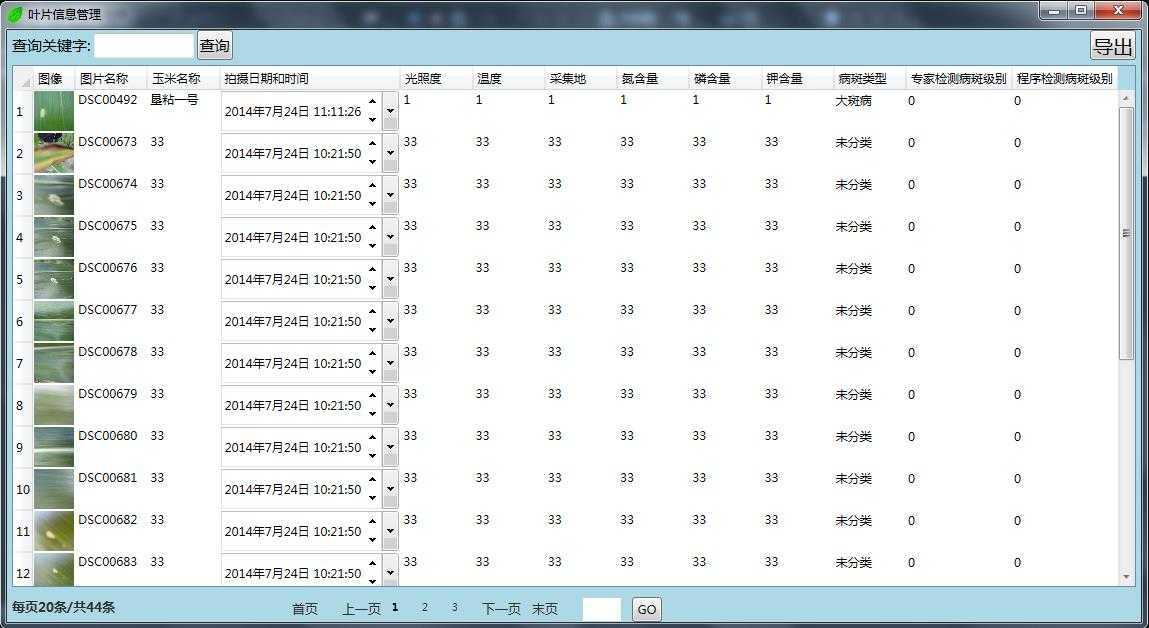
效果图展示


不知道是数据源里包含图片的原因还是什么原因,在翻页的时候,会很慢,等很长时间才能翻页,这个问题,不知道是控件引起的,还是我绑定数据引起的,等解决了,我会在本帖说明。
还有一点就是,我启用了WPF里的datagrid的序号,不过这个不像WEB里的分页以后序号是连贯的,这个是重新分配,这个也是一个需要解决的问题。
WPF DataGrid分页功能实现代码 修改原作者不能实现的部分,布布扣,bubuko.com
WPF DataGrid分页功能实现代码 修改原作者不能实现的部分
标签:style blog http color 使用 os io 文件
原文地址:http://www.cnblogs.com/ZXdeveloper/p/3894067.html