标签:
你一定好奇@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?
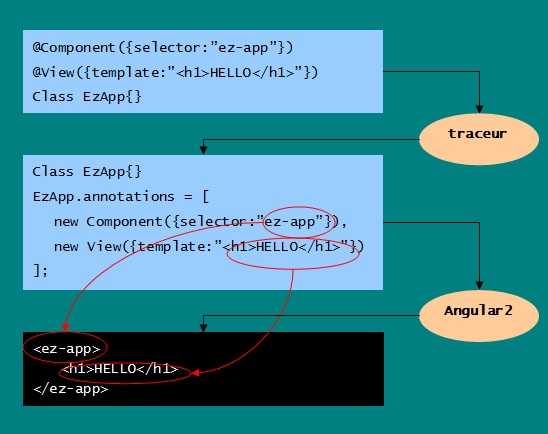
ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性:
等同于:
很显然,注解可以看做编译器(traceur)层面的语法糖,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的:
据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:
如果你了解一点Angular1.x的bootstrap,可能隐约会感受到Angular2中bootstrap的一些 变化 - 我指的并非代码形式上的变化。
以组件为核心
在Angular1.x中,bootstrap是围绕DOM元素展开的,无论你使用ng-app还是手动执行bootstrap() 函数,自举过程是建立在DOM之上的。
而在Angular2中,bootstrap是围绕组件开始的,你定义一个组件,然后启动它。如果没有一个组件, 你甚至都没有办法使用Angular2!
支持多种渲染引擎
以组件而非DOM为核心,意味着Angular2在内核隔离了对DOM的依赖 - DOM仅仅作为一种可选的渲染引擎存在:
DOM Render已经实现,Server Render正在测试,iOS Render和Android Render 是可预料的特性,虽然我们看不到时间表。
这有点像React了。
标签:
原文地址:http://www.cnblogs.com/yanyanhappy/p/5667338.html