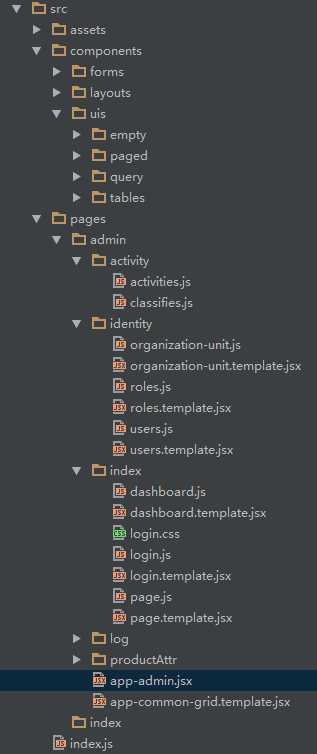
标签:


assets:css、img、js资源
components:react组件
pages:页面
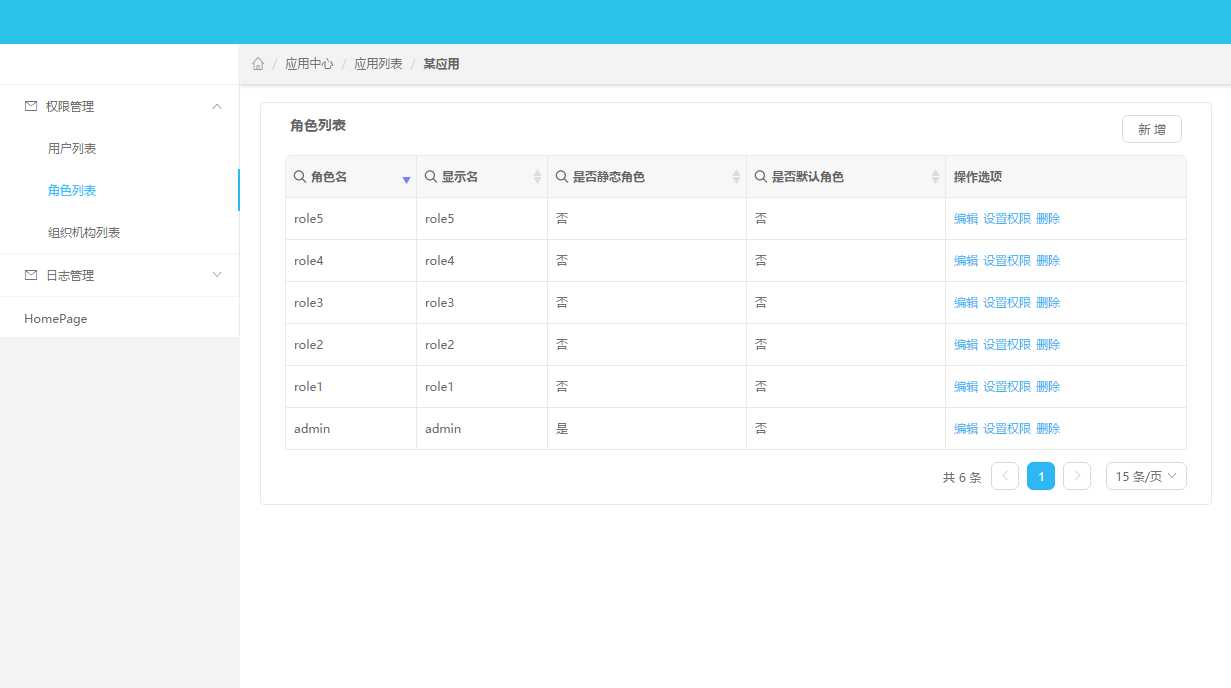
前端采用了蚂蚁金服的前端react组件库ant design,官方网址:http://ant.design/
前端开发工具:WebStorm
import React from ‘react‘;
import { render } from ‘react-dom‘;
import { Router, Route, browserHistory } from ‘react-router‘;
import AdminApp from ‘./index/page‘;
import Login from ‘./index/login‘;
import DashBoard from ‘./index/dashboard‘;
import Users from ‘./identity/users‘;
import Roles from ‘./identity/roles‘;
import OrganizationUnits from ‘./identity/organization-unit‘;
import Classifies from ‘./activity/classifies‘;
import Activities from ‘./activity/activities‘;
import AuditLogs from ‘./log/auditlogs‘;
const Bootstrapper = {
start() {
render((
<Router history={browserHistory}>
<Route path="/admin/login" component={Login} />
<Route path="/admin" component={AdminApp}>
<Route path="index" component={DashBoard} />
<Route path="identity">
<Route path="users" component={Users} />
<Route path="roles" component={Roles}/>
<Route path="organizationUnits" component={OrganizationUnits}/>
</Route>
<Route path="activity">
<Route path="classifies" component={Classifies} />
<Route path="activities" component={Activities}/>
</Route>
<Route path="log">
<Route path="auditLogs" component={AuditLogs} />
</Route>
</Route>
</Router>
), document.getElementById(‘mainContainer‘));
},
};
export default Bootstrapper;
运行
npm start

标签:
原文地址:http://www.cnblogs.com/liuyh/p/5674132.html