标签:
样式表
内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style >
p //格式对p标签起作用
{
样式;
}
</style>
外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。

把编剧都设为0像素;
第一种,class引出:

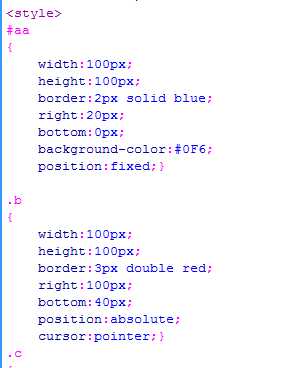
第二种,id引出,独一无二的

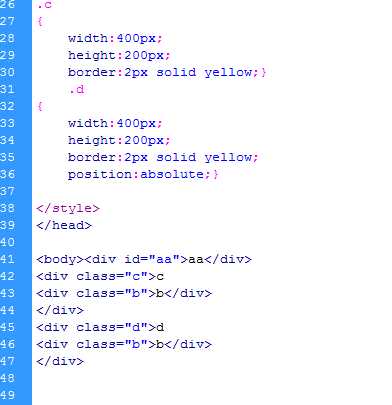
第三种:class引出

第四种main 的子标签是p标签

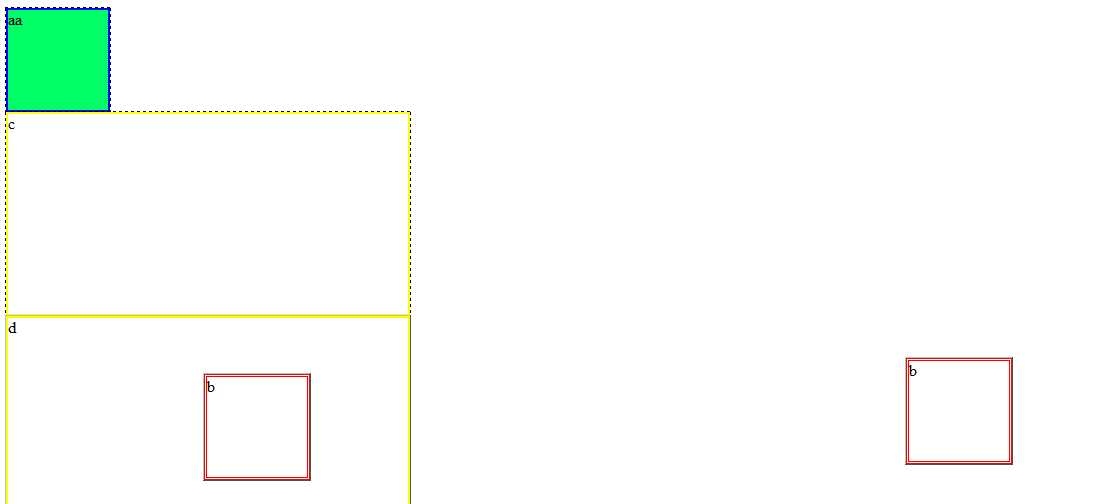
1.外层没有position:absolute(或relative);那么div相对于浏览器定位
2.外层有position:absolute(或relative);那么div相对于外层边框定位



标签:
原文地址:http://www.cnblogs.com/light3857/p/5658762.html