标签:
一:页面跳转或重新刷新时的网络接口数据监测
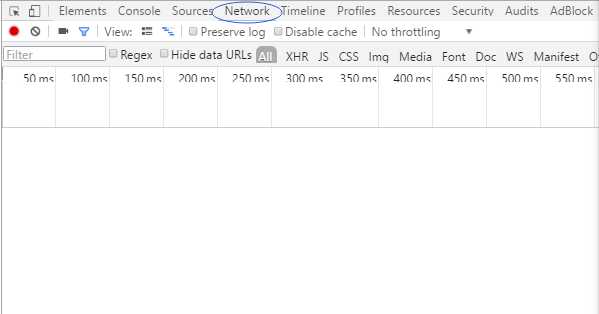
1.键盘按F12出现开发者模式,选择网络network选项

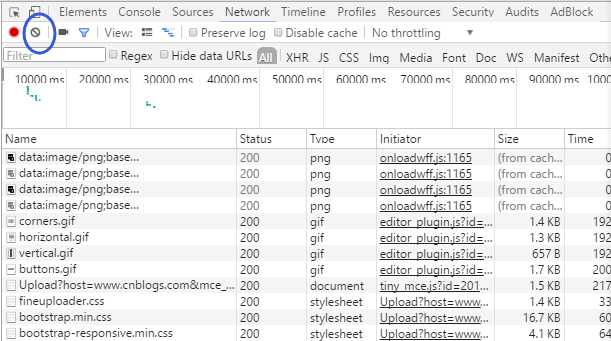
2.可以将剩余的网络请求清空,只显示想要的网络

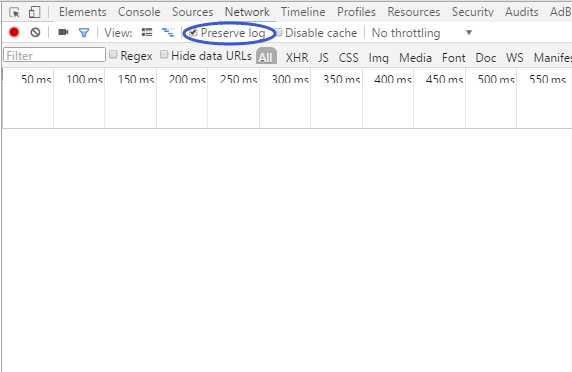
3.勾选Preserve log监测即可

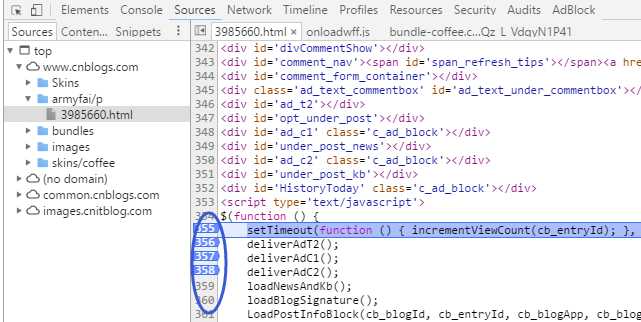
二:打断点判断js代码运行情况
1.按F12
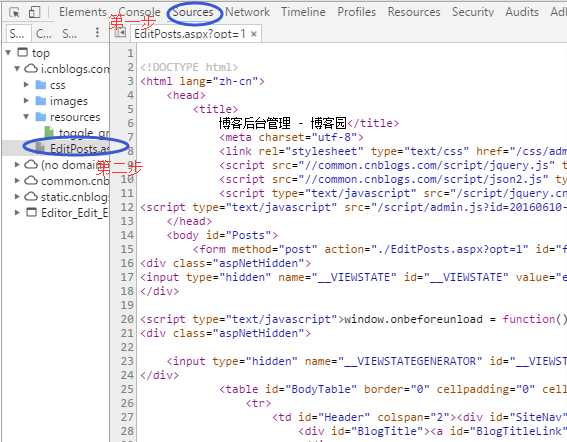
2.选择source源文件,然后点击想要打断点的文件名

3:在指定行数点击打断点,刷新页面时在断点处停止执行

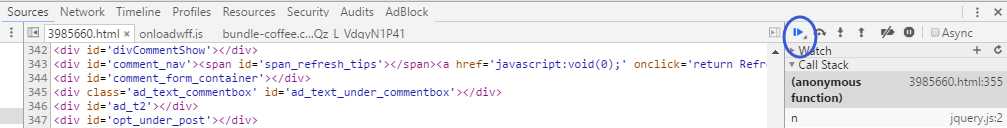
4.点击按钮手动进入下一步

标签:
原文地址:http://www.cnblogs.com/yuanyuan0809/p/5658958.html