标签:

<style>
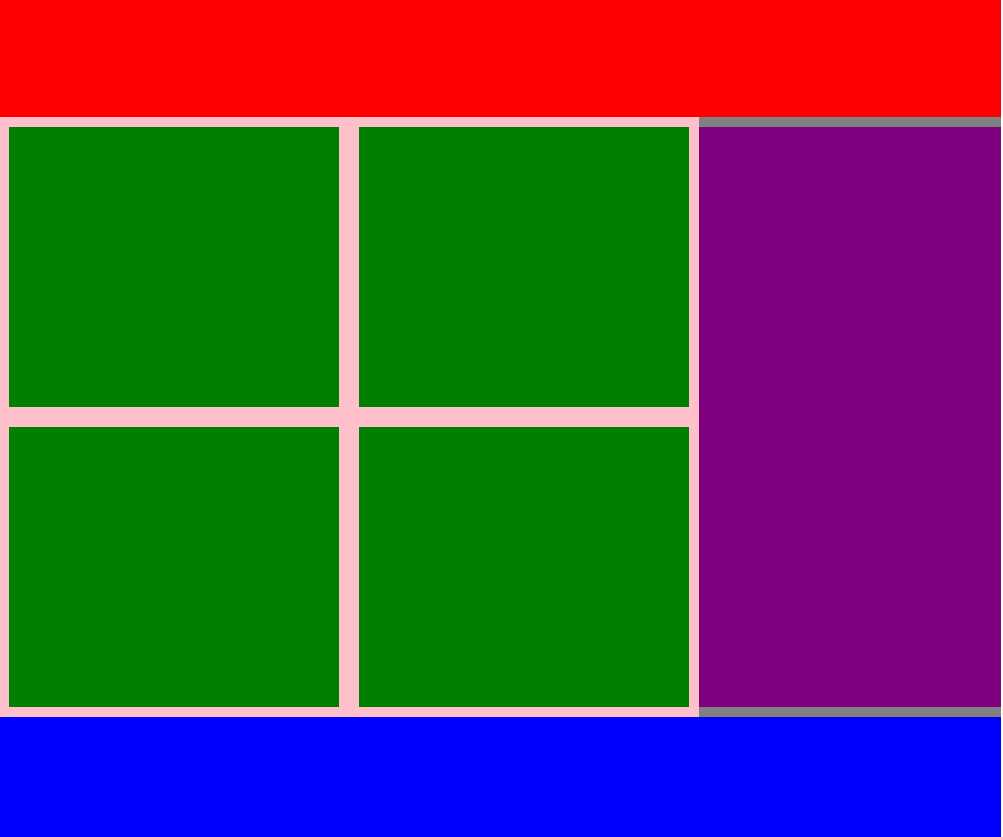
#container{
width:1002px;
background:gray;
}
#header{
height:120px;
background:red;
}
#main{
height:600px;
/*background:green;*/
}
#lside{
width:700px;
height::600px;
background:pink;
float:left;
}
.four{
width:330px;
height:280px;
background:green;
margin:10px;
float:left;
}
#rside{
width:302px;
height:580px;
background:purple;
float:right;
margin-top:10px;
margin-bottom:10px;
}
#footer{
height:120px;
background:blue;
}
</style
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
用css:利用float,做出四个排列的部分;四个共有相同的性质,添加了一个class类,控制浮在left的四小部分(相同的)#控制id=four,而.four控制四个class就不用麻烦的写四个div了;margin-top:10px;与margin: 10px;一样。
标签:
原文地址:http://www.cnblogs.com/wangruifang/p/5668482.html