标签:
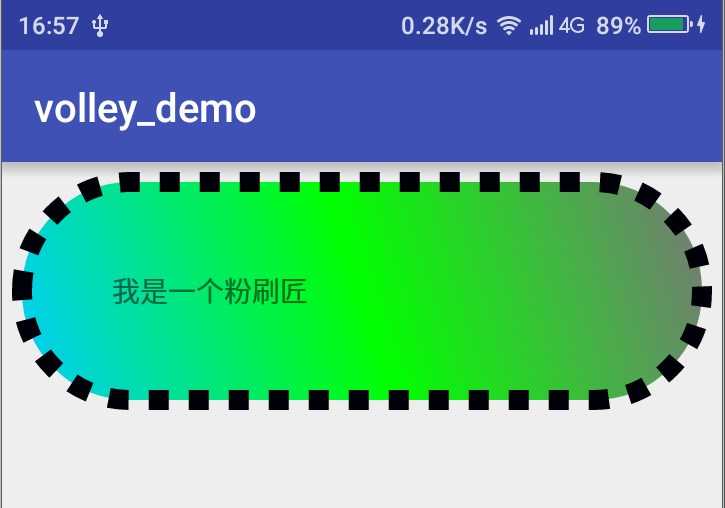
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"><!--背景颜色--><solid android:color="#00CCFF"/><!--corners 圆角角度--><corners android:radius="300dip"/><!--padding参数内容距离上下左右的距离--><paddingandroid:bottom="50dp"android:left="50dp"android:right="50dp"android:top="50dp"/><!-- gradient的参数1、起始颜色android:startColor="#00CCFF"2、中间颜色android:centerColor="#00FF00"3、结束颜色android:startColor="#00CCFF"4、渐变角度,必须为45的整数倍android:angle="45"--><gradientandroid:startColor="#00CCFF"android:centerColor="#00FF00"android:endColor="#FF777777"android:angle="45"/><!-- stroke的参数虚线的颜色android:color="#000007"虚线的高度android:width="1dp"虚线之间的距离android:dashGap="10dp"单个虚线的大小android:dashWidth="10dp"--><strokeandroid:color="#000007"android:width="10dp"android:dashGap="10dp"android:dashWidth="10dp"/></shape>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="5dp"tools:context="lpc.com.volley_demo.MainActivity"><TextViewandroid:background="@drawable/btn_bg"android:text="我是一个粉刷匠"android:layout_width="match_parent"android:layout_height="wrap_content" /></LinearLayout>

标签:
原文地址:http://www.cnblogs.com/liupengcheng/p/5685498.html