标签:
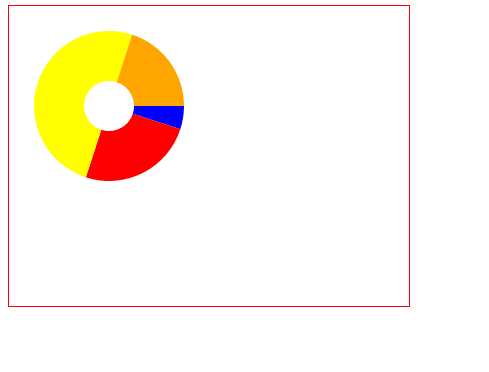
画饼图,废话不多说,直接上代码和效果图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绘制弧线</title>
<style type="text/css">
canvas{
border:1px solid #f00;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas标签</canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
function drawCircle(color,beginPoint,radian){
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle=color;
var circle={
x:100,
y:100,
r:50
};
ctx.arc(circle.x,circle.y,circle.r,beginPoint,radian,false);//此处按照顺时针画饼
ctx.lineWidth=50;
ctx.stroke();
};
if(canvas.getContext){
drawCircle("blue",0,Math.PI*0.1);
drawCircle("red",Math.PI*0.1,Math.PI*(0.5+0.1));//此处需要弧度的首尾相接
drawCircle("yellow",Math.PI*(0.5+0.1),Math.PI*(0.5+0.1+1));
drawCircle("orange",Math.PI*(0.5+0.1+1),Math.PI*(0.4+0.5+0.1+1));
}
</script>
</body>
</html>
效果图

标签:
原文地址:http://www.cnblogs.com/lili2/p/5666851.html