标签:
flexbox的核心是自适应动态变化的弹性布局
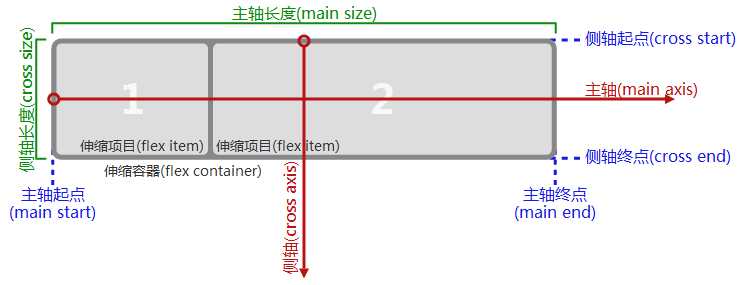
伸缩布局盒模型和术语
主轴
main axis:Flex容器的主轴主要用来配置Flex项目。注意,它不一定是水平,这主要取决于flex-direction属性。
main-start | main-end:Flex项目的配置从容器的主轴起点边开始,往主轴终点边结束。
main size:Flex项目的在主轴方向的宽度或高度就是项目的主轴长度,Flex项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴
cross axis:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
cross-start | cross-end:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
cross size:Flex项目的在侧轴方向的宽度或高度就是项目的侧轴长度,Flex项目的侧轴长度属性是width或height属性,由哪一个对着侧轴方向决定。

设置父容器的属性有
.container{ display: flex | inline-flex; flex-direction: row | row-reverse | column | column-reverse; flex-wrap: nowrap | wrap | wrap-reverse; flex-flow: @flex-direction @flex-wrap; justify-content: flex-start | flex-end | center | space-between | space-around; align-items: flex-start | flex-end | center | baseline | strtch; align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
设置子元素的属性有
.item{ order: number; flex-grow: number; /* default 0 */ flex-shrink: number; /* default 1 */ flex-basis: number | auto; /* default auto */ flex: none | @flex-grow @flex-shrink @flex-basis; align-self: auto | flex-start | flex-end | center | baseline | stretch; }
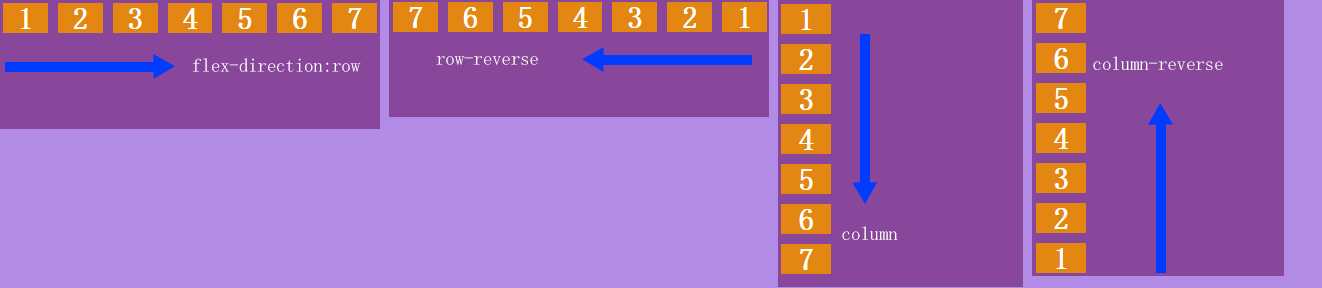
flex-direction 显示方向
.container{
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}

标签:
原文地址:http://www.cnblogs.com/alantao/p/5670409.html