标签:
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统 的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发 更加快速高效。
在学习前,先谈谈大致使用gulp的步骤,给读者以初步的认识。首先当然是安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次 在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行 gulp任务即可。
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务。
首先是nodejs的安装 使用版本管理器 git。 通过 git bush 来进行版本管理操作。
可以通过查看版本号来检测是否安装成功
node -v (node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等))
npm -v
gulp --version
使用 npm 安装插件: npm install <name> [-g] [--save-dev]
npm install gulp-less --save-dev
-g 全局安装
配置package.json的配置信息 通过npm init命令。
--save 将保存配置信息至package.json (package.json 是 nodejs项目配置文件)
-dev 保存至package.json 的 devDependencies节点 不指定-dev 将保存至depengdencies节点。
选装 cnpm
因为主要是因为npm是从国外的服务器下载 受网络影响。 所以 使用淘宝镜像。
安装 cnpm npm install cnpm -g --registry=https://registry.npm.taobao.org
使用方法跟npm 完全一样。
全局安装 gulp
cnpm install gulp -g
查看版本号 gulp --version
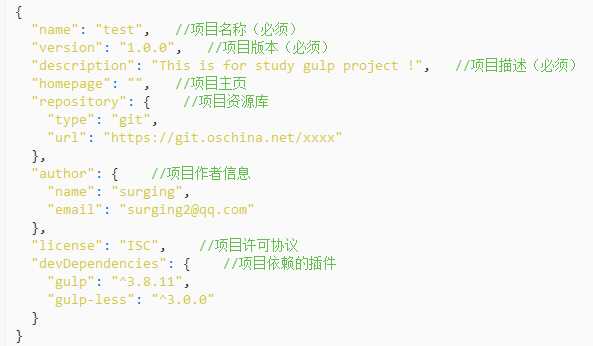
新建package.json文件 package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
$ npm init
package.json 是类似这样的一个json文件(注意 在json内部是不能写注释的)

本地安装 cnpm install gulp --save-dev
以示例 gulp-less为例(编译 less文件) 命令提示符执行 cnpm install gulp-less --save-dev
将会安装在node_modules的 gulp-less 目录下。 改目录下有一个gulp-less的使用帮助文档 README.md
PS: 全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
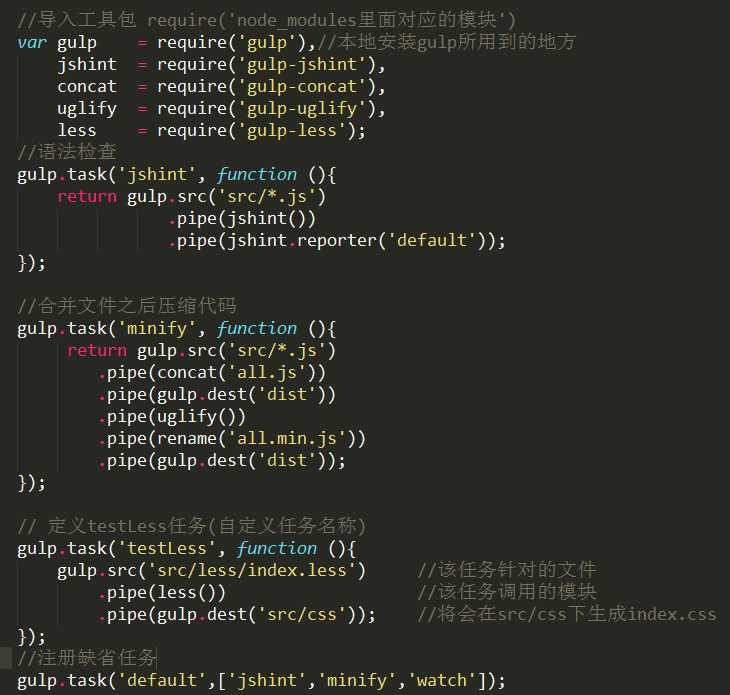
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
命令提示符 gulp任务名称
编译less 命令提示符 执行 gulp testless
watch 作为核心 API 出现在 gulp.js 里了,

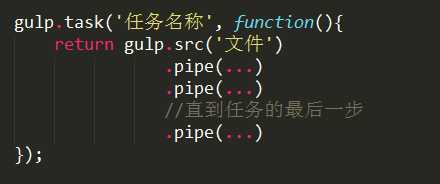
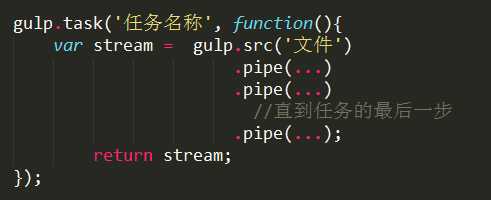
pipe 就是 stream 模块里负责传递流数据的方法而已,return 则是把整个任务的 stream 对象返回出去,以便任务和任务可以依次传递执行。
标签:
原文地址:http://www.cnblogs.com/syomm/p/5662172.html