标签:
DOM2.0模型将事件处理流程分为三个阶段:
一、事件捕获阶段,
二、事件目标阶段,
三、事件起泡阶段。
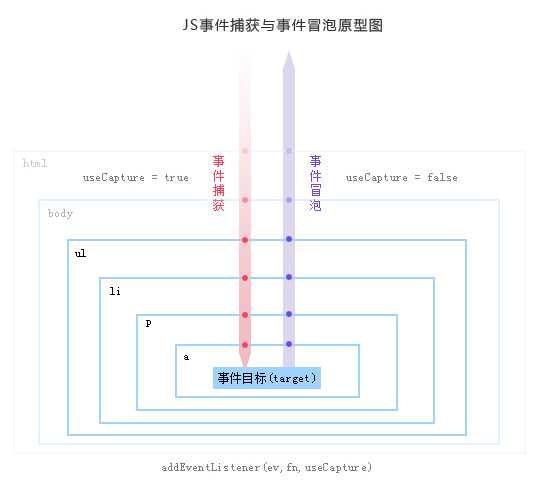
具体如图(图片来源于网络,侵删)

事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件起泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。如果想阻止事件起泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)来组织事件的冒泡传播。
解释:比方说:ul,li,p,a都绑定了一个click事件,被点击后执行弹出自己的nodeName
如果是捕获模式下的绑定那弹出顺序是:ul -> li -> p -> a.
如果是冒泡模式下的绑定那弹出顺序是:a -> p -> li -> ul.
chrome和ff浏览器的事件模式是冒泡
ie浏览器的事件模式是捕获
上边介绍的是w3c里的事件,
W3C标准中那个addEventListener()函数,它里面最后一个参数false代表冒泡,true代表捕获,这是什么意思呢?因为W3C作为一个标准,它选择了一个相对折中的方案去处理事件,也就是任何在W3C事件模型中发生的事件都先进入捕获阶段,然后在进入冒泡阶段,保证一个事件会经历这两个阶段,以适应IE和其他非IE浏览器,这样使用者可以根据需求选择将事件注册到哪一个阶段
代码在这里:
<ul id="ul">
<li id="li">
<p id="p">
<a id="a" href="#">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</a>
</p>
</li>
</ul>
// 这是js代码
var ul = document.getElementById(‘ul‘);
var li = document.getElementById(‘li‘);
var p = document.getElementById(‘p‘);
var a= document.getElementById(‘a‘);
ul.addEventListener(‘click‘,function(e){
console.log("ul");
},true);
li.addEventListener(‘click‘,function(e){
console.log("li");
},true);
p.addEventListener(‘click‘,function(e){
console.log("p");
},true);
a.addEventListener(‘click‘,function(e){
console.log("a");
},true);
这里是执行结果:
捕获:
冒泡:
标签:
原文地址:http://www.cnblogs.com/xuange306/p/5685664.html