标签:
1.浏览器渲染过程
(1)解析为DOM
把html解析为DOM,css解析为CSS DOM。
(2)合成渲染树
根据DOM与CSS DOM合成一个渲染树(render tree)。
(3)计算布局
计算渲染树元素的布局。
(4)绘画
把渲染树绘制到浏览器。
(5)合成
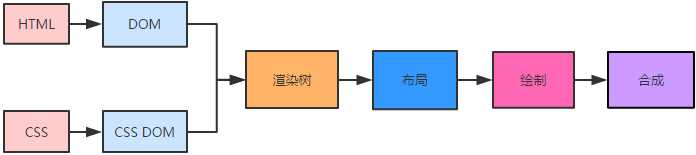
以上过程不是完全按照顺序依次完成,可能一边解析,一边绘制。渲染过程如图1所示:

图1 浏览器渲染过程
2.重排与重绘
页面渲染完成后,再去改变html或css,浏览器会重排(reflow)和重绘(repaint)。
3.性能优化
(1)善用 display:none
display:none 元素不会触发重排和重绘,可事先改变元素样式。
(2)批量更新元素
a.使用css class一次性改变样式
b.使用fragment操作DOM
(3)使用虚拟DOM
(4)使用window.requestAnimationFrame()
(5)动画尽量使用position:absolute或position:fixed,元素脱离文档流,不会影响其他元素。
标签:
原文地址:http://www.cnblogs.com/fe-huahai/p/5662420.html