标签:style blog http color os io 2014 art
本次试验的最大的误区是误解了div的宽度和高度的定义。
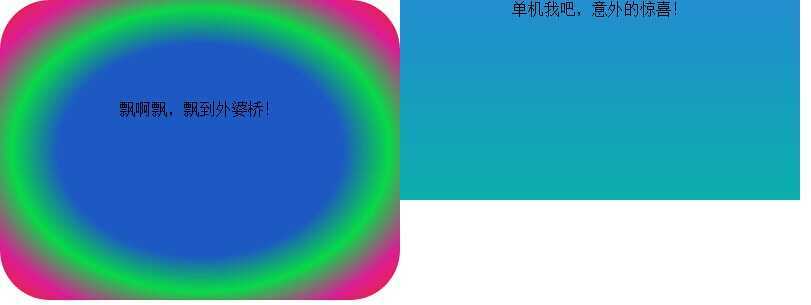
对于div设置了width和height后div的大小其实没有固定,通过设置padding-top使得div原始设定的大小在此基础上改变了,所以误使两个原本一样大小的div出现了不等大小:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 #top{ 12 float:left; 13 background:-moz-radial-gradient(#1D59C3 50%,#08D947,#DB1D93,#F72327); 14 height:200px; 15 width:400px; 16 border-radius:50px; 17 text-align:center; 18 line-height:200px; 19 /*padding-top:100px;*/ 20 } 21 #content{ 22 position:relative; 23 background:-webkit-linear-gradient(top,#238DD0,#0CAFAC); 24 height:200px; 25 width:400px; 26 float:left; 27 text-align:center; 28 } 29 </style> 30 <script> 31 function slide(){ 32 alert(‘看到我飘了吗?‘); 33 } 34 function $(id){ 35 return document.getElementById(id); 36 } 37 window.onload=function(){ 38 $(‘content‘).onclick=function(){ 39 alert(‘呵呵,没有的了,被骗了!‘); 40 } 41 } 42 </script> 43 </head> 44 45 <body> 46 <div id="top" onMouseMove="slide()"> 47 飘啊飘,飘到外婆桥! 48 </div> 49 <div id="content"> 50 单机我吧,意外的惊喜! 51 </div> 52 </body> 53 </html>
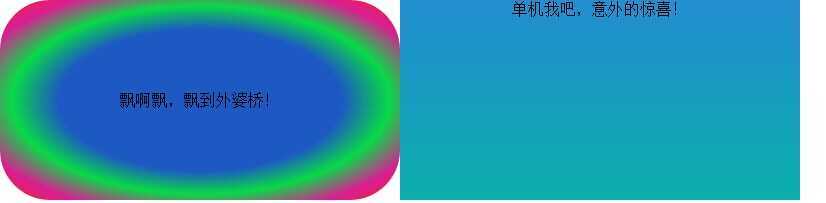
现在通过设定line-height的值,可以使网页达到预期的效果:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 #top{ 12 float:left; 13 background:-webkit-radial-gradient(#1D59C3 50%,#08D947,#DB1D93,#F72327); 14 height:200px; 15 width:400px; 16 border-radius:50px; 17 text-align:center; 18 /*padding-top:100px;*/ 19 line-height:200px; 20 } 21 #content{ 22 position:relative; 23 background:-webkit-linear-gradient(top,#238DD0,#0CAFAC); 24 height:200px; 25 width:400px; 26 float:left; 27 text-align:center; 28 } 29 </style> 30 <script> 31 function slide(){ 32 alert(‘看到我飘了吗?‘); 33 } 34 function $(id){ 35 return document.getElementById(id); 36 } 37 window.onload=function(){ 38 $(‘content‘).onclick=function(){ 39 alert(‘呵呵,没有的了,被骗了!‘); 40 } 41 } 42 </script> 43 </head> 44 45 <body> 46 <div id="top" onMouseMove="slide()"> 47 飘啊飘,飘到外婆桥! 48 </div> 49 <div id="content"> 50 单机我吧,意外的惊喜! 51 </div> 52 </body> 53 </html>

当然也可以在div中嵌套div来实现效果:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 #top{ 12 float:left; 13 background:-webkit-radial-gradient(#1D59C3 50%,#08D947,#DB1D93,#F72327); 14 height:200px; 15 width:400px; 16 border-radius:50px; 17 text-align:center; 18 } 19 #qian{ 20 margin-top:100px; 21 } 22 #content{ 23 position:relative; 24 background:-webkit-linear-gradient(top,#238DD0,#0CAFAC); 25 height:200px; 26 width:400px; 27 float:left; 28 text-align:center; 29 } 30 </style> 31 <script> 32 function slide(){ 33 alert(‘看到我飘了吗?‘); 34 } 35 function $(id){ 36 return document.getElementById(id); 37 } 38 window.onload=function(){ 39 $(‘content‘).onclick=function(){ 40 alert(‘呵呵,没有的了,被骗了!‘); 41 } 42 } 43 </script> 44 </head> 45 46 <body> 47 <div id="top" onMouseMove="slide()"> 48 <div id="qian">飘啊飘,飘到外婆桥!</div> 49 </div> 50 <div id="content"> 51 单机我吧,意外的惊喜! 52 </div> 53 </body> 54 </html>
标签:style blog http color os io 2014 art
原文地址:http://www.cnblogs.com/dashen/p/3895420.html