标签:
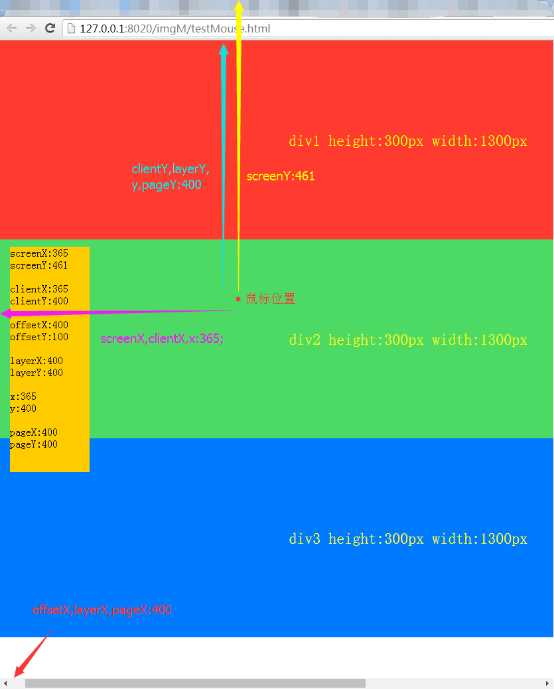
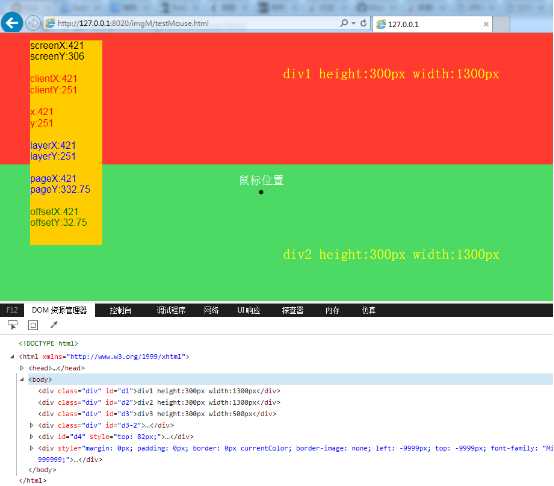
Chrome下(测试版本为51.0.2704.106 ):

由上图可见题目中的6种属性可分为三大类:
1.鼠标指针相对于屏幕的坐标:screenX/Y
2.相对于页面且不考虑滚动条是否滚动:clientX/Y,X/Y
3.相对于页面且考虑滚动条:pageX/Y,layerX/Y,offsetX/Y
下面着重讨论2,3。

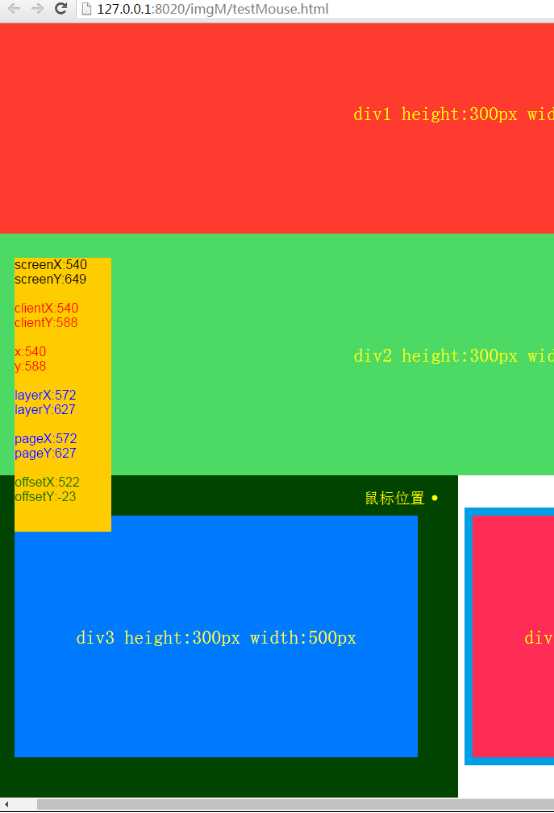
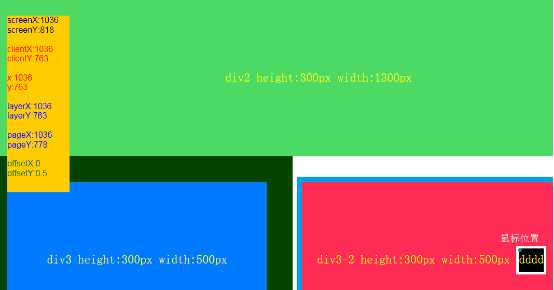
红色对应上文的2类。div3设置了50px的border,可以看到offsetX的数值未包含左边框的50px。下面看一个行内块的:

可见offsetX/Y为鼠标指针相对于当前元素(块级或行内块)且不包含边框的坐标,行内元素则无效(返回父级的坐标)。(51版本的chrome下)
其他浏览器的情况怎么样呢?
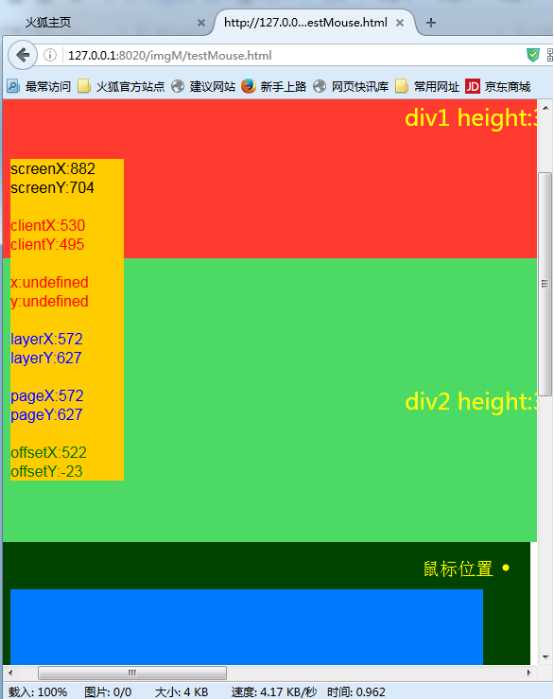
火狐下(测试版本为47.0.1):

47版本的火狐不支持x/y,其他表现与51版本的chrome相同。
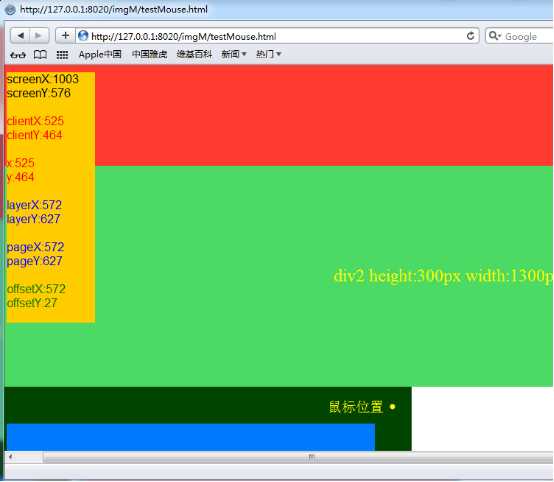
Safari(测试版本为5.1.7)下:

Safari(5.1.7)下offsetX/Y为鼠标指针相对于当前元素(块级或行内块)且包含边框的坐标。
IE11:


IE11下layerX/Y未包括滚动条距离;pageX/Y与clientX/Y精确到了小数。offsetY出现小数大概是因为dddd的line-height设置为45px。
另:Opera(版本38.0.2220.41)表现与chrome一致。
下面是w3c关于各属性的解释:

pageX/Y被划到了jq里:

没找到layerX/Y的官方文档。
总结:
推荐使用:
screenX/Y:鼠标位置相对于屏幕的坐标
pageX/Y:相对于文档边缘(包含滚动条距离)
clientX/Y:相对于当前页面且不包含滚动条距离
offsetX/Y:相对于当前元素(块或行内块),除safari外不包含边框。
其他:
X/Y:与clientX/Y相同,firefox不支持
layerX/Y:除IE外与pageX/Y相同,IE11下与clientX/Y相同。非官方属性。
测试代码:

<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
.div {
text-align: center;
font-size: 24px;
height: 300px;
width: 1300px;
line-height: 300px;
color: yellow;
}
#d1 {
background-color: #FF3B2F;
}
#d2 {
background-color: #4CDA64;
}
#d3 {
background-color: #007AFF;
border: 50px solid #004400;
width: 500px;
display: inline-block;
}
#d3-2{
background-color: #FF2C55;
width: 500px;
border: 10px solid #019EE4;
display: inline-block;
}
#d4 {
position: absolute;
background-color: #FFCC00;
height: 340px;
width: 120px;
top: 0;
bottom: 0;
left: 50px;
margin: auto 0;
font-family: "arial";
font-size: 16px;
}
</style>
<script type="text/javascript">
$(function () {
window.onscroll = function () {
$("#d4").css("top", getScrollTop());
};
document.onmousemove = function (e) {
if (e == null) {
e = window.event;
}
var html = "<span style=‘color:#000‘>screenX:" + e.screenX + "</span><br/>";
html += "<span style=‘color:#000‘>screenY:" + e.screenY + "</span><br/><br/>";
html += "<span style=‘color:#f00‘>clientX:" + e.clientX + "</span><br/>";
html += "<span style=‘color:#f00‘>clientY:" + e.clientY + "</span><br/><br/>";
html += "<span style=‘color:#f00‘>x:" + e.x + "</span><br/>";
html += "<span style=‘color:#f00‘>y:" + e.y + "</span><br/><br/>";
html += "<span style=‘color:#00f‘>layerX:" + e.layerX + "</span><br/>";
html += "<span style=‘color:#00f‘>layerY:" + e.layerY + "</span><br/><br/>";
html += "<span style=‘color:#00f‘>pageX:" + e.pageX + "</span><br/>";
html += "<span style=‘color:#00f‘>pageY:" + e.pageY + "</span><br/><br/>";
html += "<span style=‘color:#070‘>offsetX:" + e.offsetX + "</span><br/>";
html += "<span style=‘color:#070‘>offsetY:" + e.offsetY + "</span><br/>";
$("#d4").html(html);
};
});
function getScrollTop() {
var top = (document.documentElement && document.documentElement.scrollTop) ||
document.body.scrollTop;
return top;
}
</script>
</head>
<body>
<div id="d1" class="div">div1 height:300px width:1300px</div>
<div id="d2" class="div">div2 height:300px width:1300px</div>
<div id="d3" class="div">div3 height:300px width:500px</div>
<div id="d3-2" class="div">div3-2 height:300px width:500px <span style="width:50px;height:50px;background:#000;display: inline-block;border: 5px solid #fff;line-height: 45px;">dddd</span></div>
<div id="d4"></div>
</body>
</html>
没优化,根据这个里面的改的:screenX clientX pageX的区别
其他参考:HTML DOM Event 对象
五年前的兼容情况:各浏览器的鼠标位置测试
clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
标签:
原文地址:http://www.cnblogs.com/xulei1992/p/5659923.html