标签:
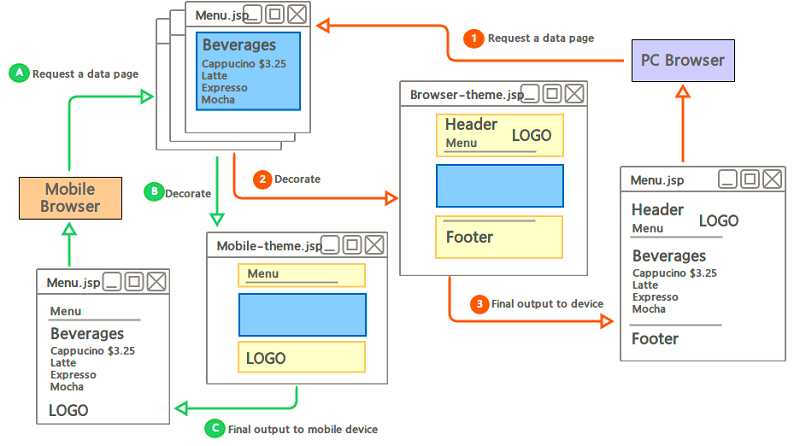
SiteMesh是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
SiteMesh是基于Servlet的filter的,即过滤流。它是通过截取response,并进行装饰后再交付给客户。
其中涉及到两个名词: 装饰页面(decorator page)和 "被装饰页面(Content page)" , 即 SiteMesh通过对Content Page的装饰,最终得到页面布局和外观一致的页面,并返回给客户。

在pom.xml文件中添加如下依赖:
<!-- ############## siteMash ############## --> <dependency> <groupId>org.sitemesh</groupId> <artifactId>sitemesh</artifactId> <version>3.0.0</version> </dependency>
或者下载sitemesh的包手工引用到项目中:
GitHub 地址:https://github.com/sitemesh/sitemesh3
3:添加Sitemesh 3过滤器:
在项目的web.xml中添加如下过滤器配置:
<filter> <filter-name>sitemesh</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class> </filter> <filter-mapping> <filter-name>sitemesh</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
装饰页面是用来修饰其他普通页面的,将如header.html,footer.html放置在装饰页面中,也可以在装饰页面中引入一些页面都需要的JS,CSS或图片等。
一个简单的装饰页面如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="renderer" content="webkit" /> <meta name="keywords" content="财多多,互联网金融,P2P,网络投融资平台,网络理财,个人理财,投资理财,P2P理财,100% 本息保障,融资项目,季季丰,月月赢,周周赚,caiduoduo.com"/> <meta name="description" content="财多多(caiduoduo.com)为互联网理财用户和中小企业提供专业、周到和稳健的互联网金融服务。资金由第三方支付(易宝支付)全额托管;项目100%本息保障,投资灵活"/> <meta name="author" content="北京财多多投资管理有限公司" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=1024" /> <link rel="shortcut icon" href="http://oss.bomeix.com/H5Template/common/img/favicon.ico"> <title> <sitemesh:title/> </title> <sitemesh:head/> </head> <body> <header>header</header> <sitemesh:usePage id="thePage" /> <%--一级菜单选择 --%> <sitemesh:body/> <footer>footer</footer> </body> </html>
而一个简单的被装饰页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content=""> <meta name="description" content=""> <title>这是一个测试</title> </head> <body> Hello World! This is a test! </body> </html>
新建decorators.xml文件,放置在/WEB-INF目录下,该页面定义了哪些请求对应了哪个装饰页面,或者哪些请求不进行装饰:
<?xml version="1.0" encoding="UTF-8"?> <decorators defaultdir="/WEB-INF/views/decorators/"> <excludes> <pattern>/static/*</pattern> </excludes> <!-- 默认模板 --> <decorator name="default" page="decorator.jsp"> <pattern>/*</pattern> </decorator> </decorators>
如上面代码所示,所有请求都使用decorator.jsp这个装饰页面。而且不拦截/static/文件夹下面的请求。

标签:
原文地址:http://www.cnblogs.com/wanggangblog/p/5661336.html