标签:

sencha touch里,tabBar只有设在上面或者下面的时候,才能正常显示。
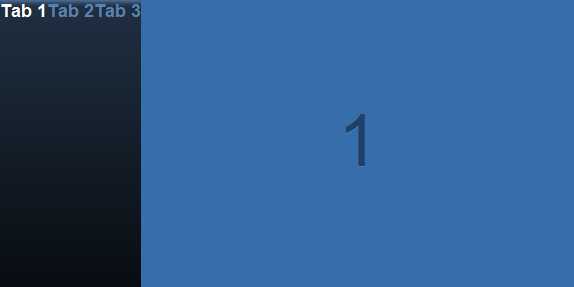
如果设置到左侧的话,默认就会产生这样的结果:

要解决这个问题,我的第一反应就是用css。但是那无疑增加了复杂度。(我确实也那么搞过,麻烦得要命)
其实只要对sencha touch的布局熟一点,分析一下,很容易就能找到问题的关键。
水平一排过来的Tab1,Tab2,Tab3按钮,这是什么?这不就是hbox布局吗!
OK,也就是说要让它变成垂直的,只需要把hbox布局改为vbox布局即可。
因为Tab1,Tab2,Tab3是在TabBar里面的,所以我们把tabBar的layout改为vbox。
代码如下:
tabBar : {
layout: ‘vbox‘,
dock: ‘left‘
}
发现没有效果。折腾了一下发现以下的写法才行得通:
tabBar : {
layout: {
type: ‘vbox‘
},
dock: ‘left‘
}
原因嘛。。。没弄懂。
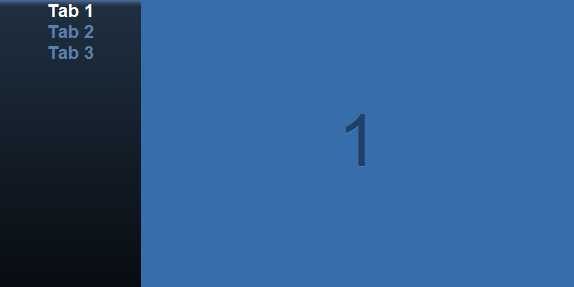
这样一来,运行的效果就成了这个样子:

紧挨在一起,很难看。于是我尝试着配置margin。我试着用css的语法来配margin居然行得通。
惊喜呀。可以单独配置每个方向的margin。
tabBar : {
layout: {
type: ‘vbox‘
},
defaults: {
margin: ‘10 0 0 0‘,
},
dock: ‘left‘
}
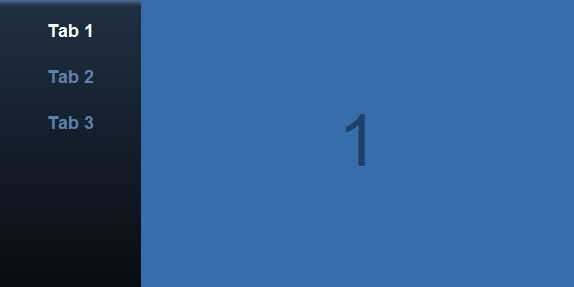
于是,得到了最终的结果。也就是我们开头看到的那个样子。
完整代码如下:
Ext.setup({
onReady: function() {
new Ext.TabPanel({
fullscreen: true,
type: ‘dark‘,
tabBar : {
layout: {
type: ‘vbox‘
},
defaults: {
margin: ‘10 0 0 0‘,
},
dock: ‘left‘
},
sortable: true,
items: [{
title: ‘Tab 1‘,
html: ‘1‘,
cls: ‘card1‘
}, {
title: ‘Tab 2‘,
html: ‘2‘,
cls: ‘card2‘
}, {
title: ‘Tab 3‘,
html: ‘3‘,
cls: ‘card3‘
}]
});
}
});
Sencha Touch 1.x TabPanel的左侧TabBar
标签:
原文地址:http://www.cnblogs.com/androidshouce/p/5665635.html