标签:
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查遍各种资料,几经实验,小编找到了一种使用简单数据类型的展示树形表格的方法。在这里介绍给大家,仅供参考:
框架使用的是ssm框架,数据库用的是oracle,其中数据库中要展示的表设计成大致如下的样子:

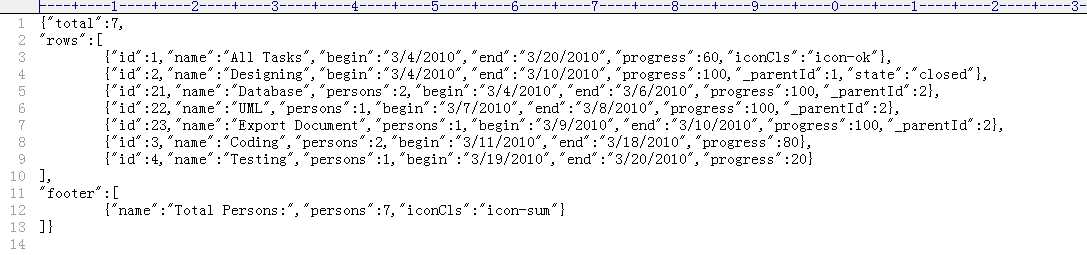
打开里面显示如下:

这是一个json串,里面用于展示的是rows,total用于分页,footer我就不是很了解了,到这里我就想到后台controller层应该返回一个这样的json串给前台,让他去组装数据。但有一点要注意,在上面的数据结构中有一个_parentId,几经测试它的值就是我们的pid的值,那么现在问题就来了,是不是需要增加一个相应的字段呢,但是表结构是不能动的。我是这样做的,在相应的实体类里做了如下操作:

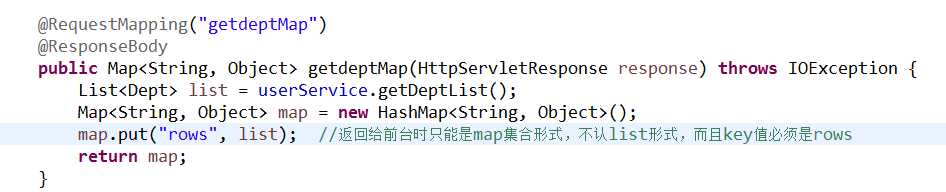
而且前台识别的结构在后台可以用map集合来实现,所以后台是酱紫的:

至于demo数据结构中的total和footer可以根据需要选择。
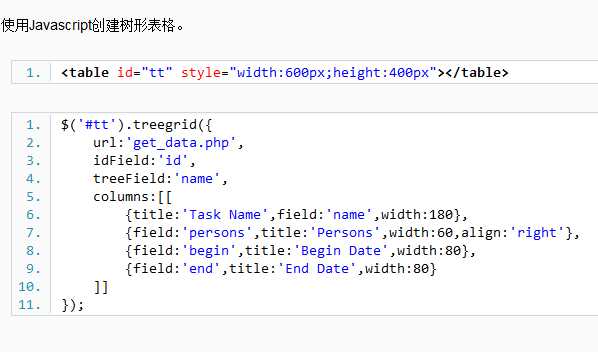
看到easyUI的API文档中treegrid是这样写的:

所以前台如下:
| <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>dept_list.jsp</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/themes/icon.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/ztree/css/zTreeStyle/zTreeStyle.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/ztree/js/jquery.ztree.all-3.5.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ //treegrid $(‘#tt‘).treegrid({ url:‘${pageContext.request.contextPath }/user/getdeptMap.action‘, //访问后台的地址 idField:‘id‘, treeField:‘name‘, columns:[[ {field:‘xxx‘,title:‘xxx‘,width:100,checkbox:true}, {field:‘id‘,title:‘ID‘,width:60,align:‘center‘}, {field:‘name‘,title:‘NAME‘,width:60,align:‘center‘}, {field:‘pid‘,title:‘PID‘,width:60,align:‘center‘}, {field:‘xx‘,title:‘操作‘,width:100, formatter: function(value,row,index){ return "<a href=‘javascript:void(0)‘ onclick=‘update(\""+index+"\")‘>修改</a>"+ "-"+ "<a href=‘javascript:void(0)‘ onclick=‘del(\""+row.id+"\")‘>删除</a>"; } } ]] }); }) </script> </head> <body> <table id="tt" data-options="fit:true,toolbar: ‘#tb‘" style="width:600px;height:400px" fitColumns="true"></table> </body> </html> |
这样就完成了,效果图附上:

第一次发博,谢谢大家光顾了!
easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
标签:
原文地址:http://www.cnblogs.com/xiaobingtuji/p/5667782.html