标签:
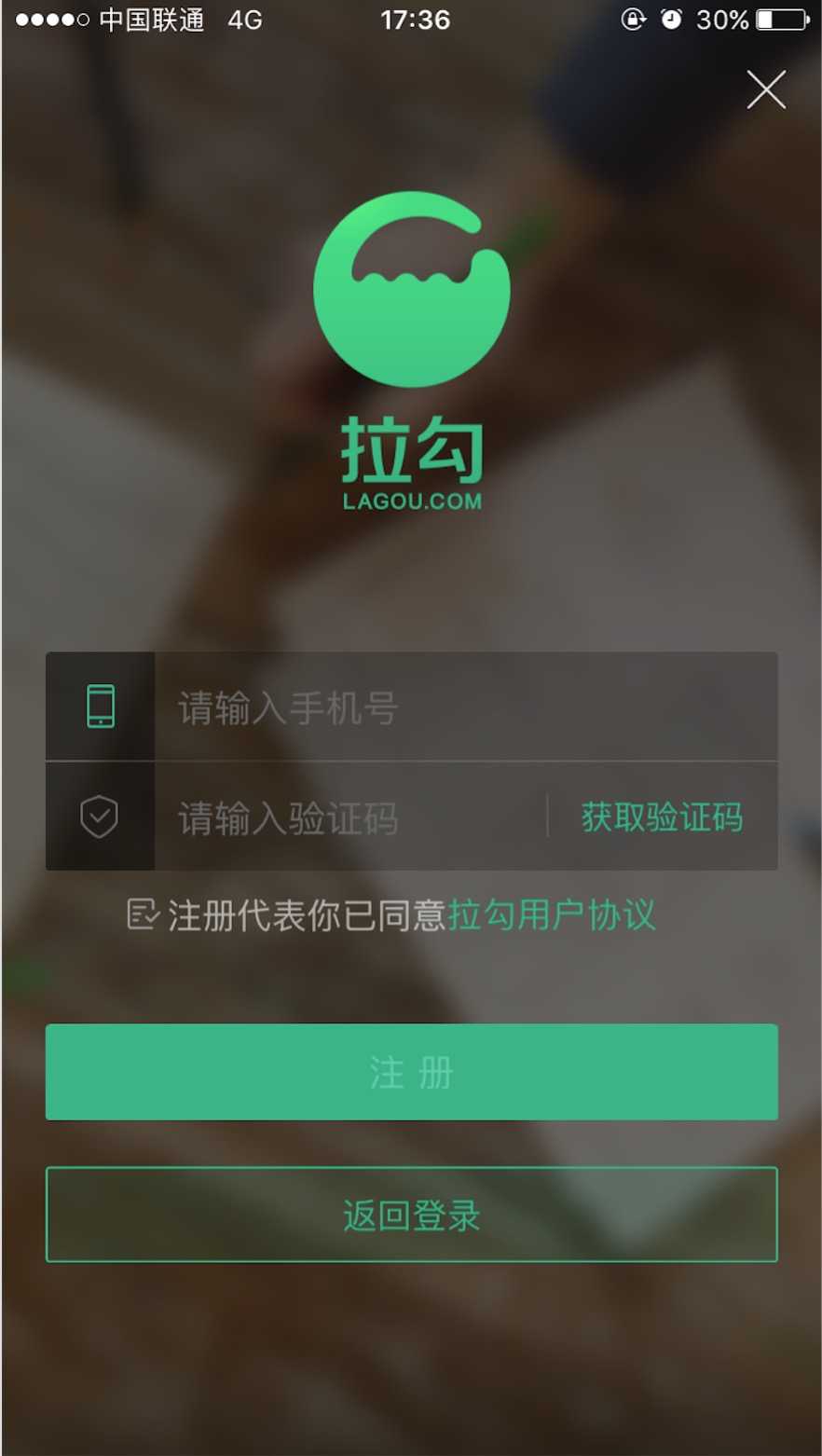
写项目登录页面的背景图的时候, 要用到毛玻璃, 想要的效果是这样的:

于是我用系统提供的毛玻璃的方法写了出来:
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; UIVisualEffectView *visualView = [[UIVisualEffectView alloc] initWithEffect:effect]; visualView.frame = [[UIScreen mainScreen] bounds]; [self.backgroundImageView addSubview:visualView]; visualView.alpha = 0.6;
效果如下:

并不是想要的效果, 然后又试了
UIBlurEffectStyleLight
效果如图:

然后又试了下extraLight, 也不是想要的效果, 于是乎, 我从网上开始找可以自定义毛玻璃的的三方...终于, 皇天不负有心人.
三方的地址:https://github.com/nicklockwood/FXBlurView
但是发现里面都是英文, 于是准备翻译一下, 以备以后使用.
FXBlurView是UIView子类,替换iOS 7实时背景模糊效果,但适用于iOS 5以上。它被设计的更快速和更易于使用。FXBlurView提供了两种操作模式:静态,视图呈现时只有一次添加到父视图(尽管它可以通过调用setNeedsDisplay更新或updateAsynchronously:completion:)或动态的,它会尽可能自动重新绘制在一个后台线程。 支持iOS & SDK版本 构建目标——支持iOS 8.4(Xcode 8.4,苹果LLVM 6.1编译器) 最早的部署目标- iOS 7.0的支持 最早的部署目标——iOS 4.3兼容 注:“支持”意味着这个版本的库已经被测试。“兼容”意味着图书馆应工作在这个iOS版本(即它不依赖任何不可用SDK特性),但不再进行兼容性测试,可能需要调整或bug修复以正确运行。 ARC的兼容性 从版本1.3开始,FXBlurView需要ARC。如果你想使用FXBlurView 在一个non-ARC的项目中时,只需在FXBlurView.m这个类添加 -fobjc-arc编译器标志。要做到这一点,去构建阶段目标设置的选项卡,打开Compile Sources,双击FXBlurView.m, 然后在弹出窗口中添加-fobjc-arc。 如果你希望你的整个项目转化成ARC,注释掉FXBlurView.m 中错误的地方, 然后运行Edit> Refactor >Convert to Objective-C ARC …Xcode中的工具,确保您希望使用ARC的所有文件(包括FXBlurView.m)被检查。 安装 使用FXBlurView,把类文件拖拽到你的项目并添加Accelerate框架。您可以创建FXBlurView编程实例,或在Interface Builder中创建它们通过拖拽一个普通UIView到你的viewFXBlurView查看和设置它的类。 如果您使用的是界面构建器(Interface Builder),设置自定义属性的FXBlurView(那些不支持的正则uiview)要么创建一个IBOutlet查看和设置属性在代码中,或在Interface Builder中使用用户定义运行时属性特性(在Xcode 4.2中引入的iOS 5 +)。 UIImage扩展 FXBlurView扩展用户界面图像用以下方法: - (UIImage *)blurredImageWithRadius:(CGFloat)radius iterations:(NSUInteger)iterations tintColor:(UIColor *)tintColor 这种方法适用于模糊效果并返回结果没有修改原始图像。半径属性控制的程度模糊效果。迭代属性控制的迭代次数。更多的迭代意味着高质量。tintColor是一个可选颜色,将混合合成图像。注意的对tintColor的透明度设置会被忽略。 FXBlurView方法 +(void)setBlurEnabled:(BOOL)blurEnabled; 该方法可用于全球启用/禁用所有FXBlurView实例的模糊效果。这是用于测试,或者如果你想禁用下面模糊在iPhone 4和(与iOS7模糊视图一致性行为)。默认情况下启用模糊。 +(void)setUpdatesEnabled; +(void)setUpdatesDisabled; 这些方法可用于启用和禁用更新对于所有的动态FXBlurView实例和一个命令。用于禁用更新之前立即执行一个动画,这样FXBlurView的更新不会引起动画的卡顿。调用可以嵌套,但确保启用/禁用调用是平衡,或更新将会永久地启用或禁用。 - (void)updateAsynchronously:(BOOL)async completion:(void (^)())completion; 这种方法可以用来触发一个更新的模糊效果(有用当动态= NO)。异步参数控制是否模糊将重绘在主线程或背景。完成参数是一个可选的回调元件,它将被称为模糊时完成。 -(void)setNeedsDisplay; 从UIView继承,这个方法可以用来触发一个视图的更新(同步)。调用这个方法或多或少相当于调用[view updateAsynchronously:NO completion:NULL]。 FXBlurView属性 @property (nonatomic, getter = isBlurEnabled) BOOL blurEnabled; 这个属性切换为个体FXBlurView实例模糊了。模糊是默认启用。注意,如果您使用+ setBlurEnabled方法禁用模糊那将会覆盖该设置。 @property (nonatomic, getter = isDynamic) BOOL dynamic; 这个属性控制是否FXBlurView更新动态,或者只有一次当视图添加到它的父视图。默认值为YES。注意,如果动态设置为不,你仍然可以迫使视图更新通过调用setNeedsDisplay或updateAsynchronously:completion:完成。动态模糊极其cpu密集型任务,因此你应该禁用动态视图立即执行一个动画之前,以避免卡顿。然而,如果你有多个FXBlurViews屏幕上那么简单的禁用更新使用setUpdatesDisabled方法而不是设置动态属性。 @property (nonatomic, assign) NSUInteger iterations; 模糊迭代的数量。更多的迭代改进了但质量降低了性能。默认为2的迭代。 @property (nonatomic, assign) NSTimeInterval updateInterval; 这个控件之间的时间间隔(以秒为单位)连续更新当FXBlurView在动态模式下操作。这个默认为0,这意味着FXBlurView将尽快更新。这收益最好的帧速率,但也很耗CPU, 这可能导致应用程序的其他性能降低,尤其是在旧设备。要实现这一点,试着增加updateInterval的数值。 @property (nonatomic, assign) CGFloat blurRadius; 这个属性控制模糊效果的半径(点)。默认为40点的半径,这是类似于iOS 7模糊效果。 @property (nonatomic, strong) UIColor *tintColor; 这在一个可选的色调颜色应用于FXBlurView。颜色的RGB分量将混合模糊图像,导致温和的色彩。不同色彩的强度效应,使用光明或黑暗的颜色。对tintColor透明度(alpha)的设置会被忽略。如果您不希望应用色彩,将这个值设置为零或(用户界面颜色clearColor]。请注意,如果您正在使用Xcode 5以上,FXBlurViews接口中创建默认构建器将有一个蓝色的色调。 @property (nonatomic, weak) UIView *underlyingView; 这个属性指定视图FXBlurView将示例创建模糊效果。如果设置为零(默认),这将是模糊视图的父视图本身,但你可以重写它如果你需要的话。 常见问题解答 问:为什么我的观点都框在iOS 7日吗? a . FXBlurView使用“UIView”“tintColor”属性,不存在于iOS 6和下面,但是在iOS 7日默认为蓝色。只是将此属性设置为‘(用户界面颜色clearColor]“禁用色彩。保留iOS 6兼容,您可以设置使用代码,或通过使用用户定义运行时属性接口生成器的功能,这将覆盖标准“tintColor”值(参见示例项目nib如何做到这一点)。 问:FXBlurView使我的整个应用程序上运行缓慢(旧设备),我能做什么? 答:为了提高性能,尝试增加“updatePeriod”属性,减少“迭代”财产或禁用“动态”,除非你真的需要它。如果一切都失败了,老设备上设置“blurEnabled”没有。 问:我的SpriteKit / OpenGL /视频/ 3 d转换内容显示不正确放置在一个FXBlurView时,为什么不呢? 答:这是一个限制的“CALayer”“renderInContext:”方法用于获取视图的内容。没有解决方案在iOS 6和早些时候。在iOS 7日你可以利用“UIView”“drawViewHierarchyInRect:afterScreenUpdates:”方法来捕获一个视图和应用模糊效果,但这它太慢实时使用,所以FXBlurView默认不使用这种方法。 问:FXBlurView不是捕捉一些普通视图内容,为什么不呢? 答:FXBlurView默认捕捉它的直接父视图的内容。如果父视图是透明或部分透明,背后的内容显示它不会被捕获。您可以覆盖“underlyingView”属性来捕获的内容如果您需要一个不同的视图。 发布说明 1.6.4版本 blurredImageWithRadius:迭代:tintColor:现在如果图像不ARGB格式 固定”:CGContextRestoreGState:无效的上下文0 x0。” 空的子层正在隐藏的快照,以防止renderInContext崩溃之前iOS 8 FXBlurView现在需要时自动使用慢drawViewHierarchyInRect方法捕获的内容 添加了特拉维斯集成 1.6.3版本 FXBlurView图像背景不再是透明/黑色,所以它可以作为一个半透明的叠加 underlyingView属性现在是IBOutlet,所以它可以连接界面构建器 进口进入头迅速更好的兼容性
使用的具体代码如下所示:
- (void)viewDidLoad { [super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; imageView.image = [UIImage imageNamed:@"Default-Port-hd47"]; [self.view addSubview:imageView]; FXBlurView * aview = [[FXBlurView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; aview.tintColor = [UIColor whiteColor]; //前景颜色 aview.blurRadius = 20.0; //模糊半径 aview.dynamic = YES; //动态改变模糊效果 [self.view addSubview:aview]; FXBlurView * bview = [[FXBlurView alloc] initWithFrame:CGRectMake(0, 120, 100, 100)]; bview.tintColor = [UIColor whiteColor]; //前景颜色 bview.blurEnabled = YES; //是否允许模糊,默认YES bview.blurRadius = 10.0; //模糊半径 bview.dynamic = YES; //动态改变模糊效果 bview.iterations = 2; //迭代次数: bview.updateInterval = 2.0; //更新时间(不确定具体功能) /* blurRadius = 1.0 && dynamic = 100 的效果和 blurRadius = 10.0 && dynamic = 1的效果大致相同 */ [self.view addSubview:bview]; FXBlurView * cview = [[FXBlurView alloc] initWithFrame:CGRectMake(150, 0, 200, 200)]; cview.blurRadius = 20.0; cview.tintColor = [UIColor whiteColor]; [self.view addSubview:cview]; }
效果如下:
标签:
原文地址:http://www.cnblogs.com/mafeng/p/5676934.html