标签:
1.本次用到的控件资料
按钮组作为翻页按钮 : http://v3.bootcss.com/components/#btn-groups-single
2.工程地址:https://github.com/digitalClass/web_page
网站发布地址: http://115.28.30.25:8029/
3. 遇到的问题: CSS 去掉点li 的点 使得LI前面的点不在显示
ps: 此处开始, 已经逐步开始将代码改为django 支持的模板引擎的解析格式记性渲染, django 端的工程地址如下:
https://github.com/digitalClass/serverDeploy
需要注意的是, 需要配置mysql 数据库, 安装 django 框架, django-users2, 等开发工具
从github中取下后端代码后, 将前端的文件拷贝到 digitalClass目录下, 修改setting 中数据库配置, 以及views中的路由响应函数, 和 urls 中的路由配置,然后运行 python manage.py runserver 即可查看渲染效果
4. 参考网易云课堂讨论区显示 http://study.163.com/course/courseLearn.htm?courseId=1036006#/learn/video?lessonId=1221108&courseId=1036006

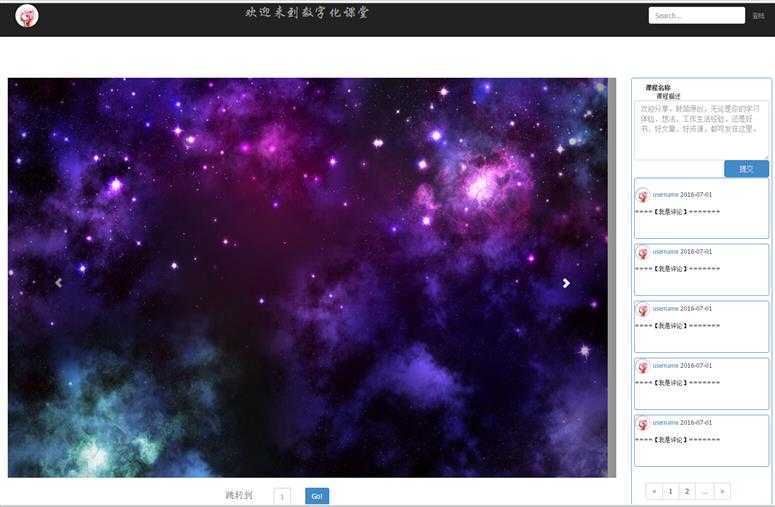
5. 页面效果

标签:
原文地址:http://www.cnblogs.com/zhyh2010/p/5671443.html