标签:
Grunt和 Grunt 插件是通过npm安装并管理的, npm是Node.js的包管理器。

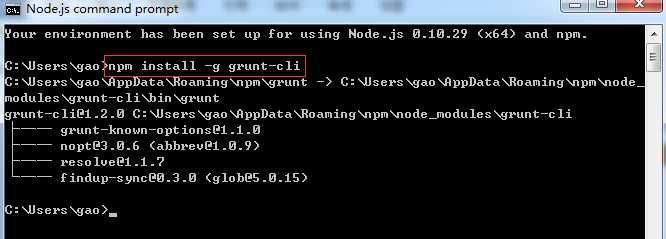
在node.js命令工具中输入npm install -g grunt-cli 敲击回车即可安装。
-g为在全局安装。



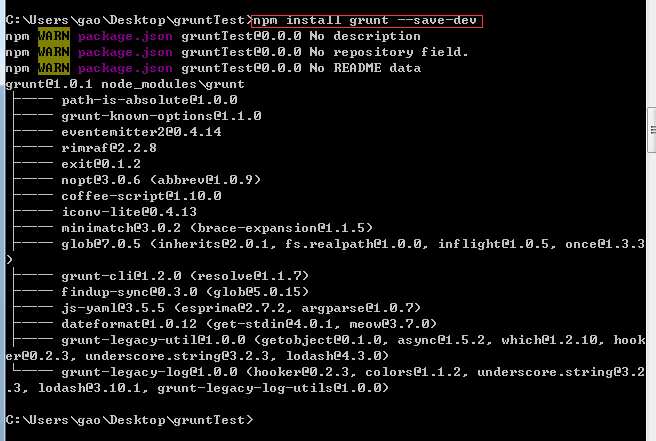
--save-dev的意思是可以自动把模块和版本号添加到devdependencies部分。



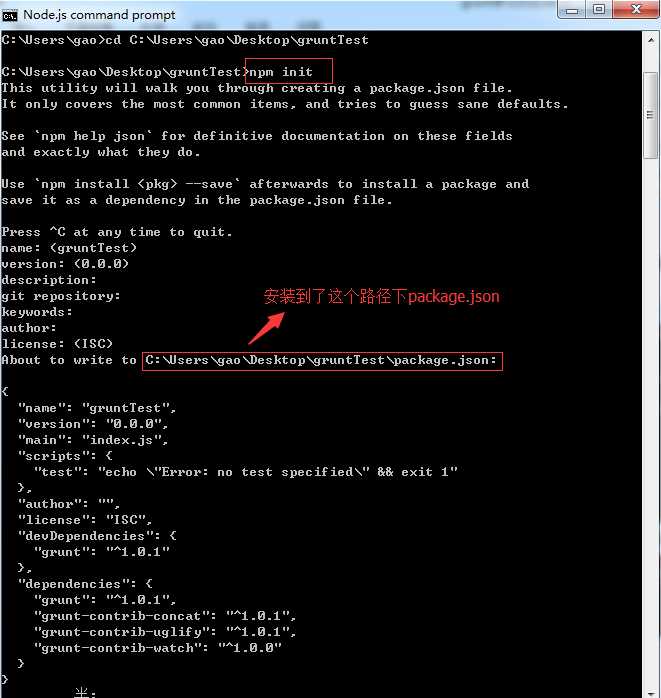
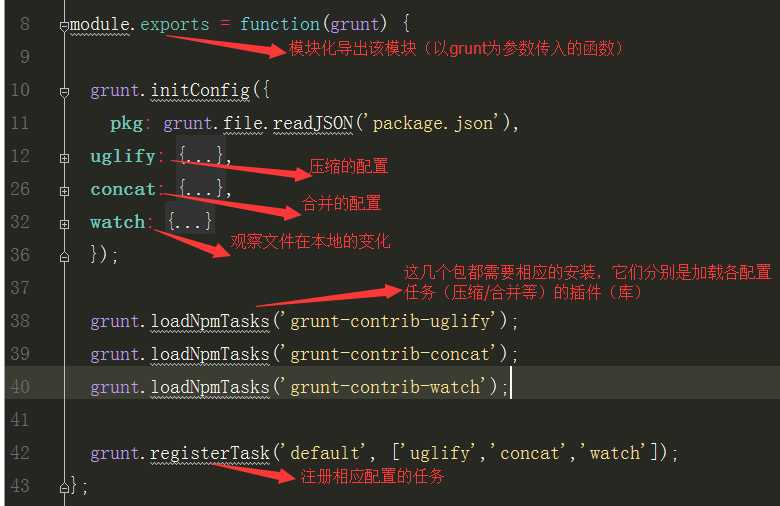
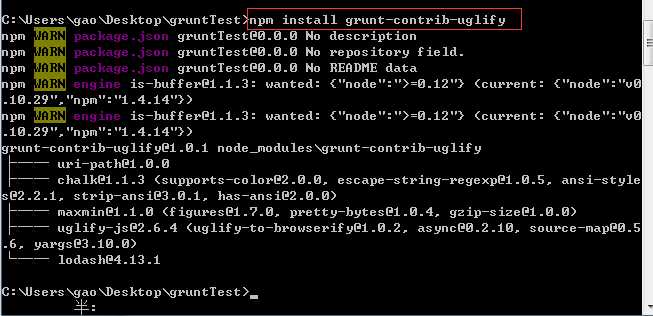
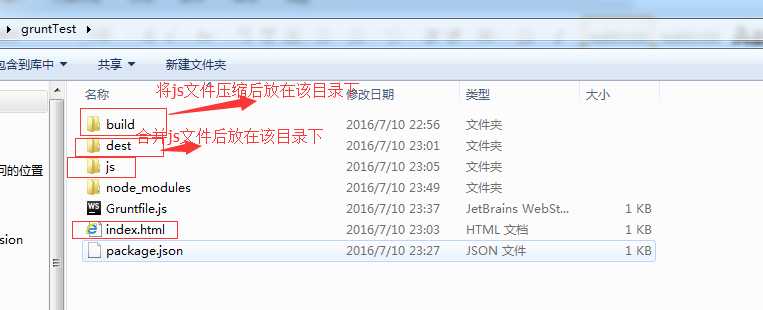
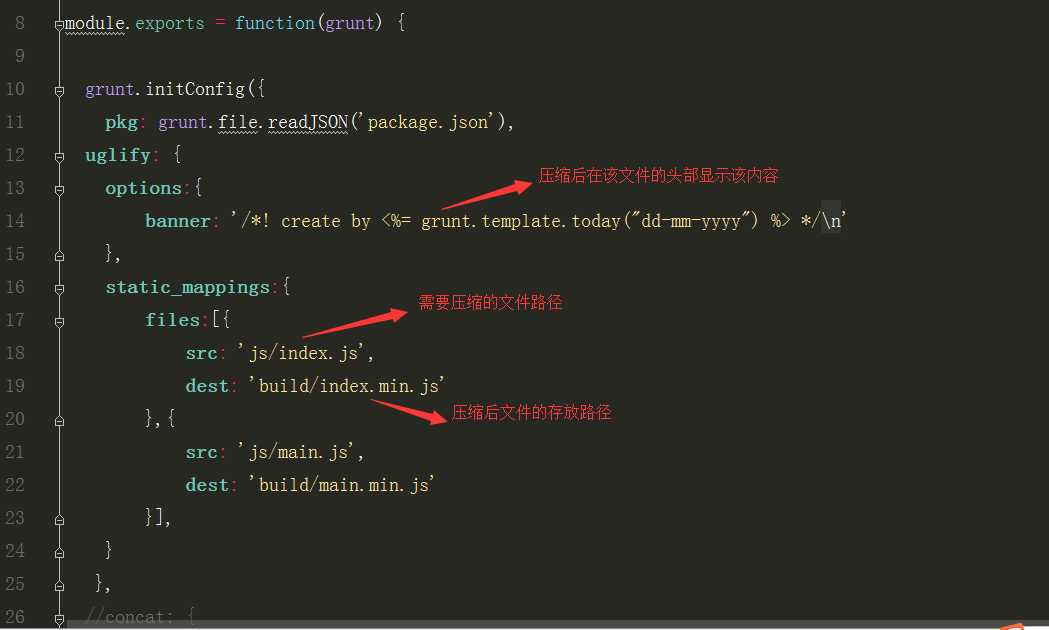
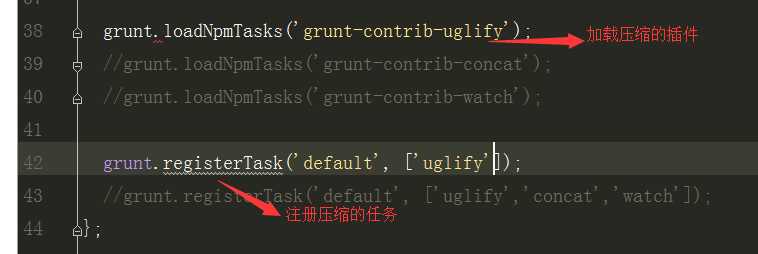
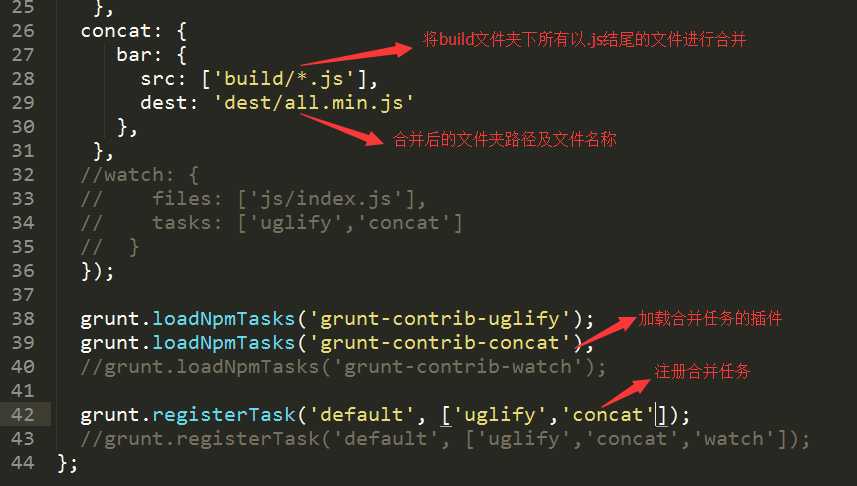
配置好后,安装各配置任务的相应的包,如grunt-contrib-uglify / grunt-contrib-concat / grunt-contrib-watch 等。




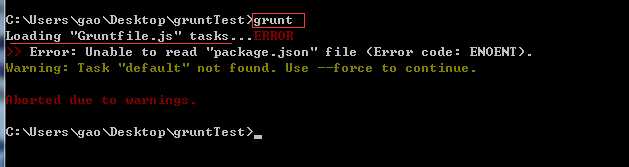
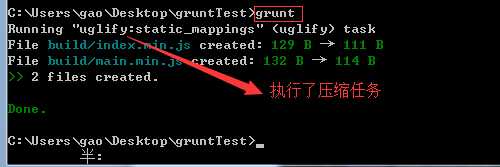
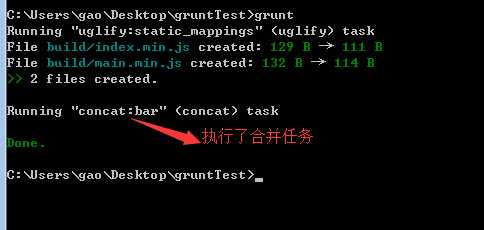
配置好Gruntfile.js后,在命令行输入grunt执行该配置(uglify)任务。


配置好Gruntfile.js后,在命令行输入grunt执行该配置(concat)任务。


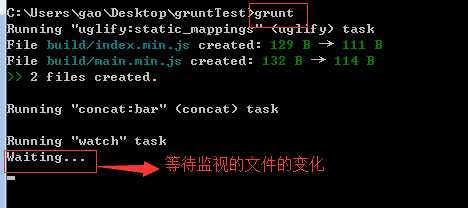
配置好Gruntfile.js后,在命令行输入grunt执行该配置(watch)任务,将出现waiting…等待监视的文件(js/index.js)的变化。

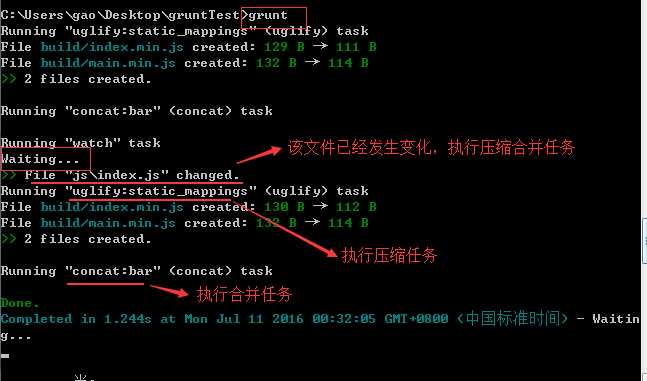
改变js/index.js文件的内容,将执行压缩合并任务。

通过这七步操作对Grunt的基本应用(即压缩、合并、监视变化)有了初步了解,对以后更深入学习Grunt向前迈出了一大步。希望能坚持下去!共勉!!
未完待续。。。
--高腾龙于杭电
2016年7月11日
标签:
原文地址:http://www.cnblogs.com/gaotenglong/p/5668785.html