标签:
问题:
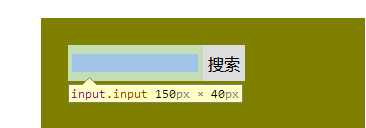
最近在写一个电商网站的静态页面练手,遇到了一个特别奇怪的现象,如下图:

输入框和旁边的搜索框没法对齐,于是乎百度解决方案,各种说法都有,但是没有一个是自己认为切实可行的或者是说得比较简单易懂的。
或许是我理解起来比较慢吧,呵呵。
下面直接进入正题之解决方案:
【本解决方案借鉴了百度首页搜索框的写法】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>调试</title> <style> span{float: left;display: inline-block;height: 40px;} input{border: 0 none;} .box{width: 300px;height: 300px;background-color: #808000;margin: 33px auto;padding: 30px ;} .span1{width: 150px;position: relative;} .input{height: 20px;width: 140px;padding: 10px 5px;position: absolute;top: 0;} .button{height: 40px;font: normal 18px/40px "微软雅黑";} </style> </head> <body> <div class="box"> <span class="span1"> <input type="text" class="input"> </span> <span class="span2"> <input type="button" value="搜索" class="button"> </span> </div> </body> </html>
最后输出的结果:
IE7

IE9和IE8

其他现代浏览器:

均可以达到较好的显示效果。
【下面是代码分析】
本方案的解决思路是,在input标签外,套一个spaan标签,作为input标签的外壳,

即这种效果,此时的输入框和搜索按钮完全被包裹了在span标签里面,这时候给span一个左浮动;那么不管在文档流里面他们两个是怎样的相对关系,他们都会直直的怼到一起【因为这两个span是一样高的】,这样即可以初步达到对齐的效果了。
然,由于神奇的IE7的存在,这种写法还不够。

此时在IE7中的显示效果是这样的,左边的输入框还是有一个极小的下沉。打开调试工具发现,布局下显示:

竟然在margin的外侧还有一个offset属性,天啦噜;以前没接触过这个属性有木有,此时发挥神奇的想象力,将input的父级元素span1的position属性强行设置为relative,然后将input的position属性设置为absolute,并将input的top值设置为0,最终成功的解决了IE7下的显示问题。~~
我想,类似与这样的兼容性问题以后还会遇到很多很多,只有耐着性子去分析,其实还是可以解决的,其实兼容性的bug说白了也不算什么bug,而是不同浏览器在解析上的不同而已,多使用调试工具,看看到底是什么属性出现了问题,对应的去解决,就可以了。哈哈,解决问题的思路还是比较重要的。
标签:
原文地址:http://www.cnblogs.com/ruanxh123/p/5658868.html