标签:
声明:网上类似的教程不胜枚举,这里只是记录自己安装的过程。以便自己日后使用。
环境配置过程:
1,安装sass以及环境:
正如gulp是基于node.js一样,sass是基于ruby的,所以在使用sass之前一定要安装ruby。
官方下载链接,由官方的介绍,下载的是ruby 2.2.4(x64)版本。
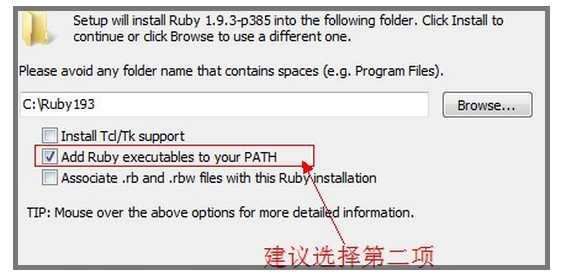
安装的时候注意,不要更改默认的安装路径。并选择框中的选项

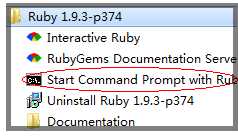
安装好之后在开始菜单打开框中的选项:

然后在命令行中输入:
gem install sass
等待系统自动安装完成
常用命令行:
sass -v可查看当前安装的sass版本;
sass -h可获取sass相关的命令行帮助工具;
gem update sass可升级当前安装的sass版本;
gem uninstall sass可卸载当前安装的sass版本;
2,使用sass进行编译:
目前,sass支持三种操作方式:
1、命令行编译;
2、Gui编译;
3、自动化编译;
此次,主要探讨Gui编译工具:
Koala,基本能满足使用,可实现自动监测scss源文件的改变自动编译;
Codekit,可以作为备选;
【完】
【之后在使用过程中会更新常用的语法】
标签:
原文地址:http://www.cnblogs.com/ruanxh123/p/5679710.html