标签:
是一套前端自动化工具,Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。常用于:压缩文件、合并文件、语法检查等。
因为Grunt是基于nodeJs环境,所以需要先安装nodeJs。进入官网:http://www.nodejs.org/ 根据操作系统,下载相应的安装包,直接安装即可。
对于Windows环境,执行以下命令
npm install -g grunt-cli
CLI是Grunt的命令行接口,参数g表示全局安装。上述命令执行完后,grunt 命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了。
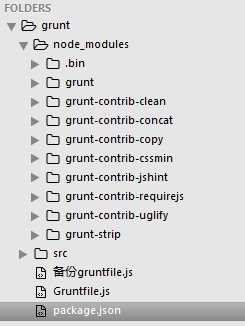
package.json 和 Gruntfile.jsGrunt使用模块结构,根据项目需要安装相应的模块。这些模块应该采用局部安装,因为不同项目可能需要同一个模块的不同版本。为了详细说明,先建立一个新项目。在d盘下新建名为grunt的文件夹,在其中新建package.json 和 Gruntfile.js两个文件。
此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。
1 { 2 "author": "yangmin", 3 "name": "demo", 4 "jsfile": "zepto", 5 "cssfile": "style", 6 "version": "0.1.0", 7 "description": "demo", 8 "license": "MIT", 9 "devDependencies": { 10 "grunt": "~0.4.5", 11 "grunt-contrib-clean": "~0.5.0", 12 "grunt-contrib-concat": "^1.0.1", 13 "grunt-contrib-copy": "~0.4.1", 14 "grunt-contrib-cssmin": "^1.0.1", 15 "grunt-contrib-jshint": "~0.10.0", 16 "grunt-contrib-requirejs": "~0.4.1", 17 "grunt-contrib-uglify": "~0.2.1", 18 "grunt-strip": "~0.2.1" 19 }, 20 "dependencies": { 21 "express": "3.x" 22 } 23 }
上述文件中标注了项目的作者、名称、版本号,在devDependencies中列出了项目依赖的grunt模块和插件及其版本号。
在项目的根目录下运行下面的命令,这些插件就会被自动安装在node_modules子目录。
npm install

如果已存在package.json文件,并且需要新增grunt插件,可以使用如下命令下载插件病自动添加到package.json文件中
npm install <module> --save-dev
如新增grunt-contrib-cssmin插件,执行以下命令即可
npm install grunt-contrib-cssmin --save-dev
上述package.json文件是手动添加的,如果想要自动生成package.json文件,可以使用npm init命令,按照屏幕提示回答所需模块的名称和版本即可。
npm init
此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,是用来读取package.json中的信息,实现插件加载、注册任务,运行任务(grunt对外的接口全部写在这里面)。
module.exports = function(grunt) { // 配置Grunt各种模块的参数 grunt.initConfig({ jshint: { /* jshint的参数 */ }, concat: { /* concat的参数 */ }, uglify: { /* uglify的参数 */ }, watch: { /* watch的参数 */ } }); // 从node_modules目录加载模块文件 grunt.loadNpmTasks(‘grunt-contrib-jshint‘); grunt.loadNpmTasks(‘grunt-contrib-concat‘); grunt.loadNpmTasks(‘grunt-contrib-uglify‘); grunt.loadNpmTasks(‘grunt-contrib-watch‘); // 每行registerTask定义一个任务 grunt.registerTask(‘default‘, [‘jshint‘, ‘concat‘, ‘uglify‘]); grunt.registerTask(‘check‘, [‘jshint‘]); };
上面的代码用到了grunt代码的三个方法:
grunt.initConfig:定义各种模块的参数,每一个成员项对应一个同名模块。
grunt.loadNpmTasks:加载完成任务所需的模块。
grunt.registerTask:定义具体的任务。第一个参数为任务名,第二个参数是一个数组,表示该任务需要依次使用的模块,可以为多个任务。default为默认任务名,如果直接输入grunt命令,后面不跟任何参数,这时所调用的模块(该例为uglify);在本例中以下命令是等效的。该例的check任务则表示使用jshint插件对代码进行语法检查。
grunt == grunt default == grunt uglify
grunt uglify
grunt check
标签:
原文地址:http://www.cnblogs.com/yangmin01/p/5685506.html