标签:

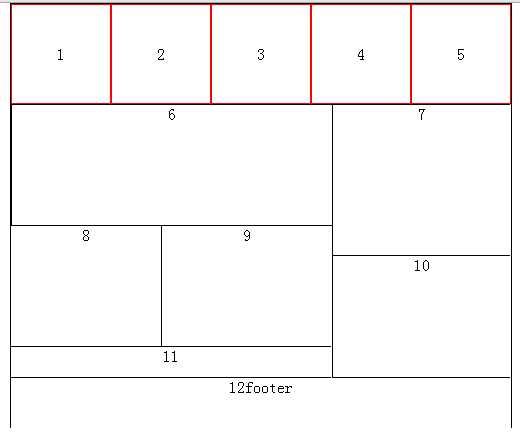
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .wrap{ width: 500px; border: 1px solid black; margin: 0 auto; overflow: hidden; border-bottom: none; } .box1{ overflow: hidden; } .box1 p{ width: 98px; height: 98px; border: 1px solid red; float: left; text-align: center; line-height: 98px; } .box2{ width: 321px; float: left; /* overflow: hidden; */ text-align: center; } .box2 p{ float: left; } .p6{ width: 320px; height: 120px; border-right:1px solid black; border: 1px solid black; } .p8{ width: 150px; height: 120px; border-right: 1px solid black; } .p9{ width: 169px; height: 120px; border-right: 1px solid black; border-right: none; } .p11{ width: 320px; height: 30px; border: 1px solid black; border-left: none; border-right: none; } .box3 p{ overflow: hidden; float: left; text-align: center; } .p7{ height:150px; width:177px; border: 1px solid black; border-right: none; } .p10{ height: 121px; width: 177px; border-bottom: 1px solid black; border-left: 1px solid black; /* border-right: none; border-left: none; */ } .box4{ height: 50px; width: 500px; float: left; text-align: center; border-bottom: none; } </style> </head> <body> <div class="wrap"> <div class="box1"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> <div class="box2"> <p class="p6">6</p> <p class="p8">8</p> <p class="p9">9</p> <p class="p11">11</p> </div> <div class="box3"> <p class="p7">7</p> <p class="p10">10</p> </div> <div class="box4">12footer</div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/fw02111108/p/5670365.html