传统的瀑布工作模式使用详细的需求说明书来表达需求,需求人员负责做需求调研,根据调研情况编制详细的需求说明书,进行需求评审,评审之后签字确认交给研发团队设计开发。在这样的环境下,需求文档是信息传递的主体,也是一份契约。
然而详细的需求说明书有以下5大弊端:
- 单向的信息传递,容易出现理解偏差。
- 文档很正式,我们会误以为它一定是对的,不去质疑它,让我们停止作出判断。
- 有了详细的文档,我们不会反复讨论它,相互确认。
- 书面文档不利于团队共享责任,它扮演了证据的角色。Scrum强调团队共享责任,不论是需求人员、开发人员和还是测试员,大家的共同目标是通过讨论、协作,正确理解需求之后把这些需求变成客户真正需要的功能,而不是单向的任务传递。
- 编制详细的、表达准确需求文档需要花费大量的时间,如果需求变化频繁,维护成本更高。
敏捷使用产品Backlog来管理需求,产品Backlog是一个需求的清单,按照需求的商业价值排序, 高优先级的需求在Backlog的最上层。产品Backlog是一个渐进明细的清单,它有4个主要特点,称之为DEEP:
- Detailed 合适的详细程度,高优先级需求更加明细,低优先级的需求粒度更大
- Emergent 涌现式的,需求是慢慢涌现出来的,渐进明细的
- Estimated 经过估算的
- Prioritized/ Ordered 根据商业价值排好顺序的
在产品Backlog中,需求的主要表现形式是用户故事。用户故事是从用户的角度对需求的简短描述。用户故事是将团队的焦点从描述、编写功能需求转移到讨论需求的最佳方式。
用户故事是从用户的角度来描述用户渴望得到的功能。一个好的用户故事包括三个要素:
- 角色:谁要使用这个功能。
- 活动:需要完成什么样的功能。
- 商业价值:为什么需要这个功能,这个功能带来什么样的价值。
用户故事通常按照如下的格式来表达:
英文:
As a <Role>, I want to <Activity>, so that <Business Value>.
中文:
作为一个<角色>, 我想要<活动>, 以便于<商业价值>。
比如:作为一个网站的普通会员,我期望在我下订单后,未发货之前可以取消订单,这样对我来说更灵活。
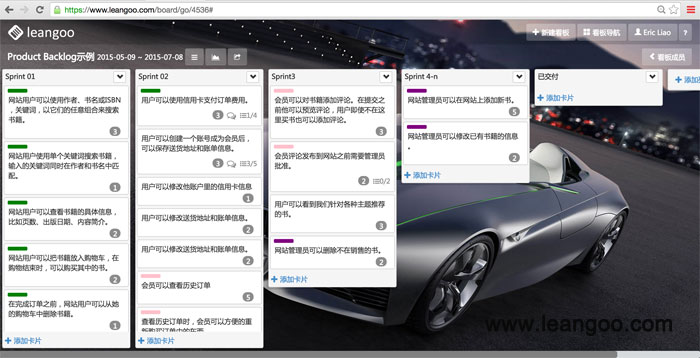
Leangoo是一个非常简洁的看板协作工具,我们可以通过Leangoo创建产品Backlog看板来管理敏捷需求。下图就是一个产品Backlog看板的示例:

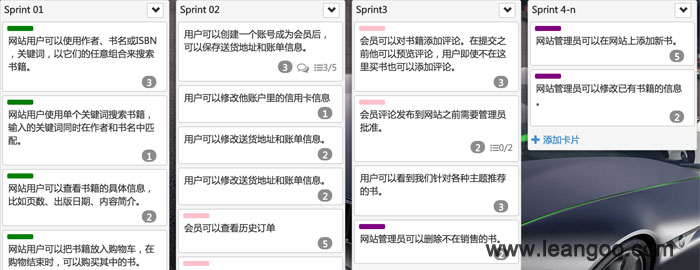
在Leangoo看板上,我们可以创建多个列表,然后在每个列表上添加故事卡片。因为我们需要将近期高优先级的需求放到Sprint中,所以在看板上可以创建这几个列表:Sprint 1 ,Sprint 2 , Sprint3, Sprint 4-N,您可以根据需求的优先级把需求分别放到这几个列中。Sprint 1的优先级最高,Sprint4-N的优先级较低。如果您的产品需求无法预测到3个Sprint之后的,也可以少创建一个列,比如 Sprint 1, Sprint2, Sprint3-N。

建立好了列之后,我们就可以往列表里面增加卡片了,每个故事一张卡。

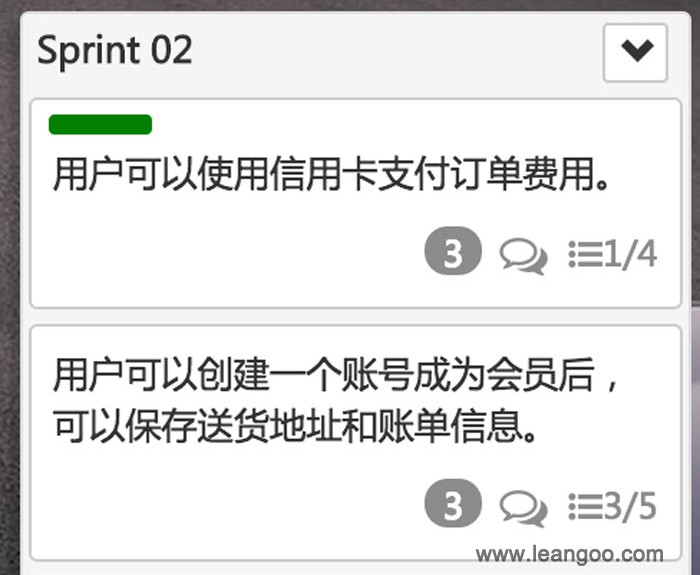
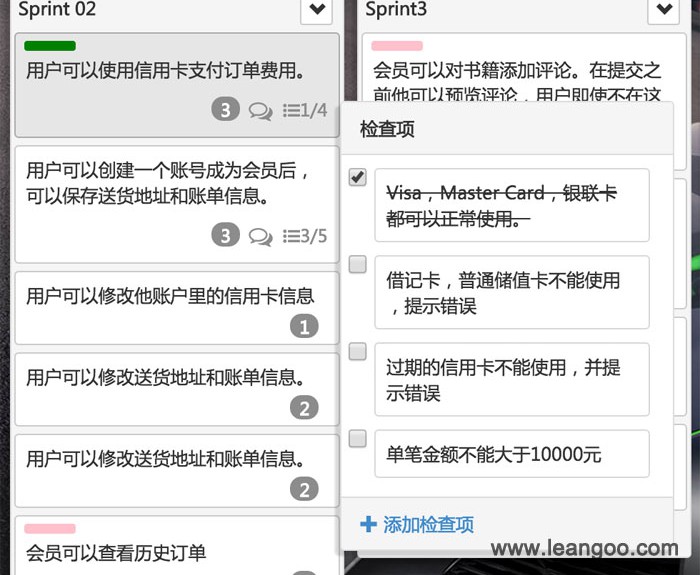
卡片右下角的三个图标分别代表了这张故事卡的故事点数,对这个故事的一些讨论,以及故事的验收测试要点。验收测试要点以检查项的方式体现,如下图所示:

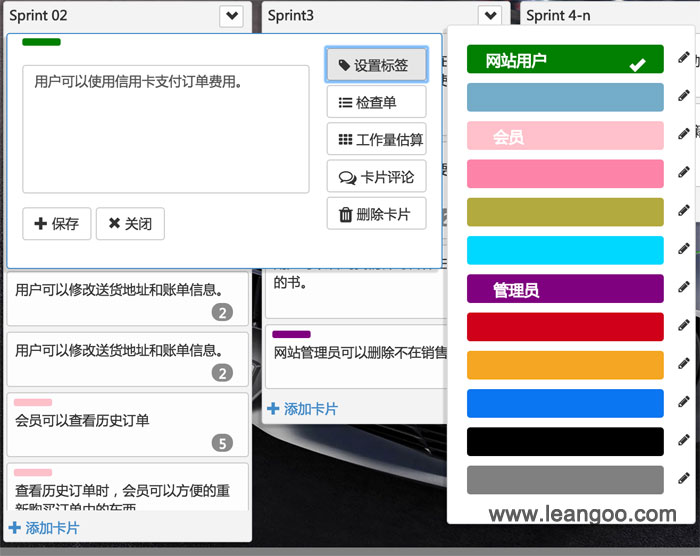
除了工作量,评论,检查单,我们还可以给卡片设置色彩标签,通过标签对卡片进行分类。如下图所示:

在Leangoo中,每个卡片的优先级是由它的位置来决定的,每个list里面的卡片根据位置对卡片进行强制排序,高优先级的卡片放到最上面,低优先级的需求卡片在下面。
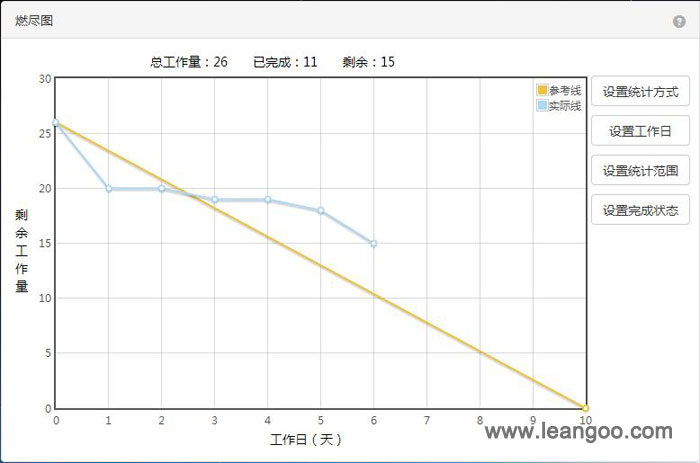
当一个迭代结束时,我们要对完成的故事进行评审会议,评审通过的故事可以挪到已交付的列表中,Leangoo会根据故事卡的变化自动生成发布燃尽图,点击看板周期后边的燃尽图图标即可查看燃尽图,如下图所示:

通过上述的方式,我们就可以很好的管理我们的产品Backlog了。最后还有一点提醒,敏捷强调透明性,所以,可视化管理产品backlog很重要,如果条件允许,我们可以考虑通过大的显示屏幕将产品Backlog进行可视化,有触屏大电视会更好。
本文作者:
廖靖斌 Eric Liao, CSP,CSM,知名敏捷教练、顾问、培训师
本文转自:leangoo.com
